3.Configuration ↑ Back to Top
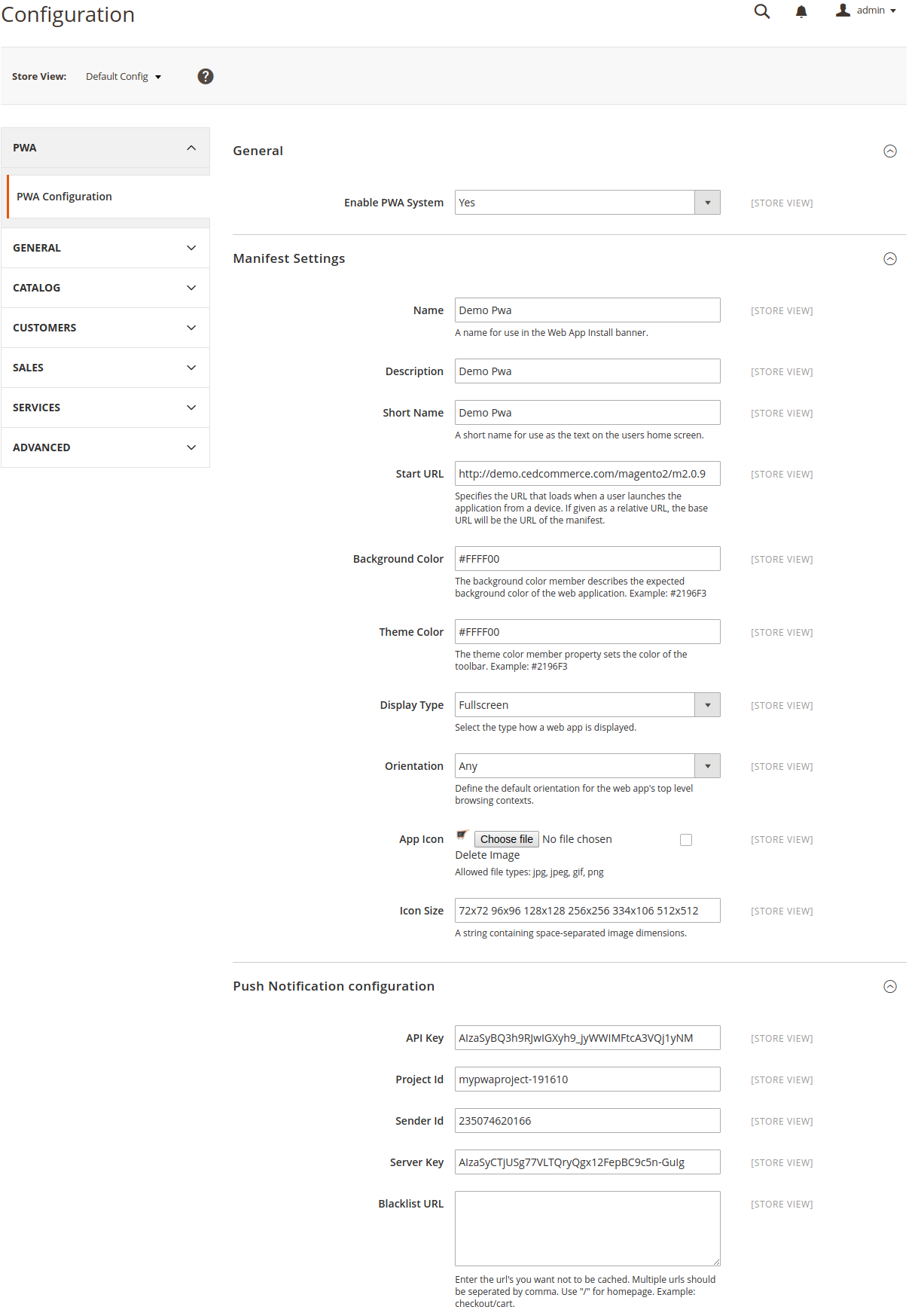
After installation of the module, admin can configure it by going to Stores > Configuration > PWA > PWA Configuration. Here, admin can edit the application name, icon, background color and many other setting related to it.

-
Enable PWA System:
It is there to enable or disable the module by setting the status “Yes” or “No”
-
Manifest Setting
-
Name:
Application Name (A name for use in the Web App Install banner.)

-
Description:
-
Short Name:
A short name is used as the text on the users home screen.
-
Start URL:
This field Specifies the URL that loads when a user launches the application from a device. If given as a relative URL, the base URL will be the URL of the manifest.
-
Background Color:
The background color member describes the expected background color of the web application. “Example: #2196F3”
-
Theme Color:
The theme color member property sets the color of the toolbar. “Example: #2196F3”
-
Display Type:
Select the type how a web app is displayed.
- FullScreen
- Standalone
- Minimal-UI
- Browser



Webpage / Minimal UI Standalone App Fullscreen App
-
Orientation:
Define the default orientation for the web app’s top-level browsing contexts.
-
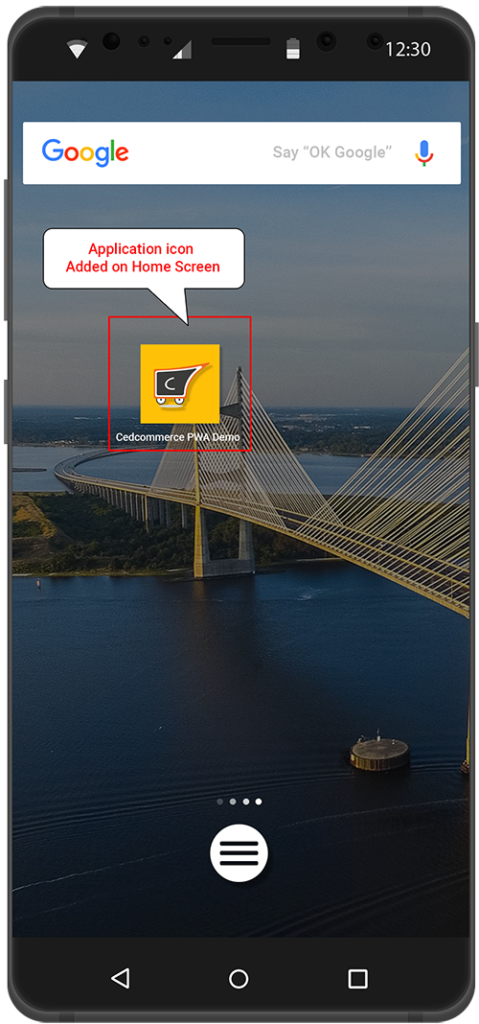
App Icon:
Add the image that will act as the PWA icon for your store. Allowed file types: jpg, jpeg, gif, png
-
Icon Size:
This will allow the size of the icons that you wish to have, A string containing space-separated image dimensions.
-
Admin needs to Create a Firebase Product Credentials in order to use this module, you need to have Firebase Project Credentials, which will be used in the Magento configuration.
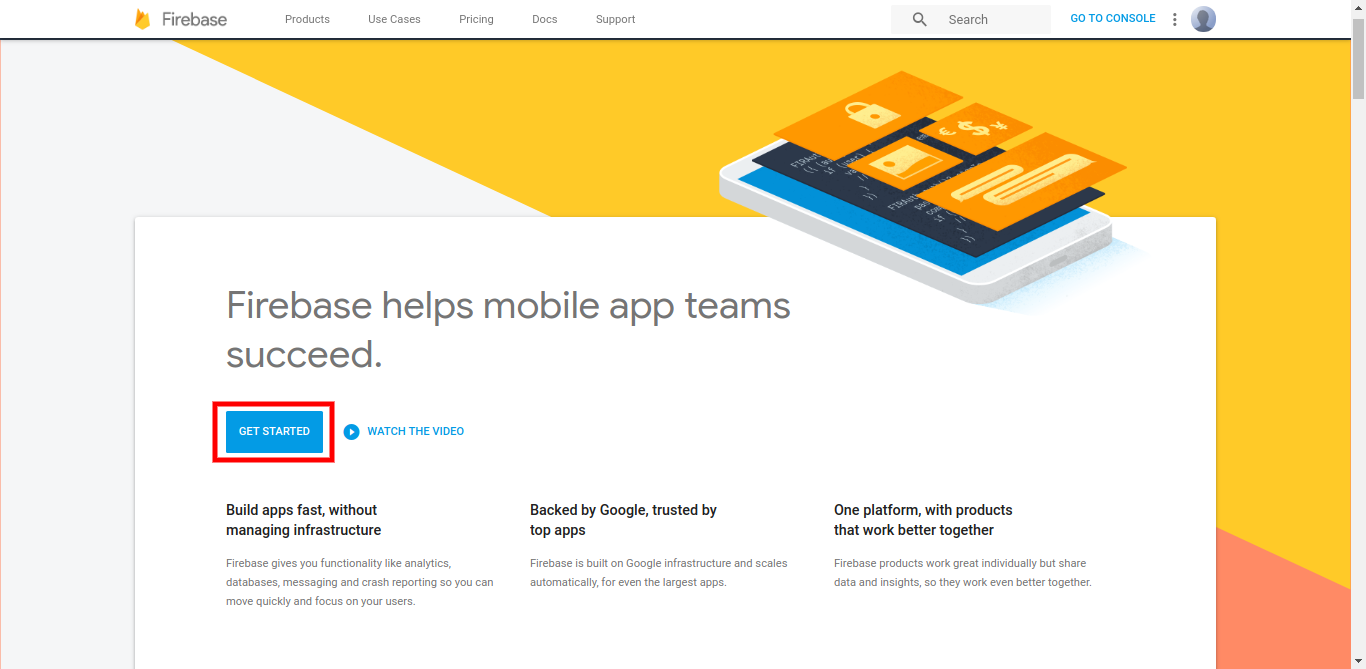
1. After opening the Firebase website, please click GET STARTED button as shown in the below screenshot.

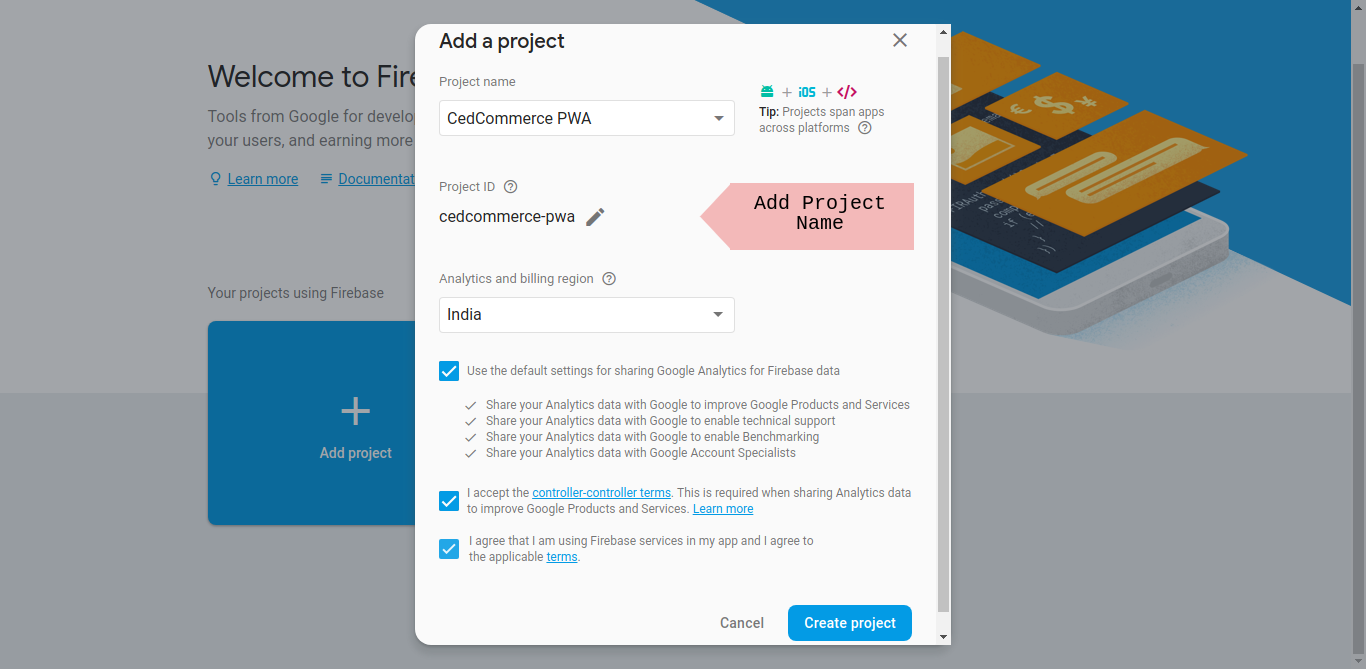
2. A small pop-up window will appear with the name of ADD PROJECT, here you have to enter your Project Name and then select your Country/Region.
3. After completing the details click CREATE PROJECT button.

-
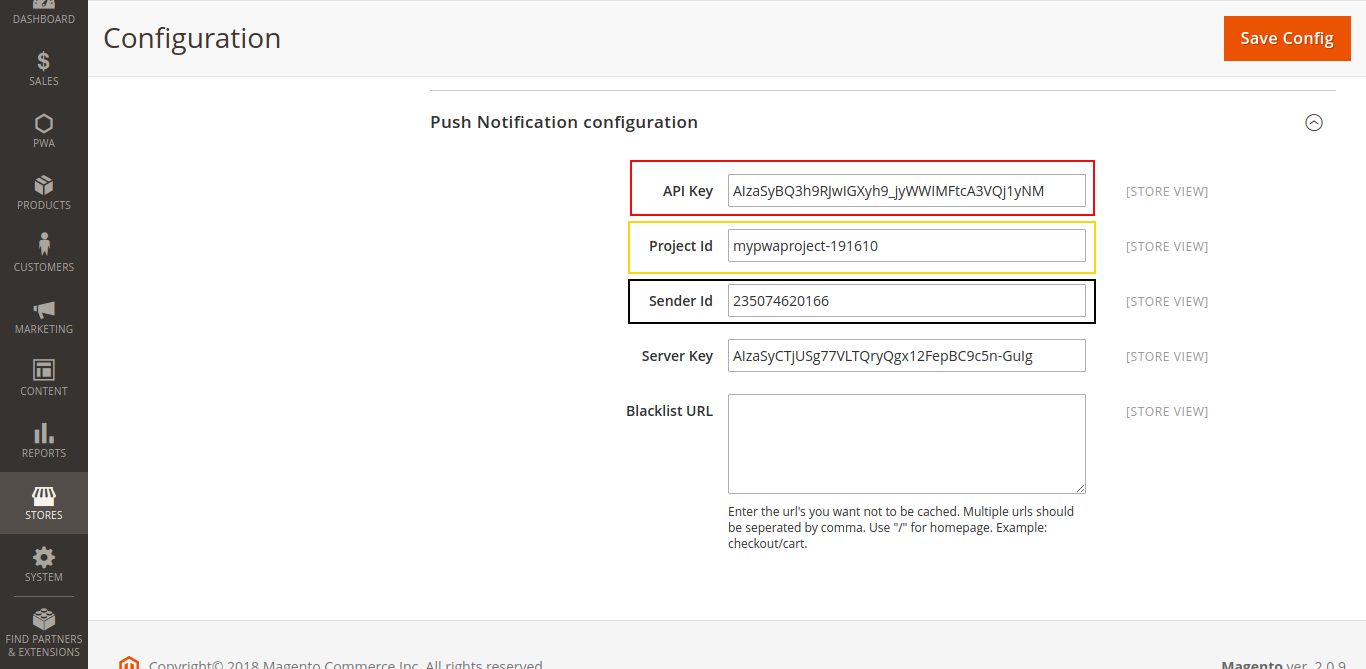
PUSH NOTIFICATION CONFIGURATION
-
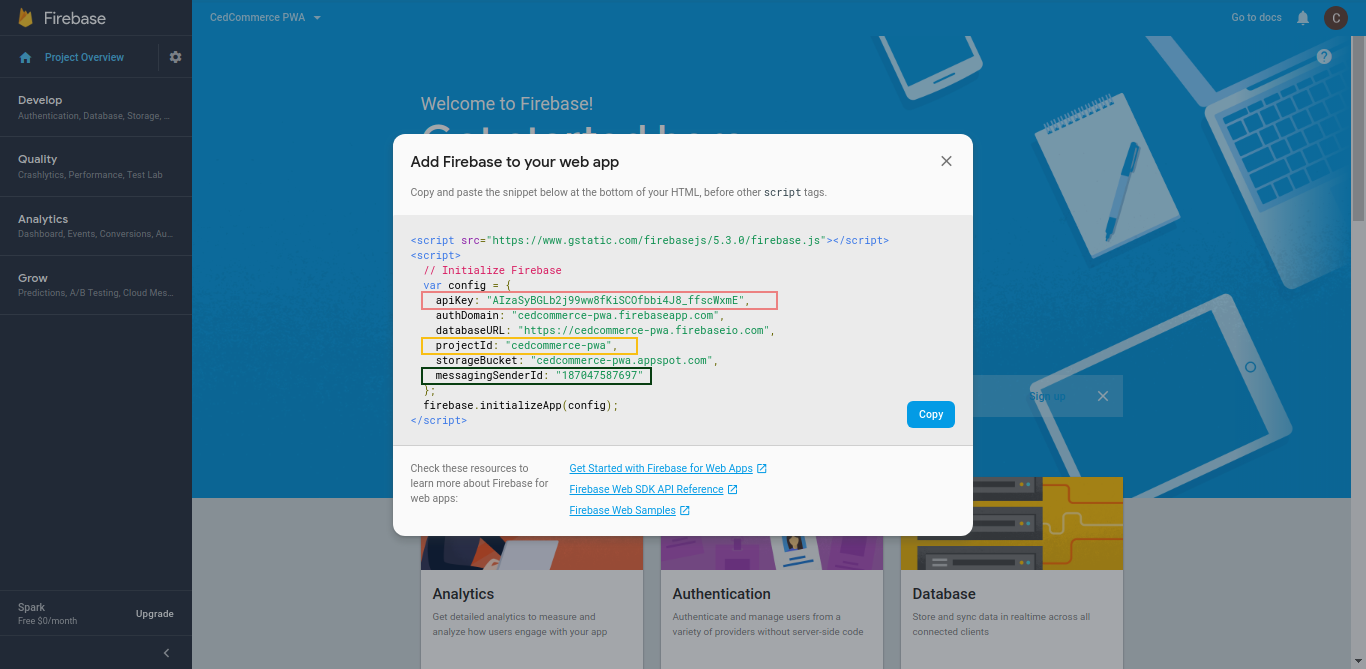
API Key:
-
Project Id:
-
Sender Id:
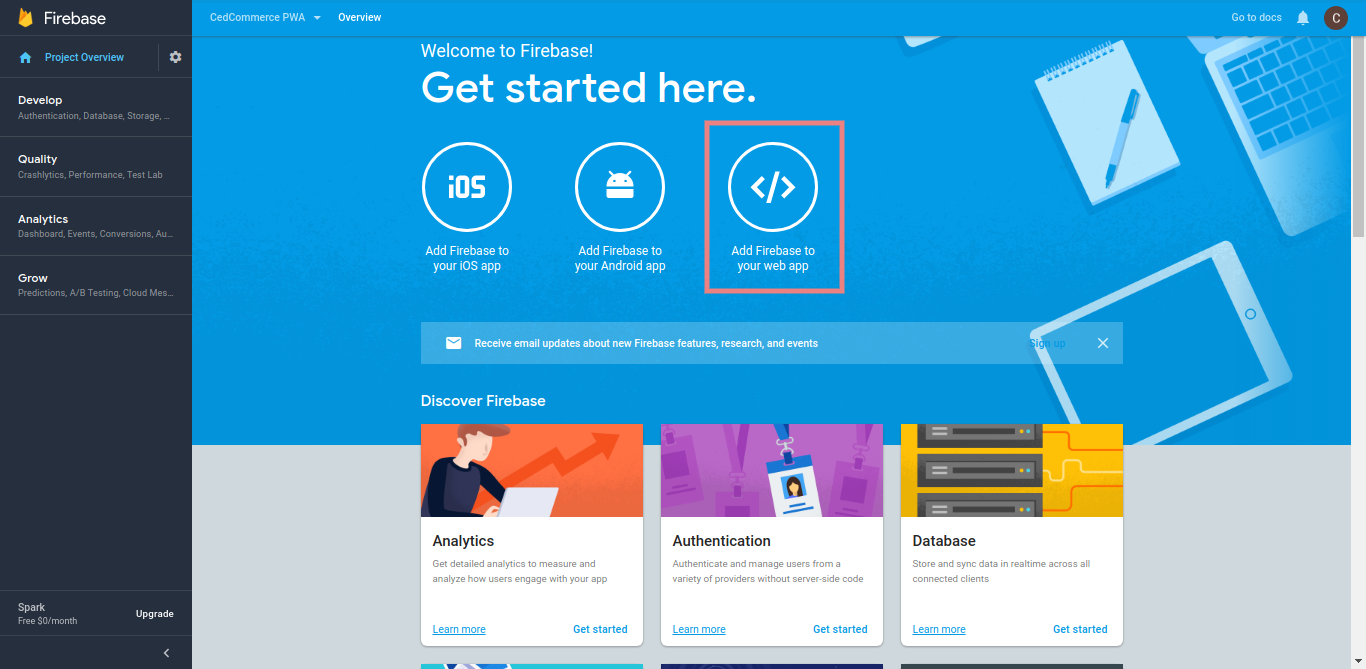
After creating the project from Firebase click on “Add Firebase to web App”



-
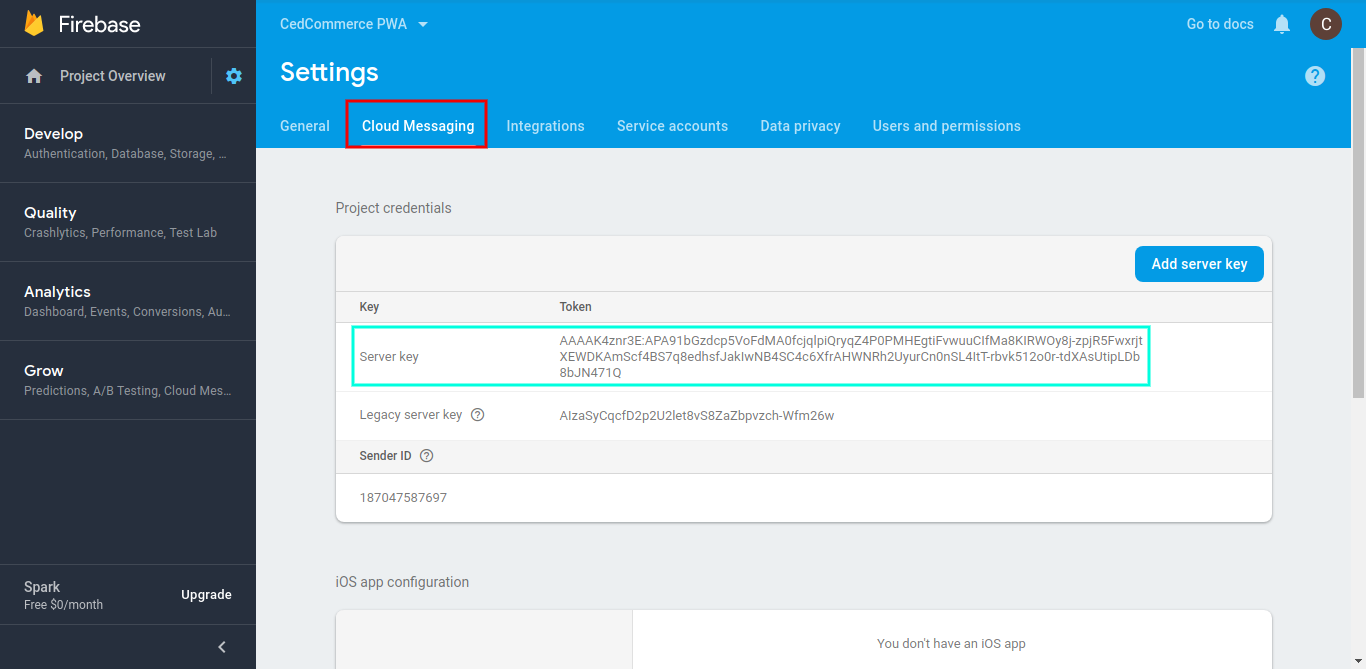
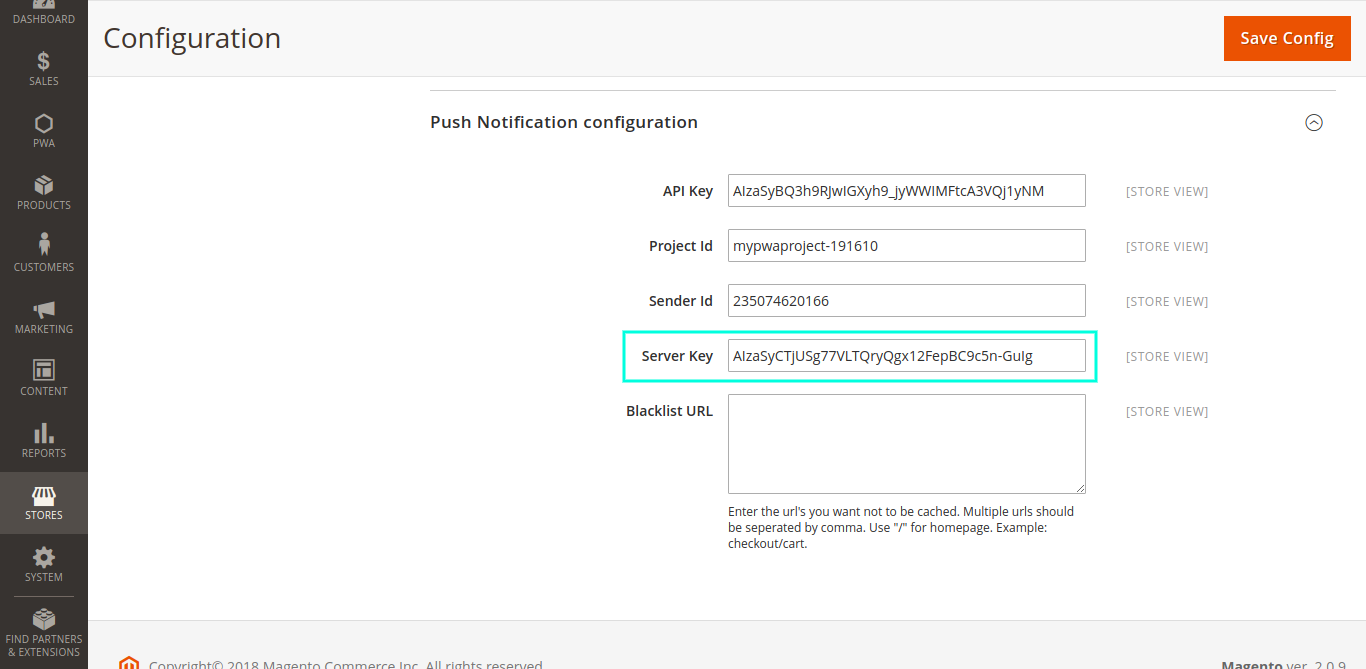
Server Key:


-