How To Build Your Mobile App With MageNative Mobile App Builder
1.Overview
The MageNative Shopify Mobile App extension proves to be an invaluable tool for streamlining the development process of mobile applications. With Mobile App Builder for Shopify store, store owners can effortlessly transform their Shopify websites into fully-featured mobile apps equipped with all the functionalities present on the website and more.
Note – You can access magenative mobile app builder V3 user guide. It is loaded with advanced features to develop mobile apps that delivers personalized mCommerce experience.
MageNative serves as a comprehensive application development platform, facilitating the transition of website interfaces into the mobile application environment. You can customize the app to match the brand image and publish it with help of our experts to meet the requirements of your customers.
The application boasts an engaging interface that presents product information in a captivating and interactive manner, ensuring an enriching user experience. Moreover, its compatibility with both Android and IOS operating systems ensures widespread accessibility across different devices.
Key features are as follows:
- Attractive and User-Friendly Layout: Provides an attractive and user-friendly layout that makes the users instinctively experience how to use the interface.
- Multi-Lingual and RTL Support: It supports multiple languages and the right to the left theme. In the right to the left theme, writing starts from the right of the page and continues to the left.
- Drag and Drop: The drag and drop app builder allows you to build your app by simply dragging and dropping different blocks of the app.
- Real-time Synchronization: The app synchronizes with your store in real-time, so whatever changes you make in your store are automatically reflected in the app.
- Supports all product types: It supports all types of products available in the Shopify store.
- Search: The enhanced search feature is available to search the required product in the app based on the name, description, and category of the product.
- Barcode And QR Code Reader and Scanner: QR Code Reader is used for Product sharing and easy product search. Barcode Scanner is used for the Real-world product search.
- Complete Marketing Support: Get comprehensive guidance and support on how to promote your mobile app. Increase app downloads by four times.
- Push Notification: Merchants can leverage push notifications to send unlimited notifications and schedule them.
- Social Login: A single sign-on technology is used that enables users to authenticate themselves to the MageNative Shopify Mobile App by connecting through social media, such as Facebook and Google.
Thus, offering an option to register, log in with their regular social login ID and password rather than going through the regular process of registration for using the App.
2.Theme Settings
After installing the app, start by designing a homepage that seamlessly aligns with your brand’s identity and personal preferences. With MageNative mobile app builder app, you can seamlessly make customization with minimal effort and view your changes in real-time.
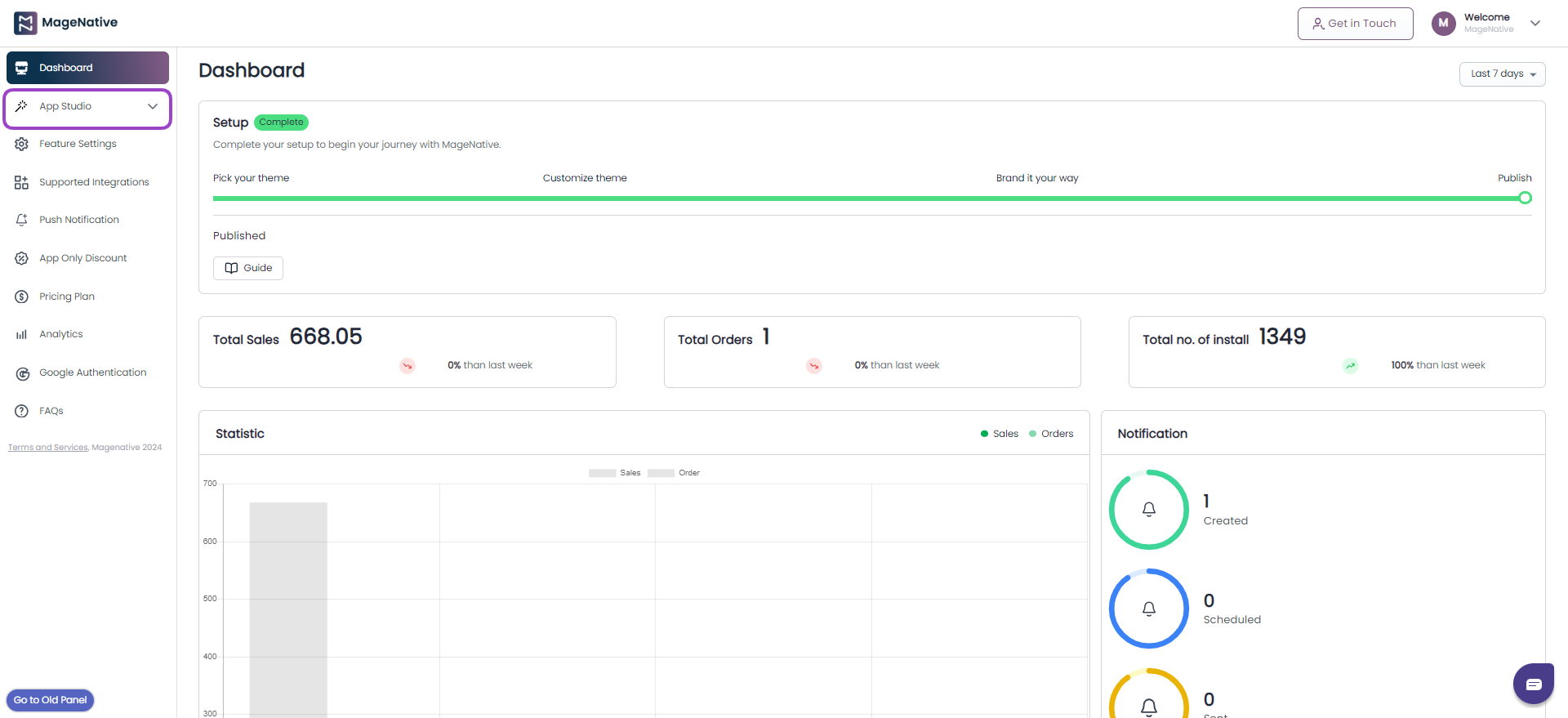
Click the ‘Let’s Get Started’ button from the dashboard.
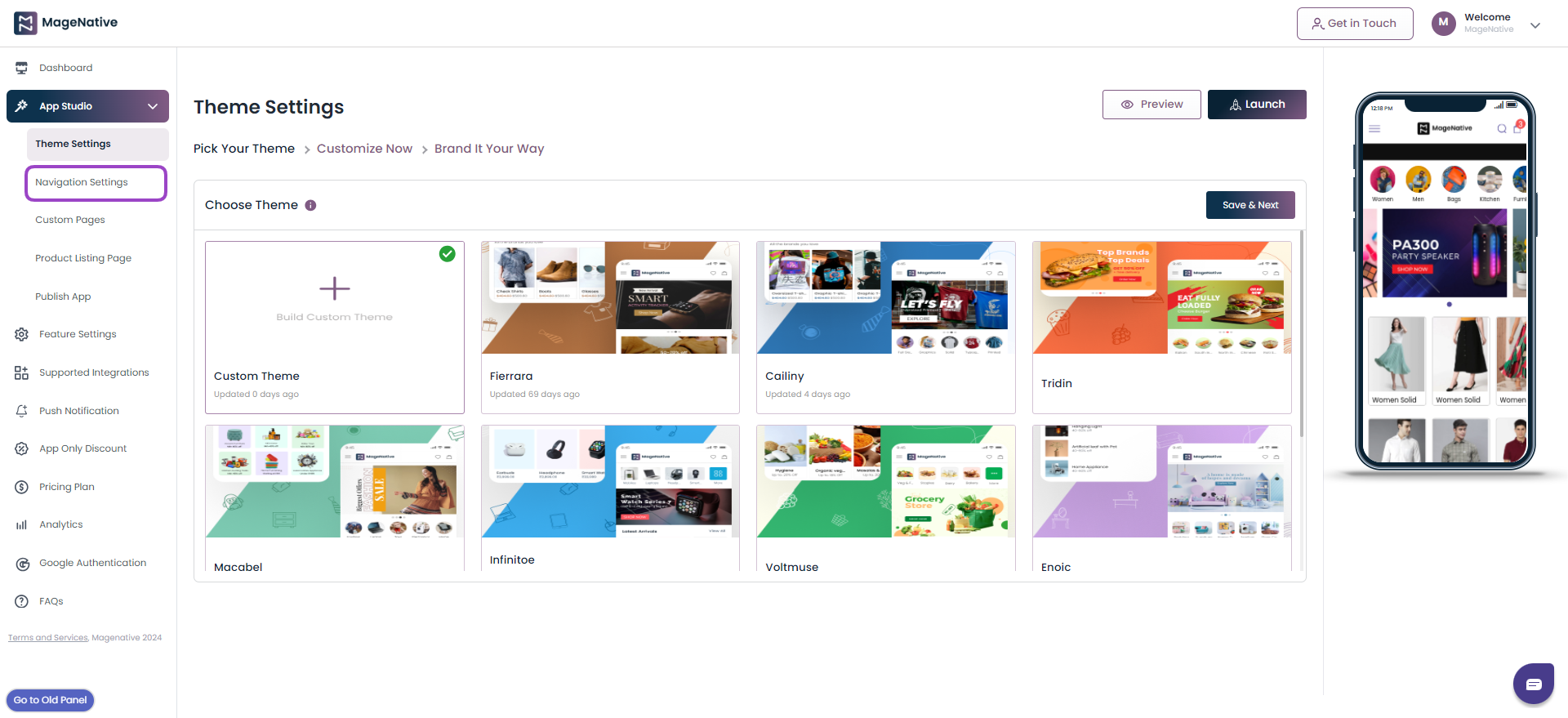
After this, you will be redirected to the Theme Settings page, here you choose a theme tailored to your store’s specific needs by selecting from a variety of options that best suit your brand and industry.
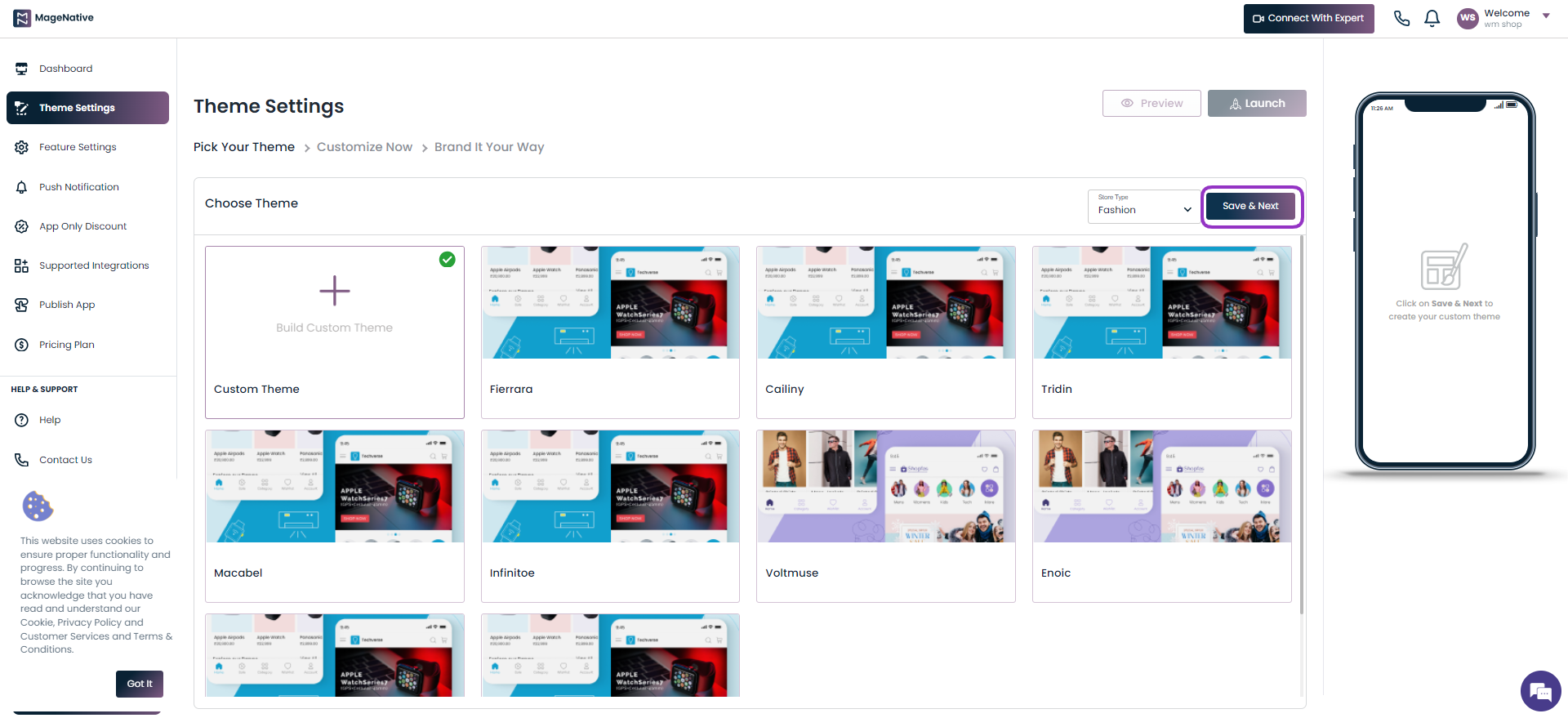
1- Pick Your Theme
- Under the Pick Your Theme select a theme tailored to your store’s specific needs by selecting from a variety of options that best suit your brand and industry.
- Click on the Save & Next button.

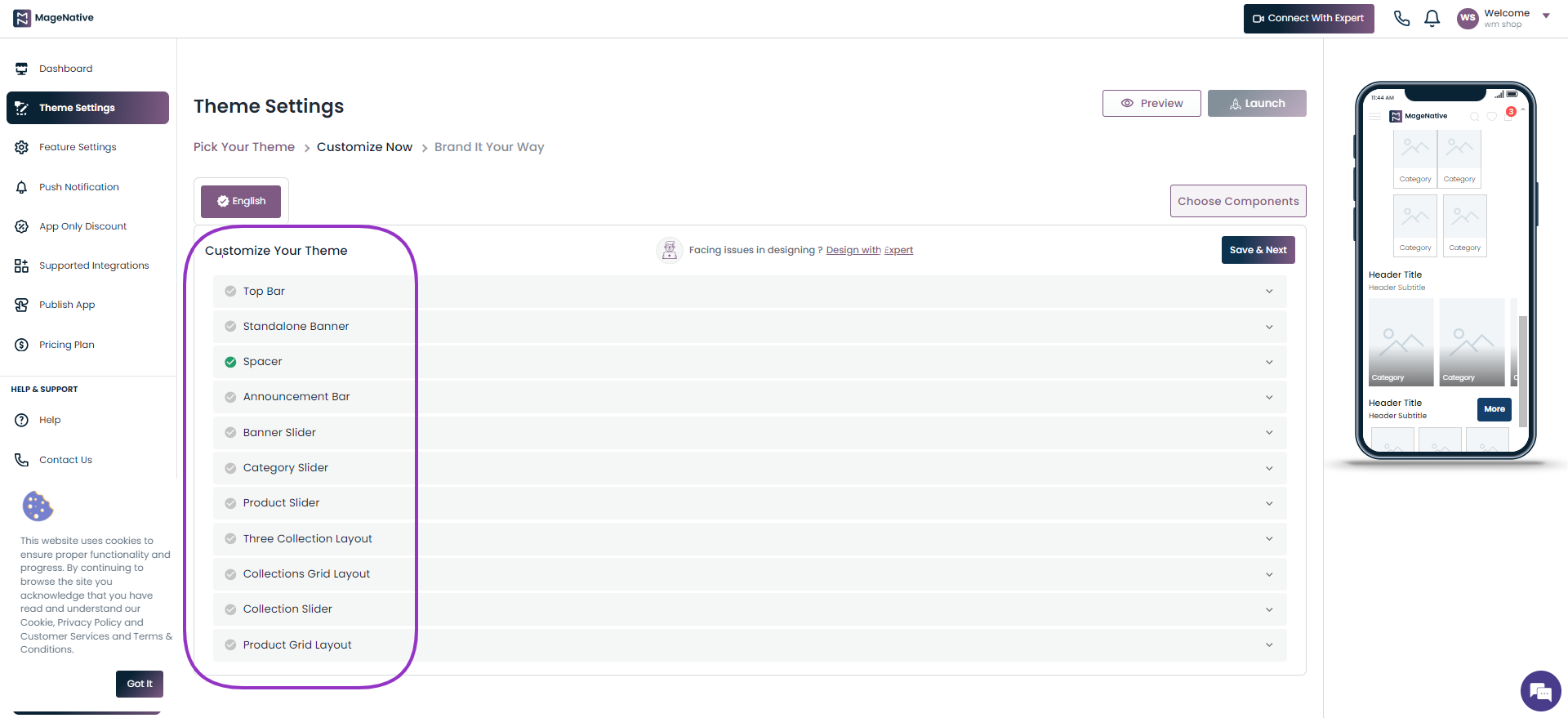
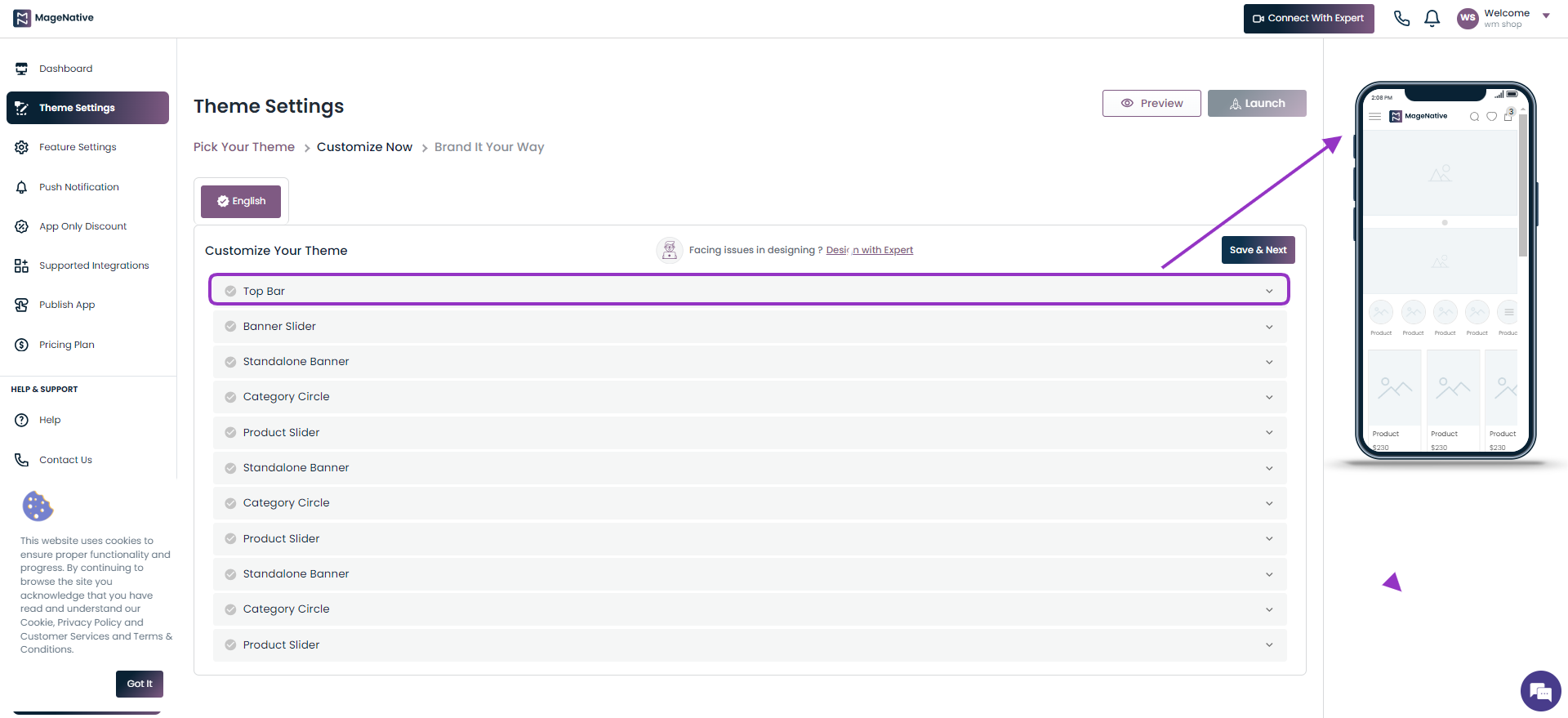
2- Customize Now
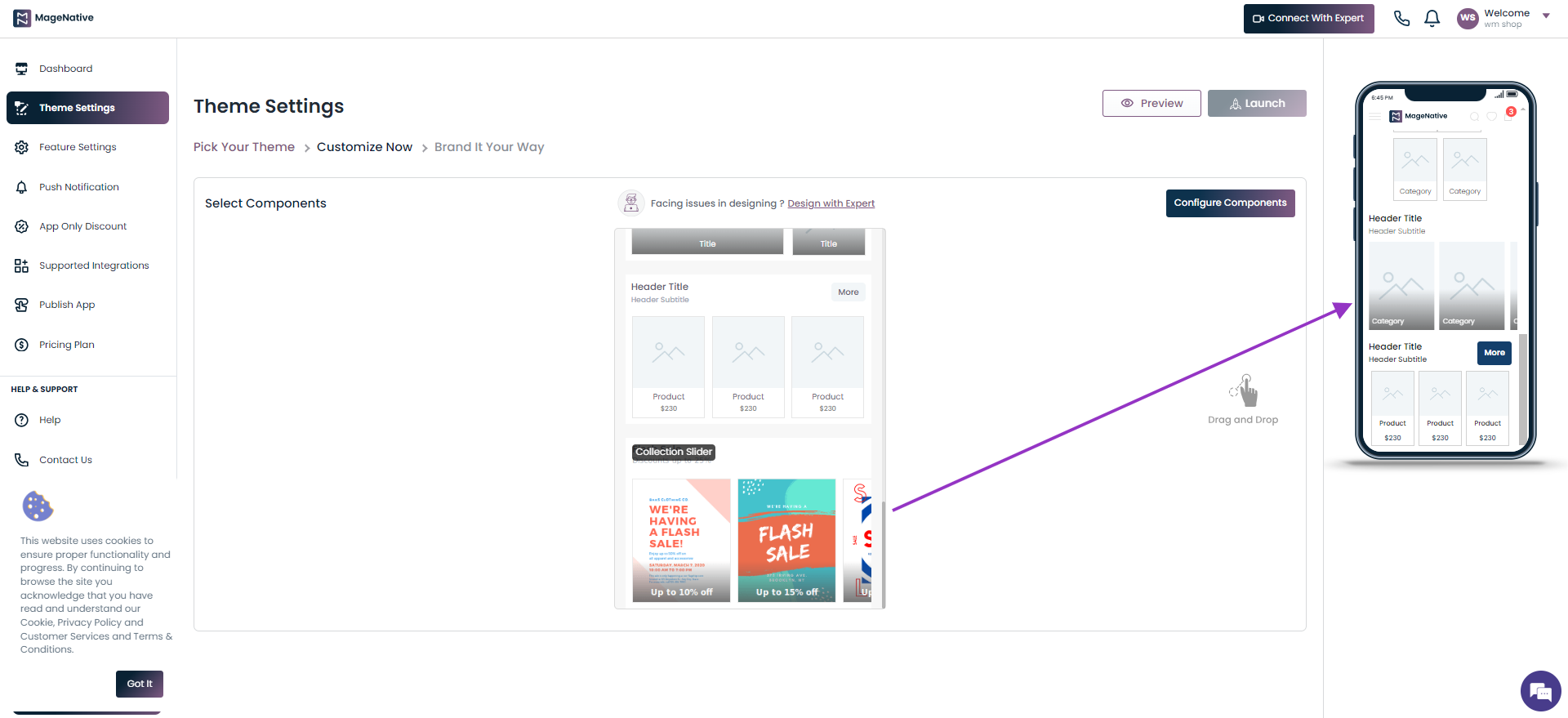
Here, You’ll find the list of Components enabled on your home screen.
On the right side you’ll find the mobile app interface, where you can effortlessly Drag & Drop components and witness real-time updates as you do the modifications.

You can configure 11 design components as below to enhance the design of your app and align it with your brand identity.
- Top Bar
- Standalone Banner
- Spacer
- Announcement Bar
- Banner Slider
- Category Card
- Product Slider
- 3 Collection Layout
- Collection Grid Layout
- Collection Slider
- Product Grid Layout
Each component allows you to adjust its layout and enable you to upload any item into it.
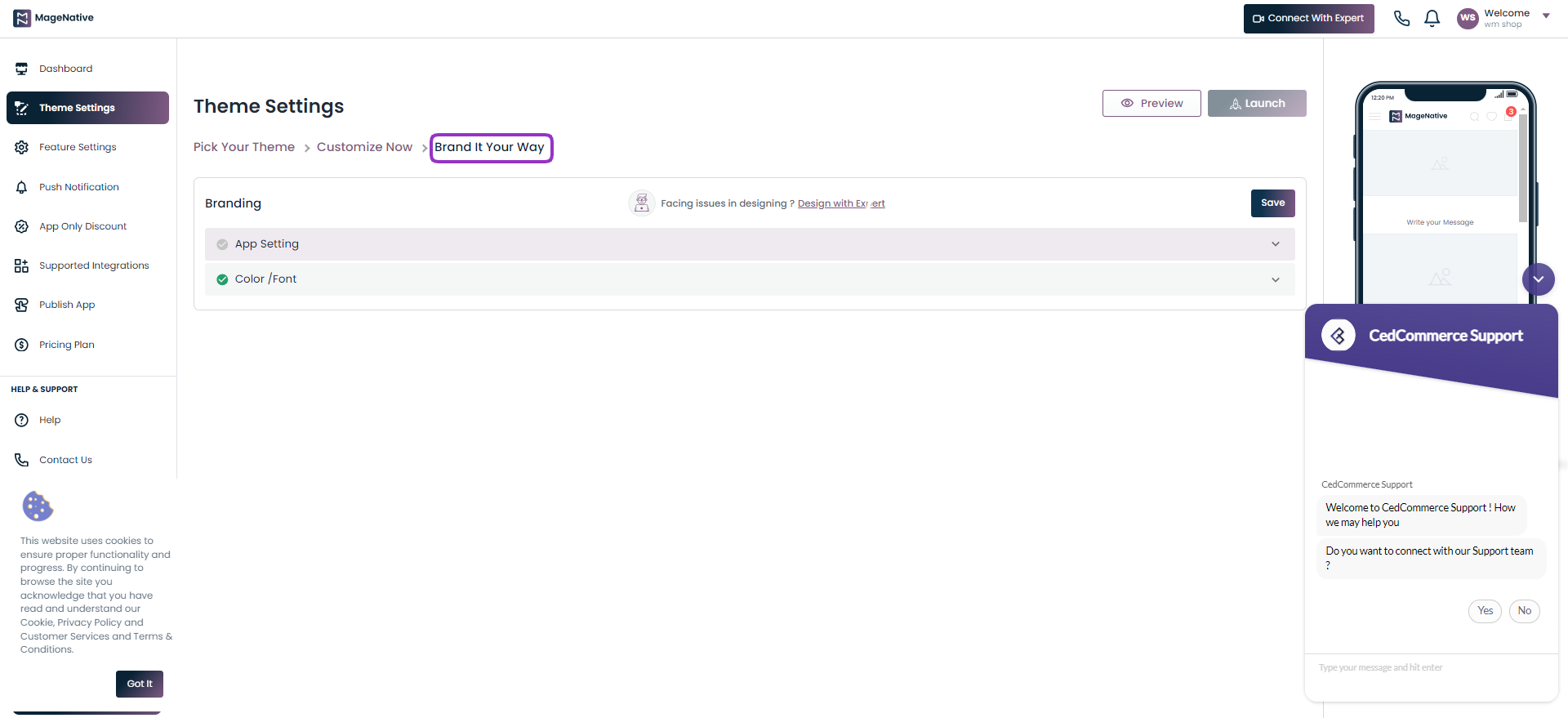
3- Brand It Your Way
MageNative lets you personalize your mobile app to suit your brand’s image and color. This personalization is essential for your loyal customers to connect with your app and feel comfortable while using your app.
Click on the Brand It Your Way section.

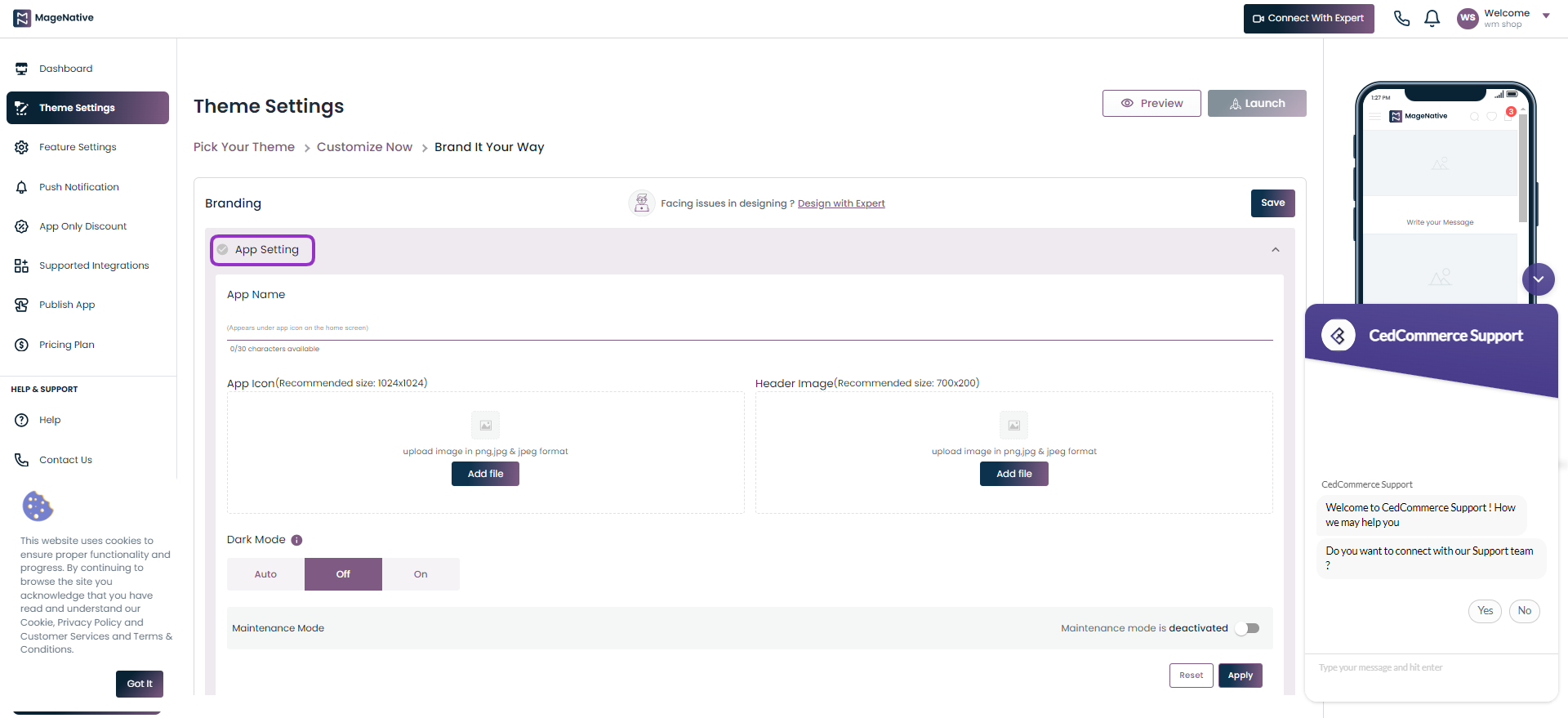
(i) App Setting: Here you are required to fill in all the details of your app in the App Setting section.
1- App Name: Here you need to enter the title of your app, which appears under the app icon on the home screen. So, select a title that aligns with your business type.
2- App icon: The app icon image needs to be 1024 px*1024 px size for the icon to be visible clearly.
3- Header Image: The minimum requirement for a Header image is 700px*200px.
4- Dark Mode: Also, MageNative has come up with the most recent feature i.e. Dark Mode which you can set as per your requirement, by choosing Auto, Off, or On Mode.
5- Maintenance Mode: Maintenance mode lets you display a message to your users when your app is temporarily out of service or is in the under-development phase.

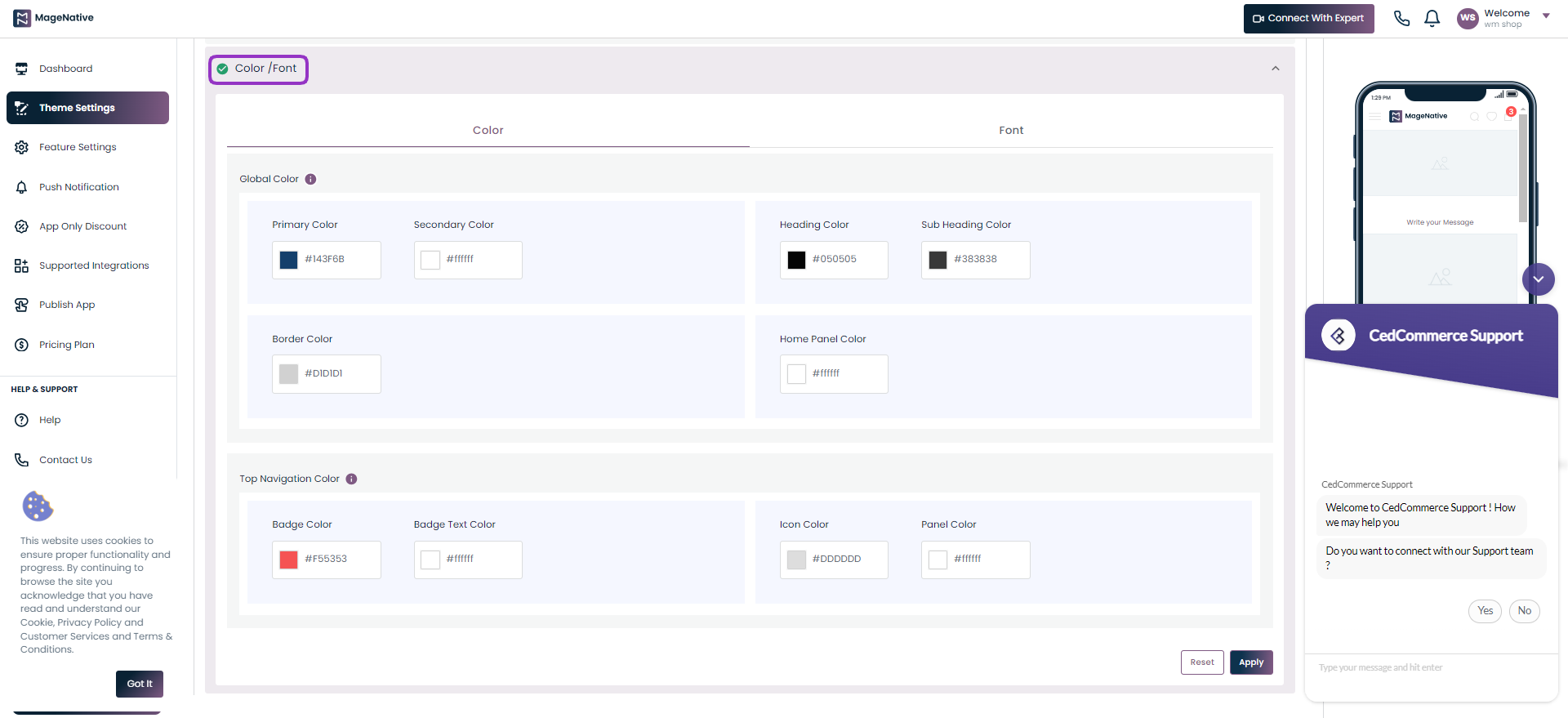
(ii) Color and Font Selection: Under this section customize the colors and fonts within your app for a tailored and visually appealing experience.
Here’s where you can give an appealing touch to your mobile app the way you want. You can adjust the Global Color and Top Navigation Color in your app. All you need to do is hover over the color, and you can pick out the hex codes of the respective colors.

Save the changes you’ve made and preview them in real-time by clicking on the Apply button at the bottom of the page.
Then finally, you can click on the Save button in the top right corner of the app to save all the changes you have made in your mobile app.
3.Theme Components
Start customizing your mobile app in the Theme Settings section. Just drag and drop the component you want to add to your mobile app and preview the changes happening in real-time on the mobile screen next to it.
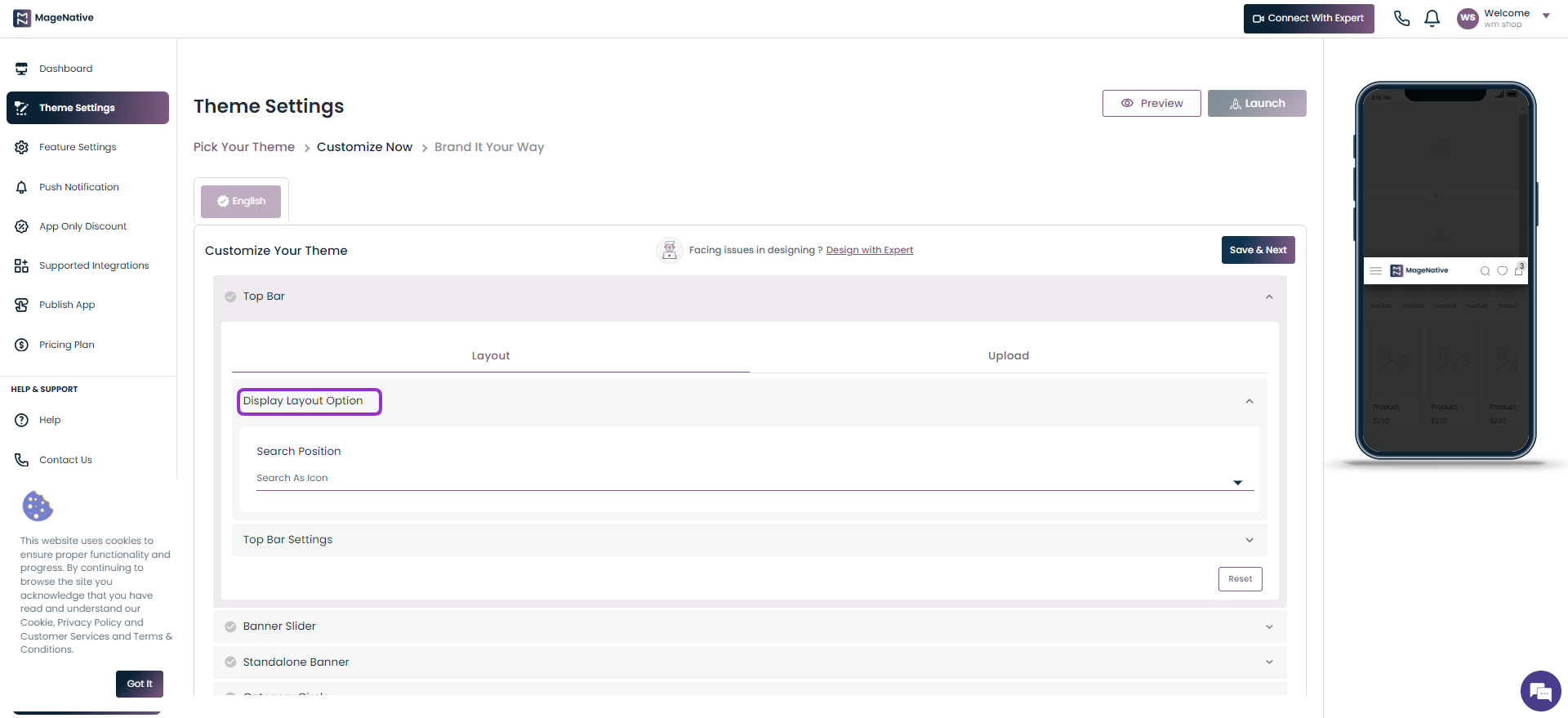
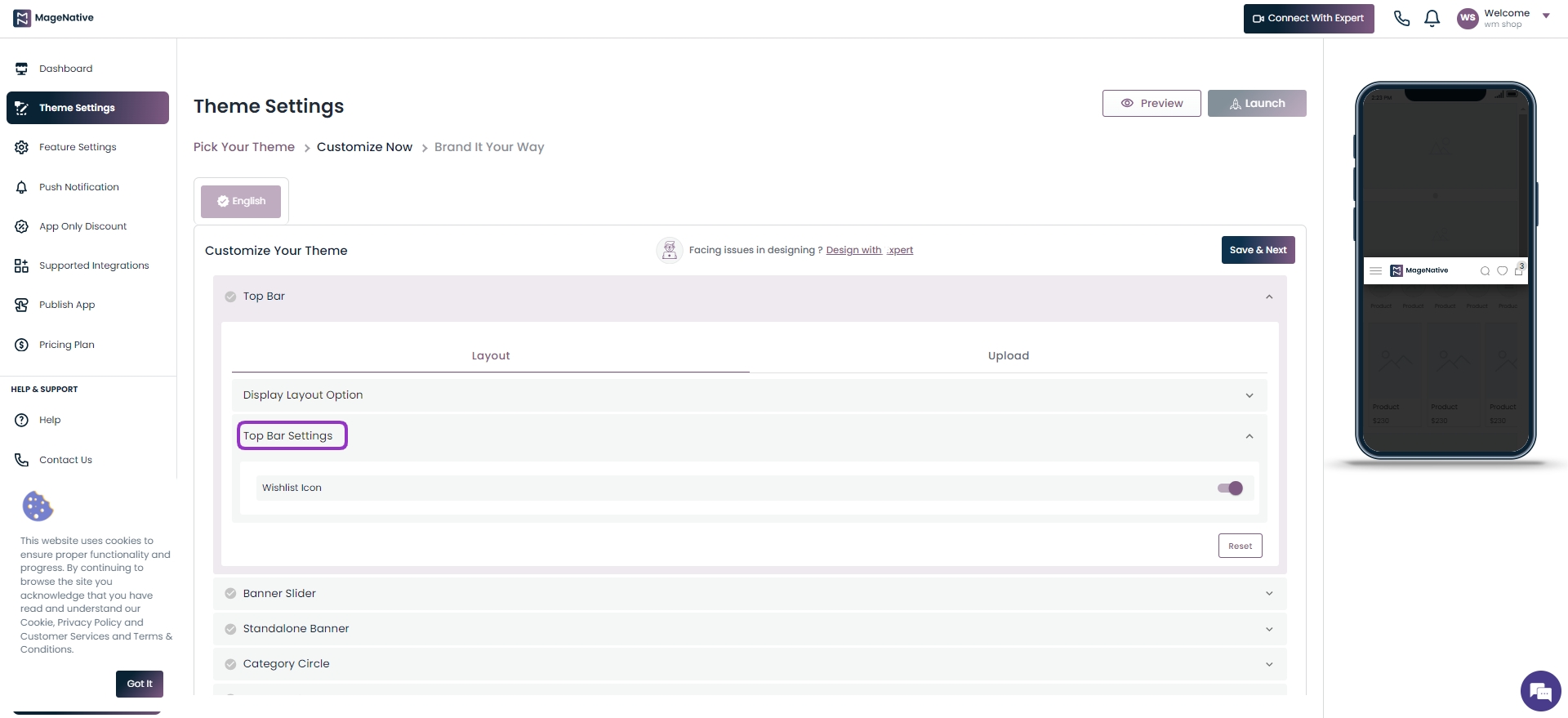
Top Bar
The Top Bar appears at the top of your mobile screen. It provides navigation and actions related to the current screen. It is used for branding, wishlist, screen titles, search, and navigation.

Step 1 – Clicking on the Edit icon lets you change its Layout and Upload image elements.
![]()
In the layout section, you can set the Search Position of the Display Layout Option. It can be set one of the following
Search As Icon
Middle Search
Full Width Search
Middle Logo

Also, under the Top Bar Settings choose to add or remove the wishlist icon from the top bar.

Step 2- Save: Once you are done with all the changes, click the Save & Next button to preview the changes.
Reset: The Reset button lets you reset all the changes you have made in the component.There are a variety of components by making use of which you can build and customize your app.
You can see the list of components that are enabled on your home screen. Right next to it, you’ll see a preview of all the components and changes you make. Let’s discuss each component and its functionality.
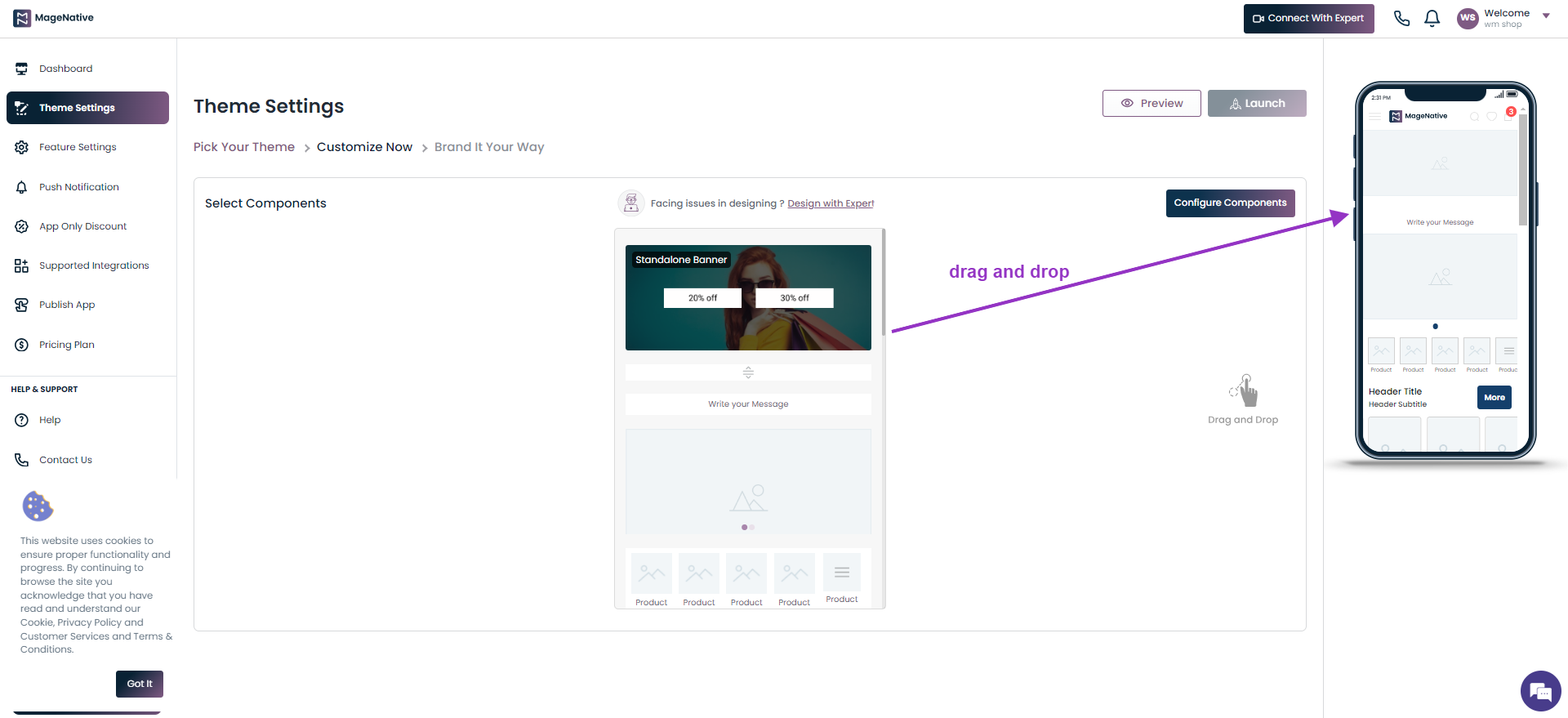
(I)- Standalone Banner
A Standalone banner lets you display special offers or sales in your mobile app.
Step 1- Drag it to the mobile screen next to it and see in real-time how it will look in your app. (Note– applicable for custom themes only).

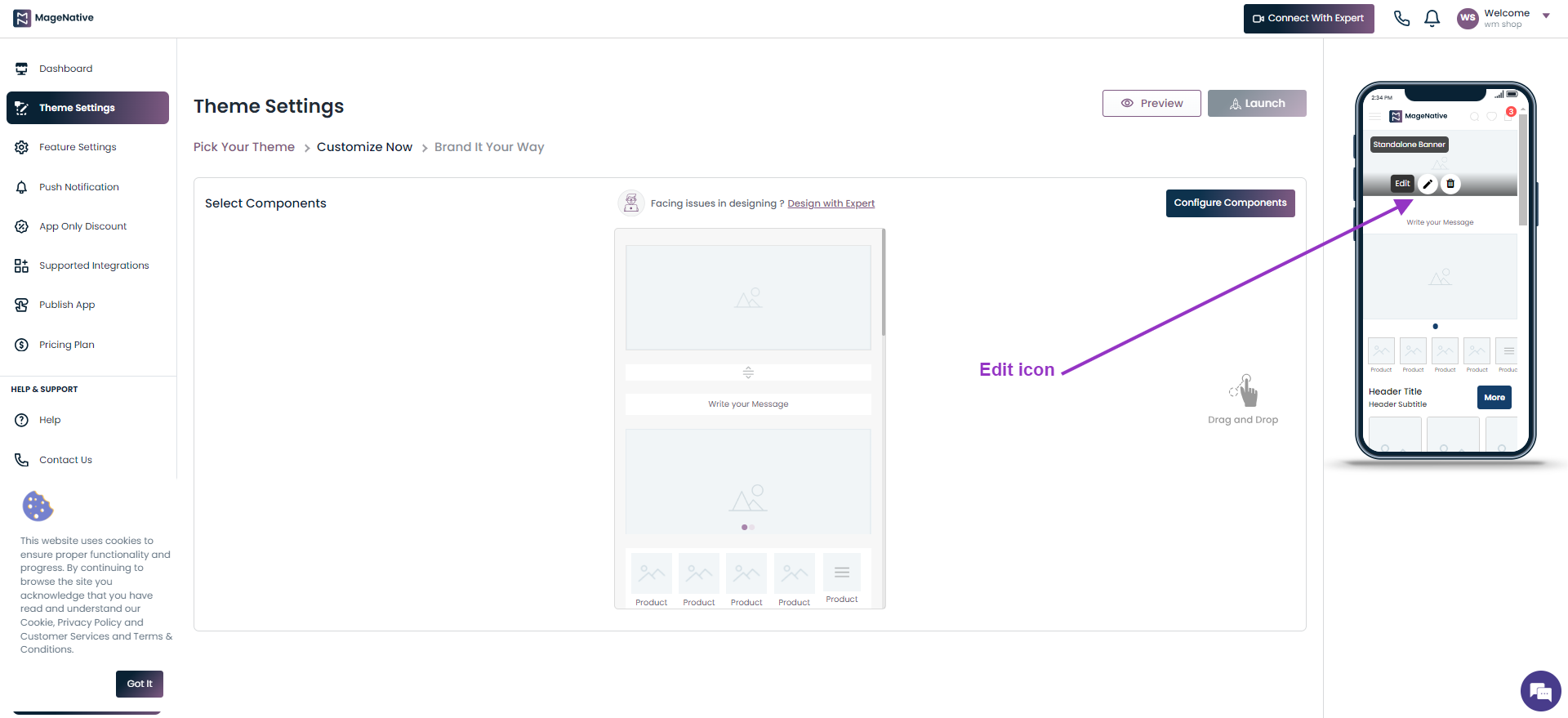
Step 2- When you click the Edit icon, you can easily view all its functionalities in the left side, where you can make modifications as per your requirement.
Users can also edit the components by clicking the configure component button.
(Note – This step is valid for the custom theme only for predefined themes; regular editing will work.)

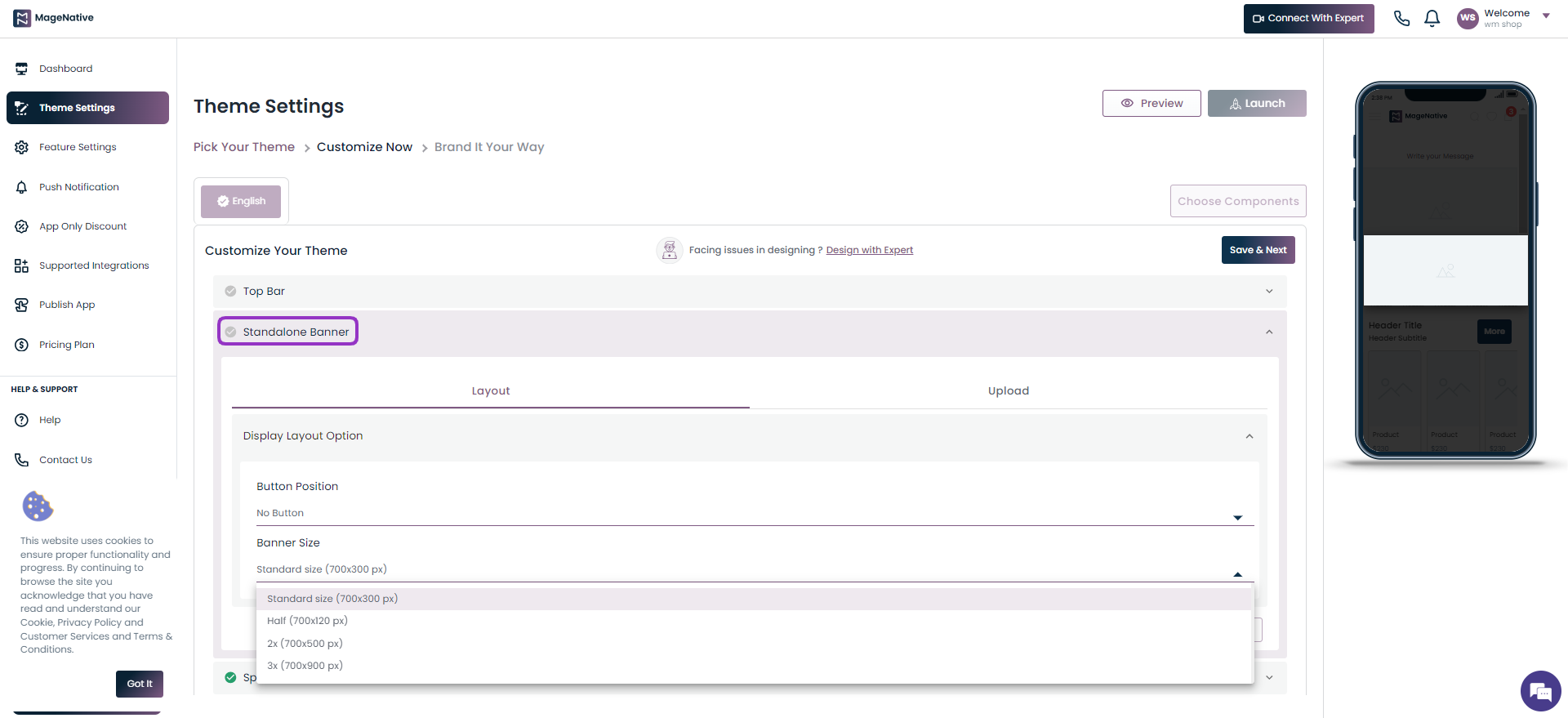
Step 3- After clicking on the Edit icon, you can modify the Layout of the banner and Upload desired images into it.

Layout:
Display Layout Option:
-
- Button Position: Choose the button position as one of the below
- Middle
- Bottom
- No Button
- Banner Size: Choose the suitable size for your banner.
- Standard size (700×300 px)
- Half (700×120 px)
- 2x (700×500 px)
- 3x (700×900 px)
- Button Position: Choose the button position as one of the below
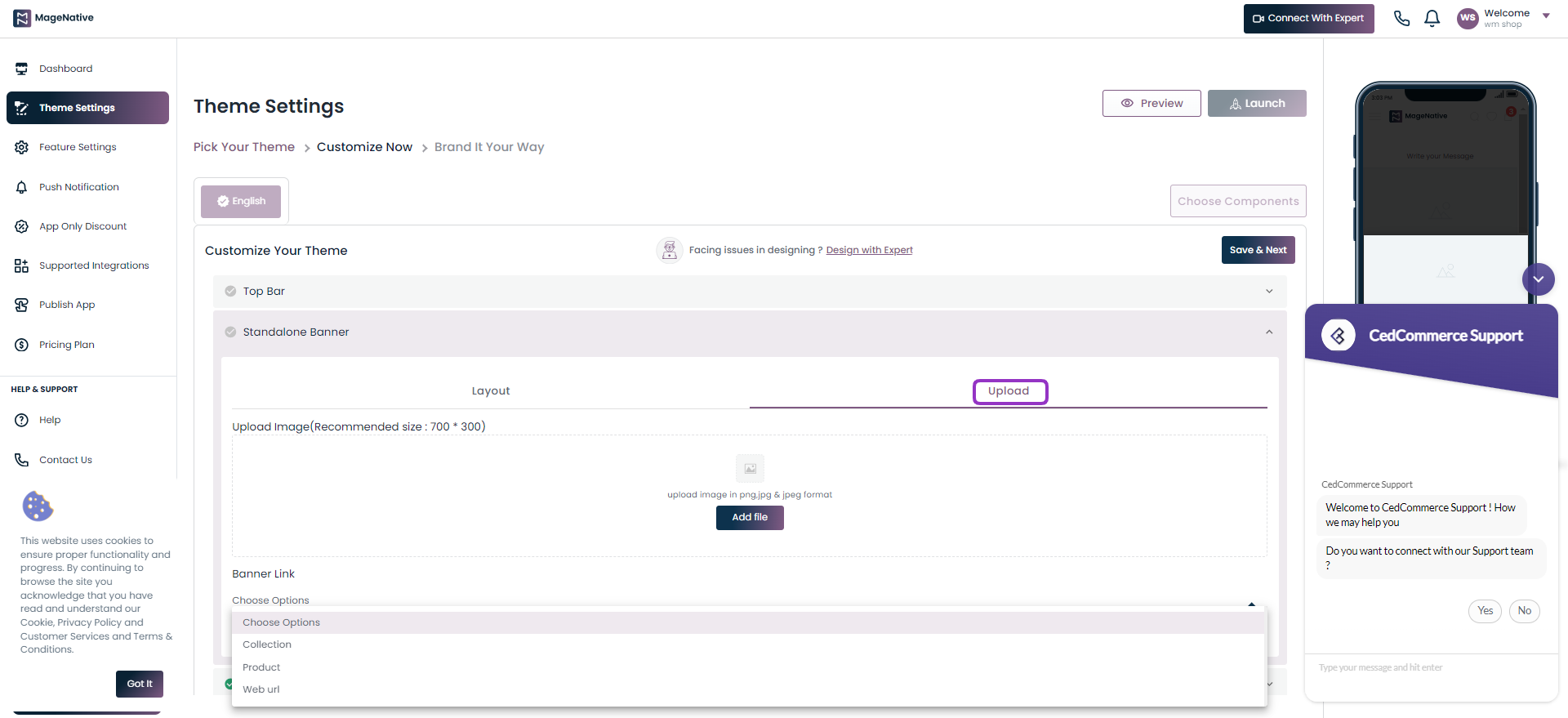
Upload:
Here in the Upload section, you can upload the image and add a banner link to it. You can choose one of the following as banner link
- Collection
- Product
- Web url

Step 4- Save: Once you are done with all the changes click on the Save & Next button to save all the changes.
Step 5- Delete Component: You can delete the component by clicking on the Delete Component button.
Step 6- Reset: The Reset button empowers you to reset all the changes you have made in the component.
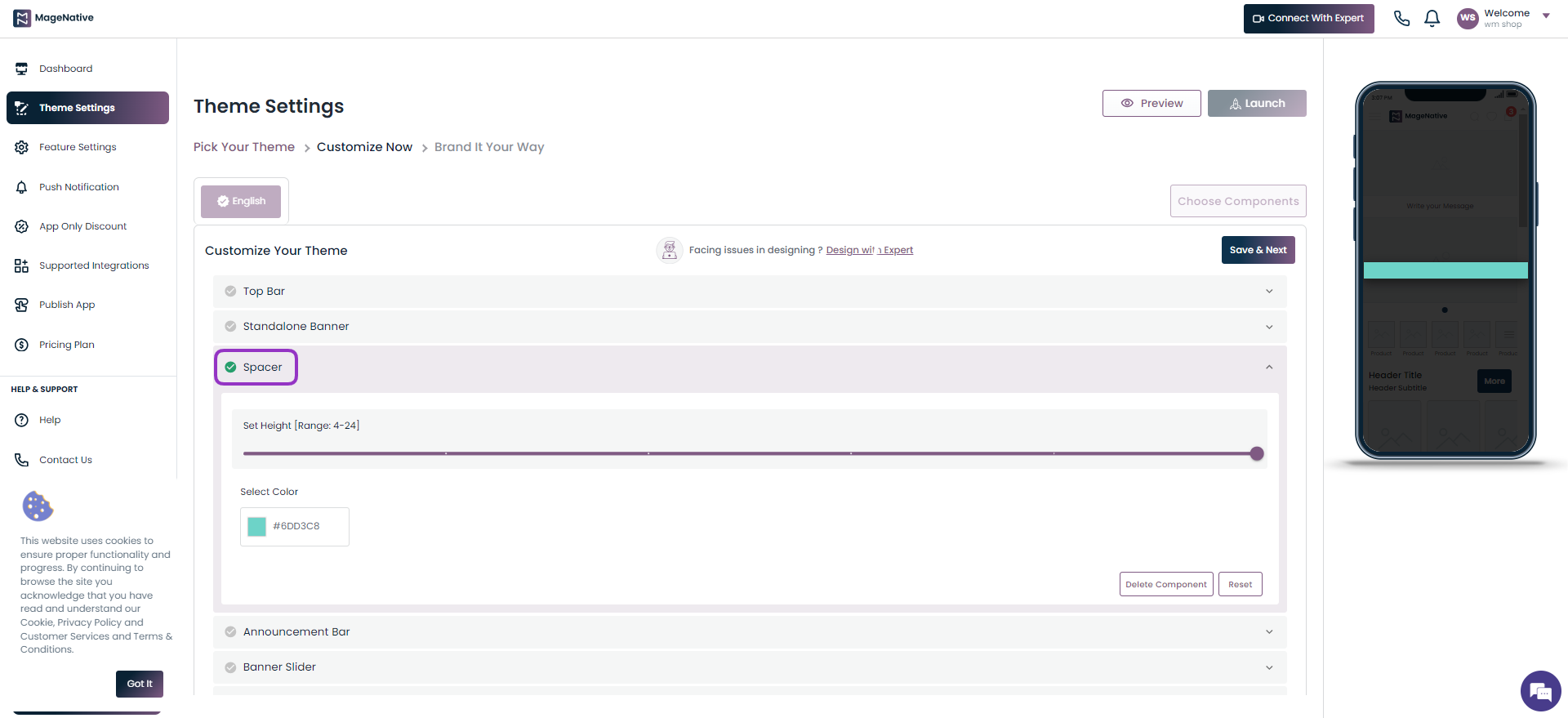
(II) – Spacer
Spacer lets you give space between the components to make them more appealing.
Step 1- Under the Set Height choose the height value on the scale provided and it will get reflected on the mobile app screen on the right side.
Step 2- Click on the Select Color to select the appropriate color.

Step 3- Save: Once you are done with all the changes click on the Save & Next button to preview the changes.
Step 4- Delete Component: You can delete the component by clicking on the Delete Component button. (Note: Delete Component Button is only available for Custom theme and not for pre-built themes.)
Step 5- Reset: The Reset button empowers you to reset all the changes you have made in the component.
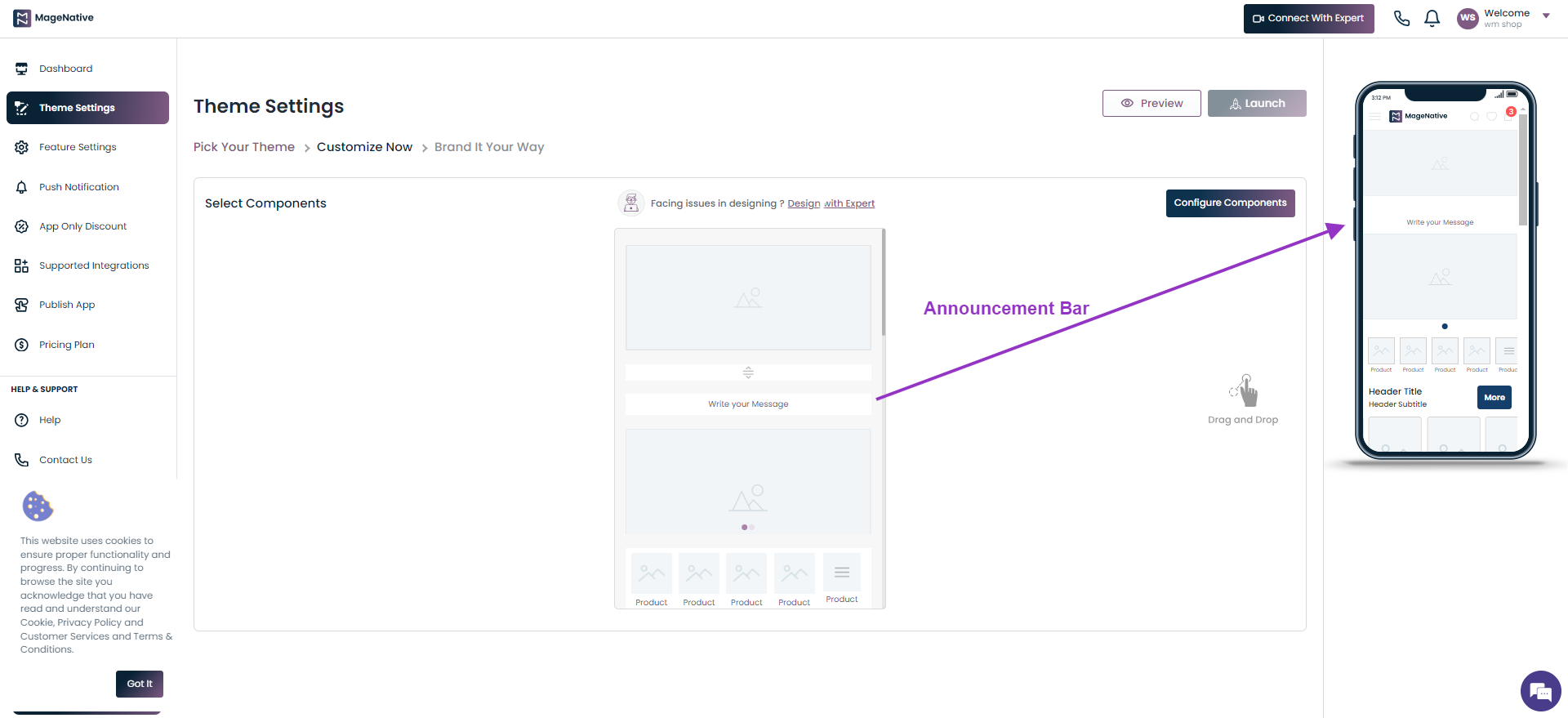
(III)- Announcement Bar
The announcement bar lets you announce any special offer, new arrivals, or any other special event on your mobile app.

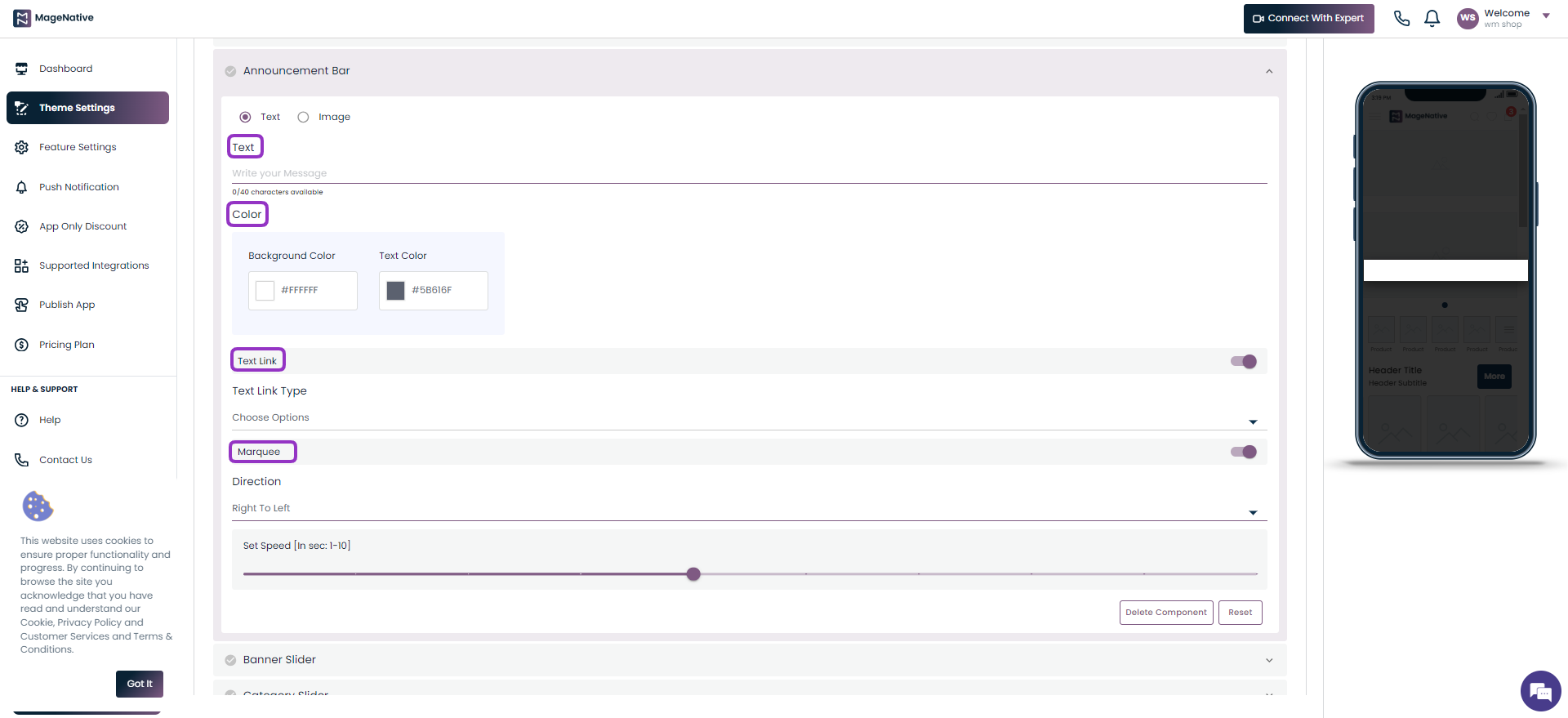
Step 1- Click on the Edit icon on the announcement bar.
![]()
Step 2- It lets you modify the following things:
- Text – To add message to be displayed on the annoucement bar.
- Color – To choose the background and text color
- Text Alingnment – Select text alignement to be centre, left, or right
- Text Link – Link of the section to which section you want text to be redirected
- Marquee – To choose the direction left to right or right to left

Step 3- Save: Once you are done with all the changes click on the Save & Next button to preview the changes.
Step 4- Delete Component: You can delete the component by clicking on the Delete Component button. (Note: Delete Component Button is only available for Custom themes and not for pre-built themes.)
Step 5- Reset: The Reset button empowers you to reset all the changes you have made in the component.
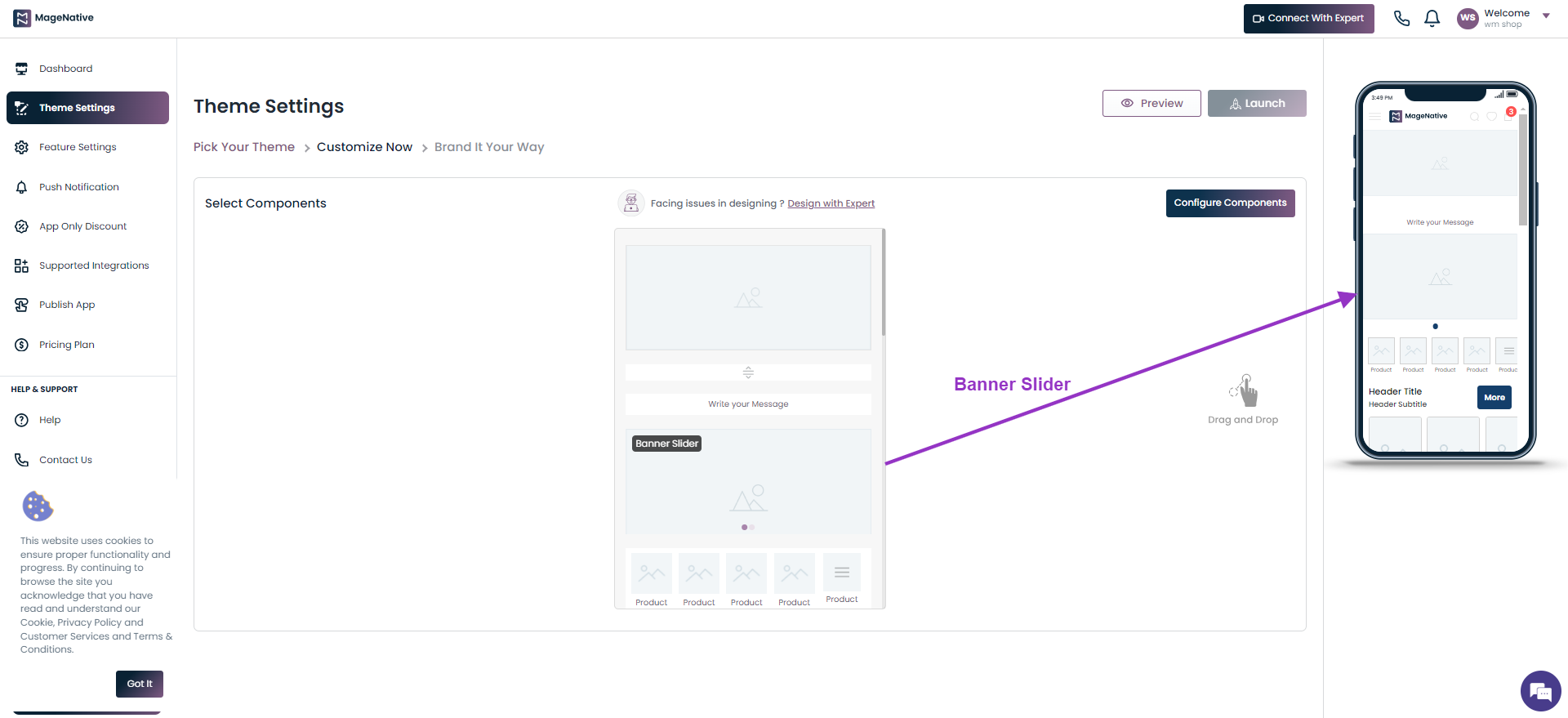
(IV)- Banner Slider
The Banner Slider lets you add different banners to your app to make it look more enticing and appealing.
Step 1- You can drag banner slider to the mobile screen next to it and see how it will look in your app.

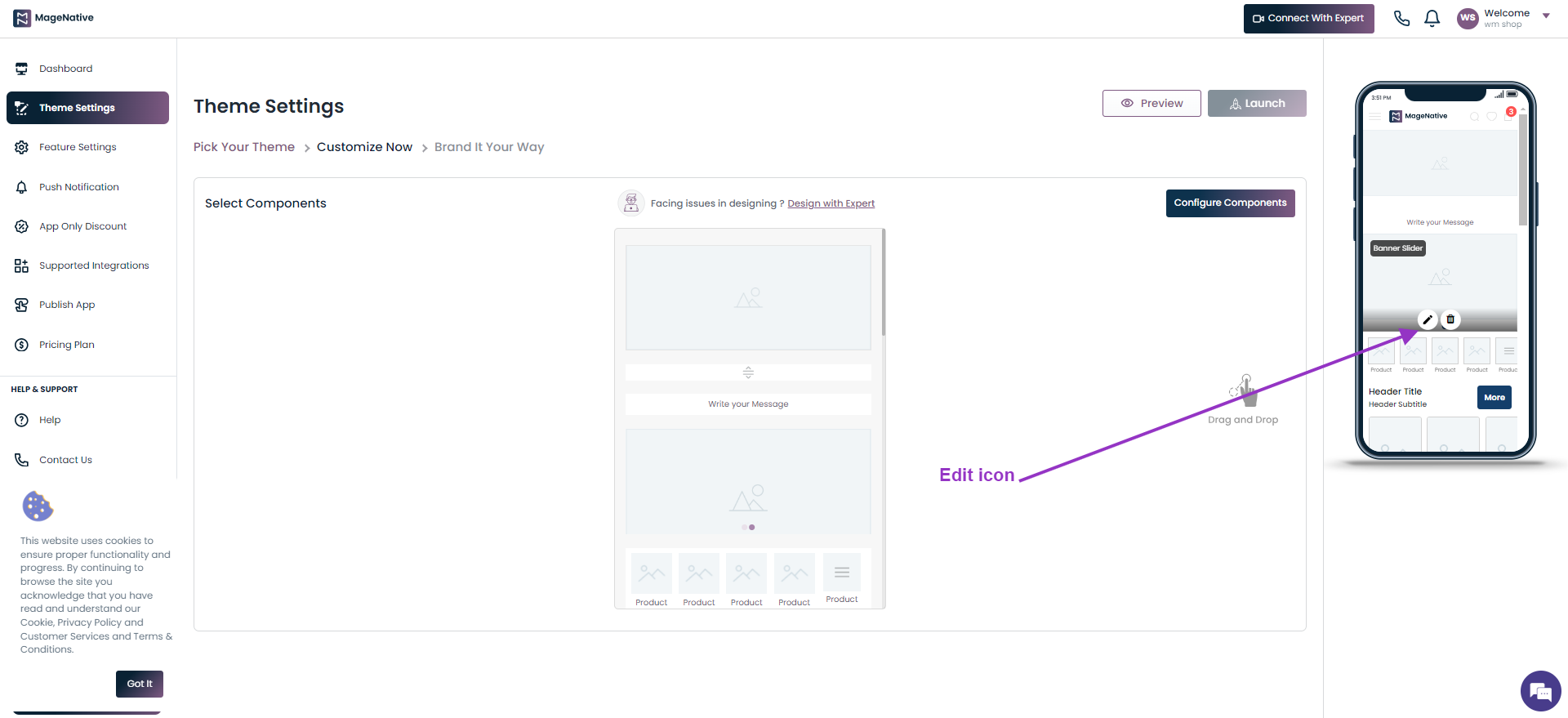
Step 2- The Edit icon allows you to view all functionalities in the left side, where you can make modifications as per your requirement.

Step 3- Click on the Edit icon to modify the Layout of the banner slider and Upload desired images into it.
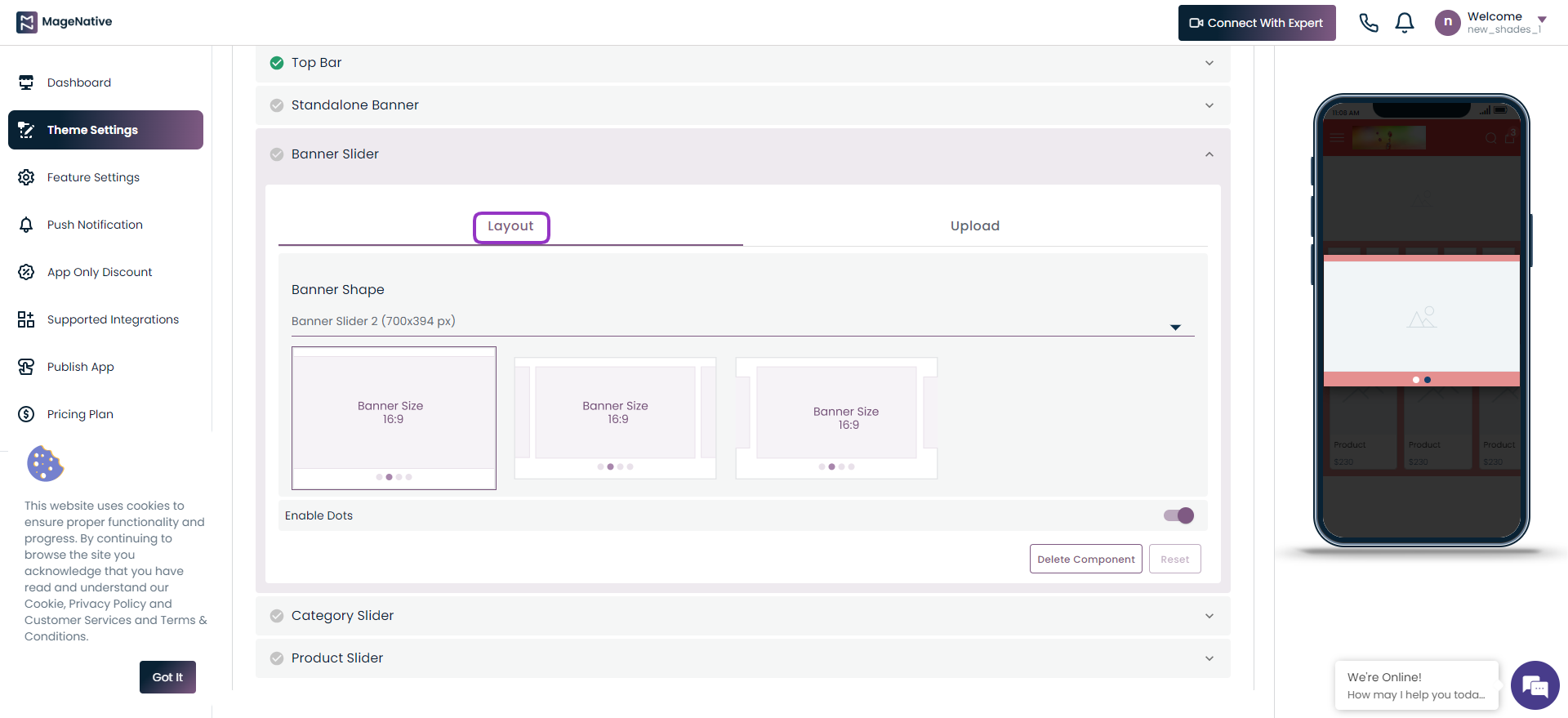
Layout Section:
- In the Layout section, you can adjust banner shape as per your requirement.
- You can enable/disable the dots below the banner with with enable dots option.

Upload Section:
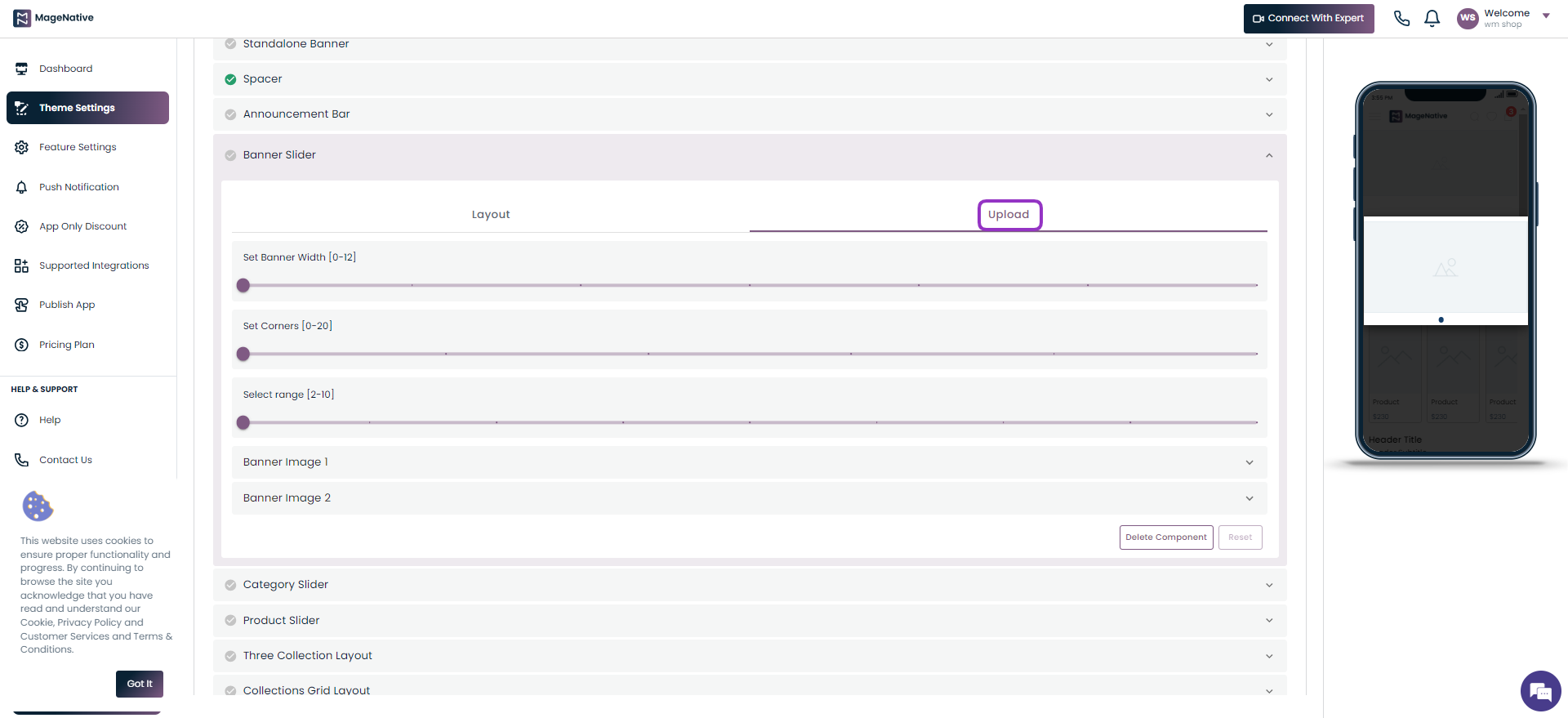
Here you can upload banner images and set banner width, adjust the corners, and select number of banner as per your requirement.

Step 4- Save: Once you are done with all the changes click on the Save & Next button to preview the changes.
Step 5- Delete: You can delete the component by clicking on the Delete Component button.
(Note: Delete Component Button is only available for Custom theme and not for pre-built themes.)
Step 6- Reset: The Reset button empowers you to reset all the changes you have made in the component.
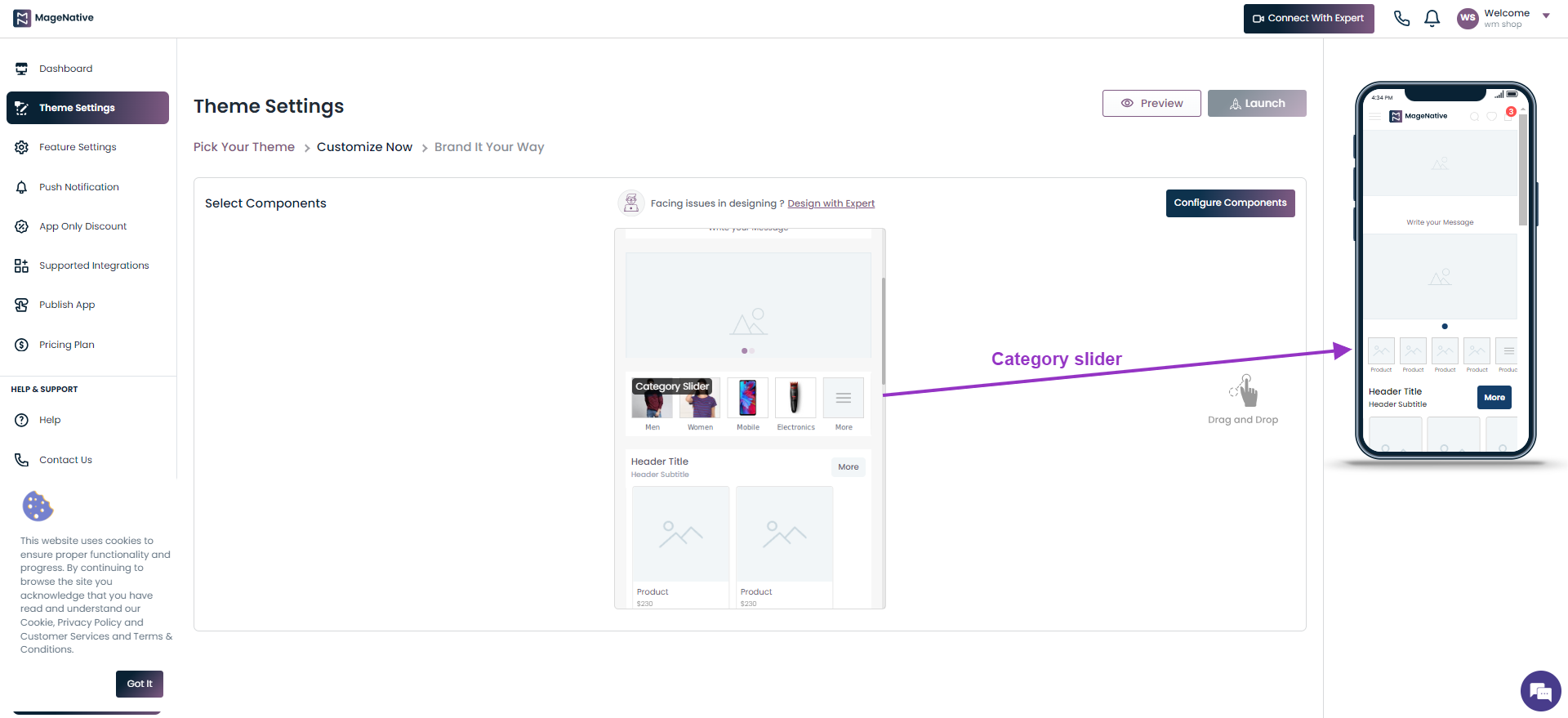
(V)- Category Slider
You can categorize your products and offers using the Category Slider component. It will ensure customers can easily find the product they are looking for. For example, you can segment products into categories like Men, Women, etc.
Step 1- Drag the category slider component to the mobile screen next to it and see how it will look like in your app.

Step 2- The Edit icon lets you change the layout in the category slider. Also, you can upload an image element into it. Click the Edit icon to view all its functionalities in the left side and edit it as per your requirement.
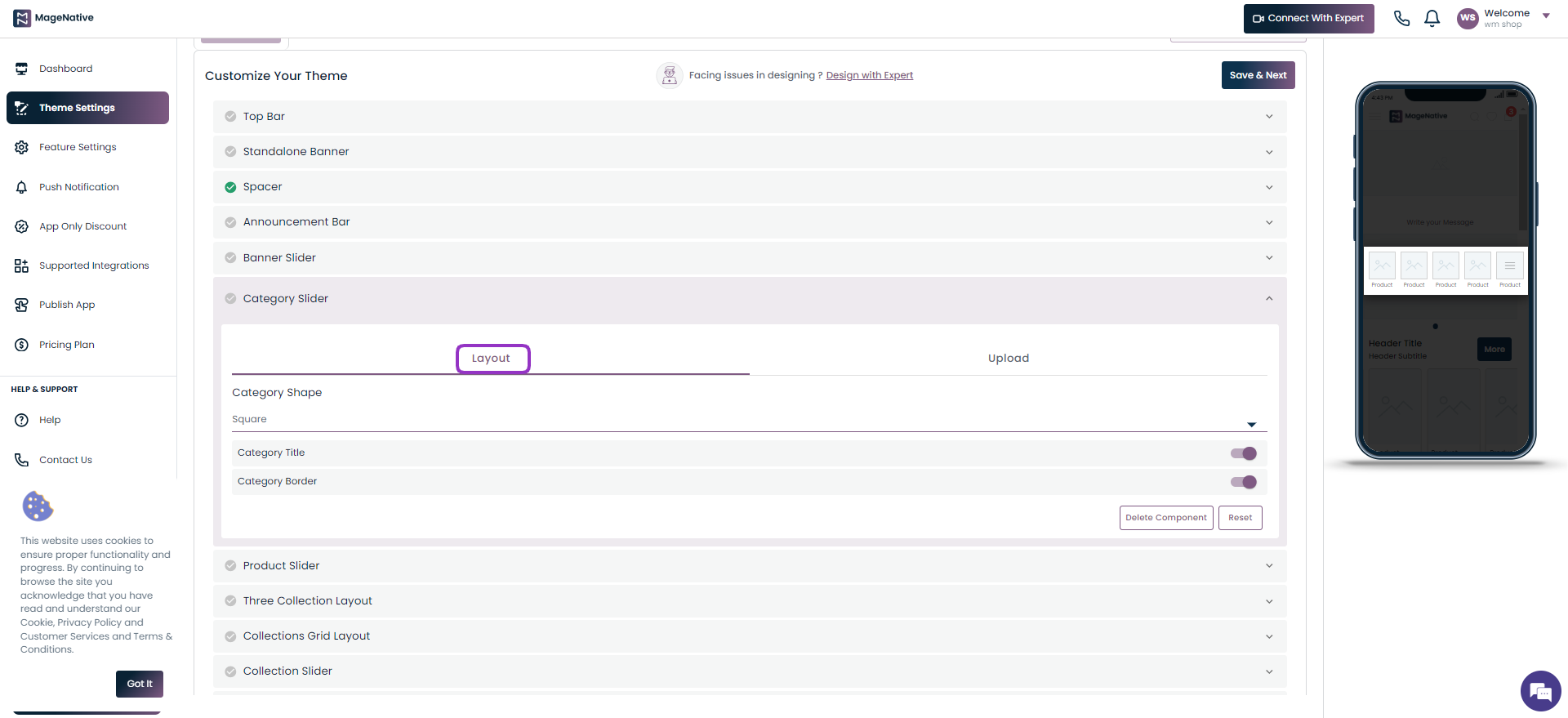
![]()
Step 3- It will open up the Layout section to update the following properties
- Category Shape – You can choose shape to be rectangle, square, or circle
- Category Title – To add titles below the categories
- Category Border – To add border around the categories icons

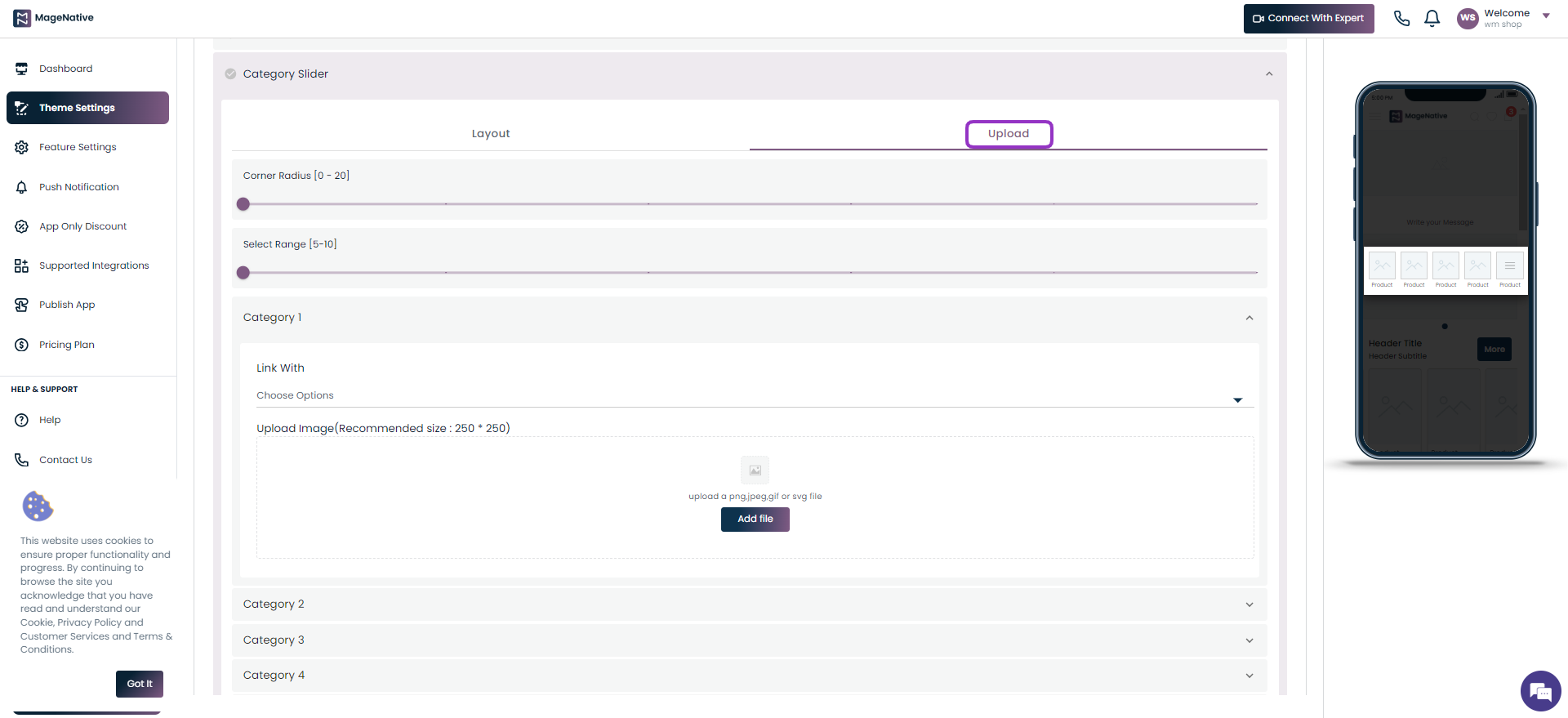
Step 4- In the Upload section you can upload category images. It also lets you choose the corner radius and number of category slides to be displayed.

Step 6- Save: Once you are done with all the changes click on the Save & Next button to preview the changes.
Step 7- Delete Component: You can delete the component by clicking on the Delete Component button.
(Note: Delete Component Button is only available for Custom theme and not for pre-built themes.)
Step 8- Reset: The Reset button empowers you to reset all the changes you have made in the component.
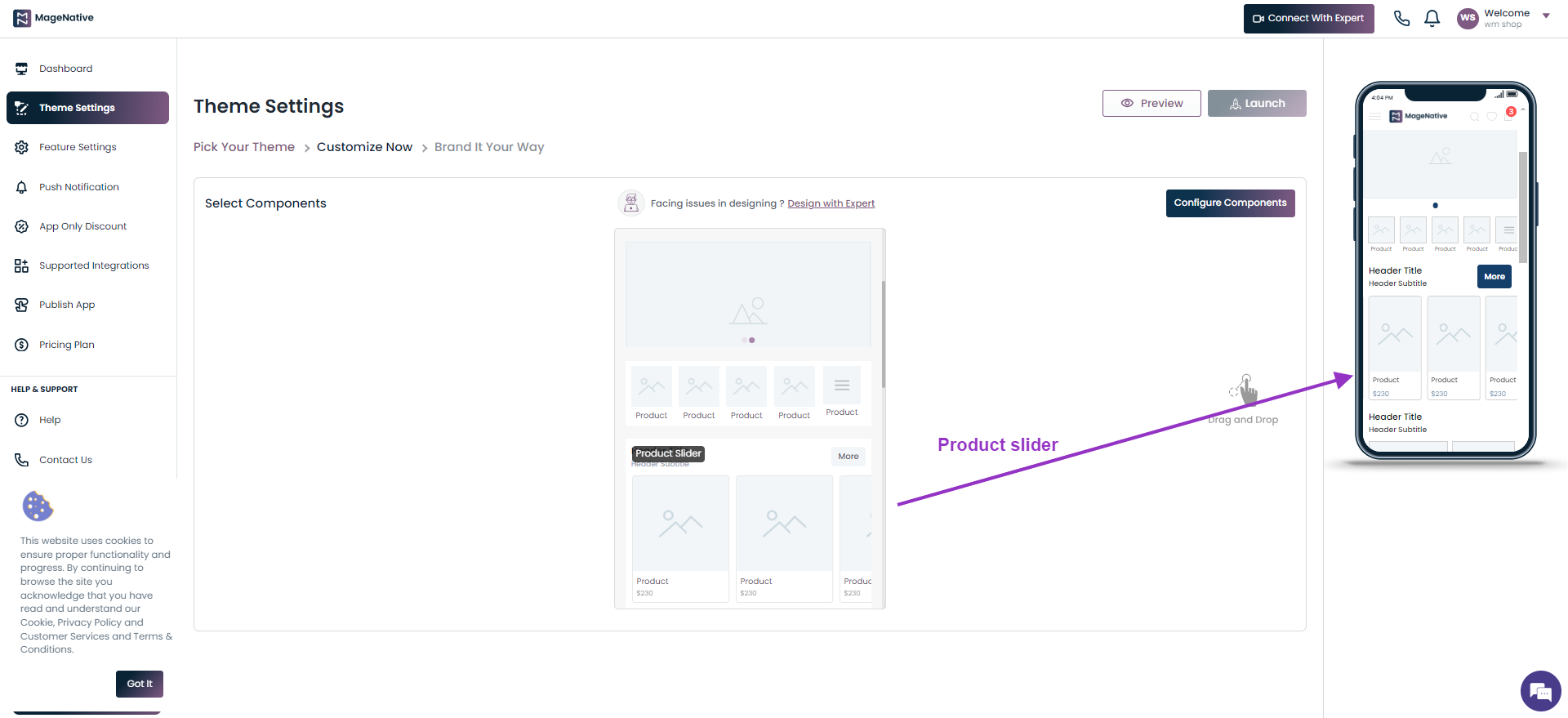
(VI)- Product Slider
Product slider lets you showcase your featured or top-selling products in your app in the form of a carousel.
Step 1- Drag the product slider to the mobile screen next to it to see how it will look in your app.

Step 2- Click the Edit icon to view all its functionalities in the left corner, where you can make modifications as per your requirements.
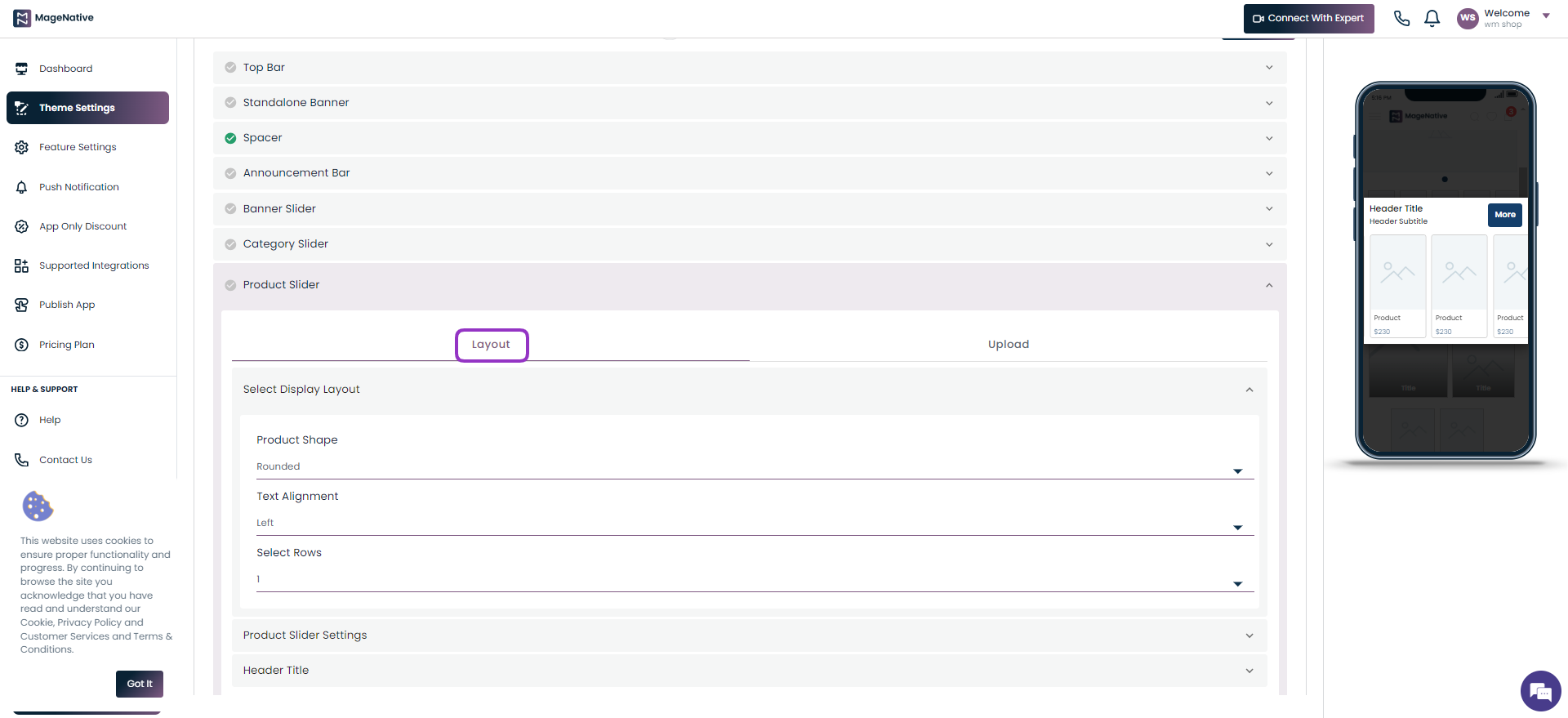
![]()
Step 3- Using it you can modify the Layout and Upload desired product into it.
Layout:
Here you can update following Display Layout settings
- Product Shape – You can choose it to be square or rounded.
- Text Alignment – Select the text to be at left, right, or center.
- Select Rows – Choose number of rows to display product slider.

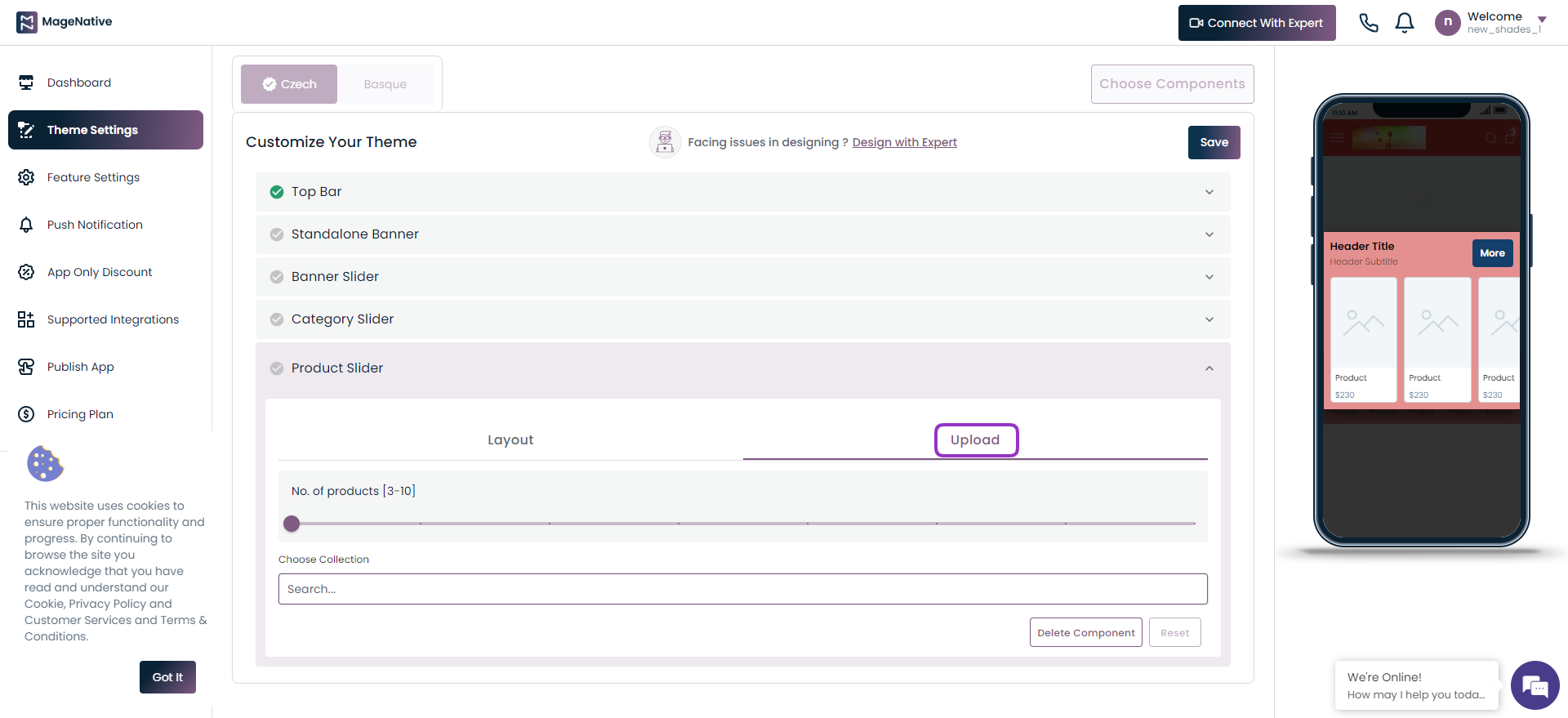
Upload:
The Upload section lets you adjust the number of products, choose collection to link your product slider, and which products you want to link to it.

Step 4- Save: Once you are done with all the changes click on the Save & Next button to preview the changes.
Step 5- Delete: You can delete the component by clicking on the Delete Component button.
(Note: Delete Component Button is only available for Custom themes and not for pre-built themes.)
Step 6- Reset: The Reset button empowers you to reset all the changes you have made in the component.
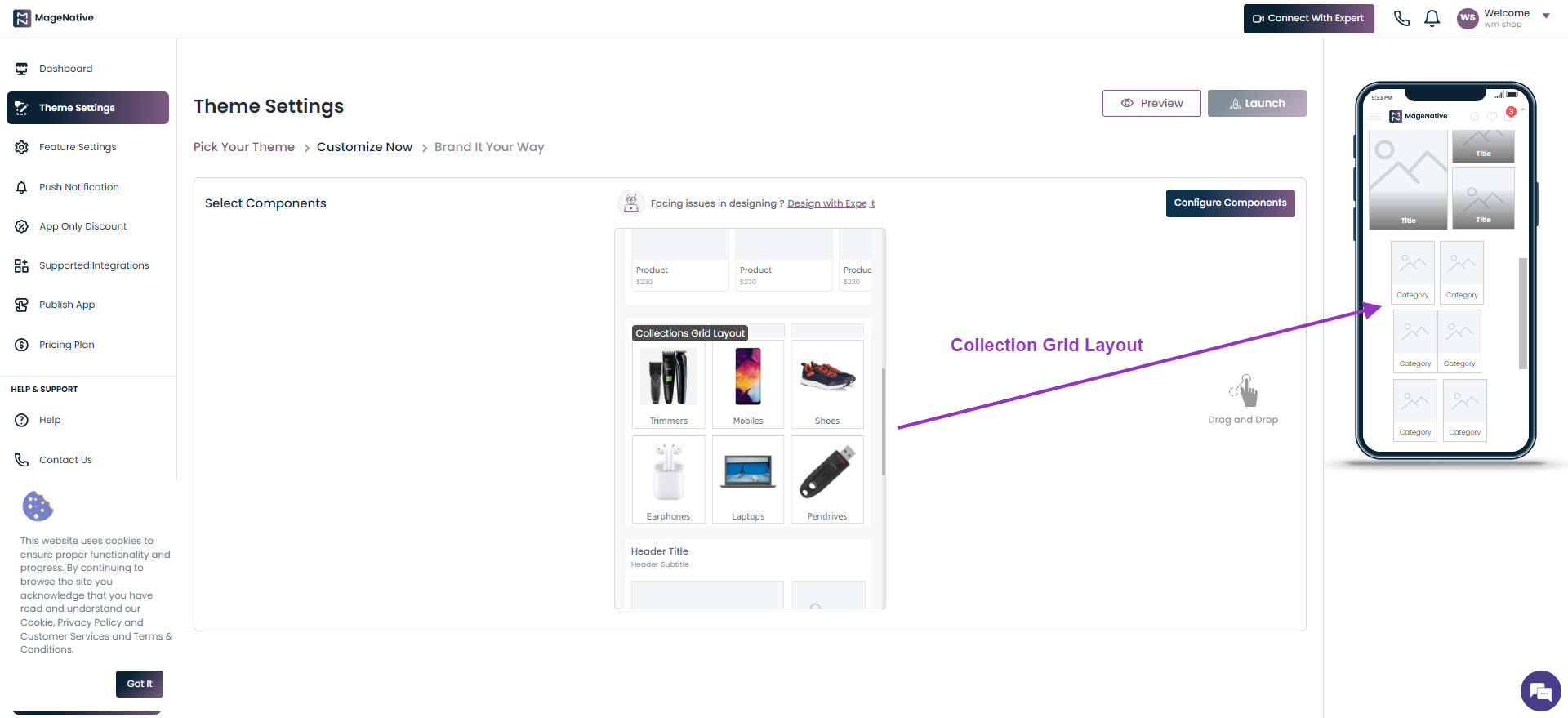
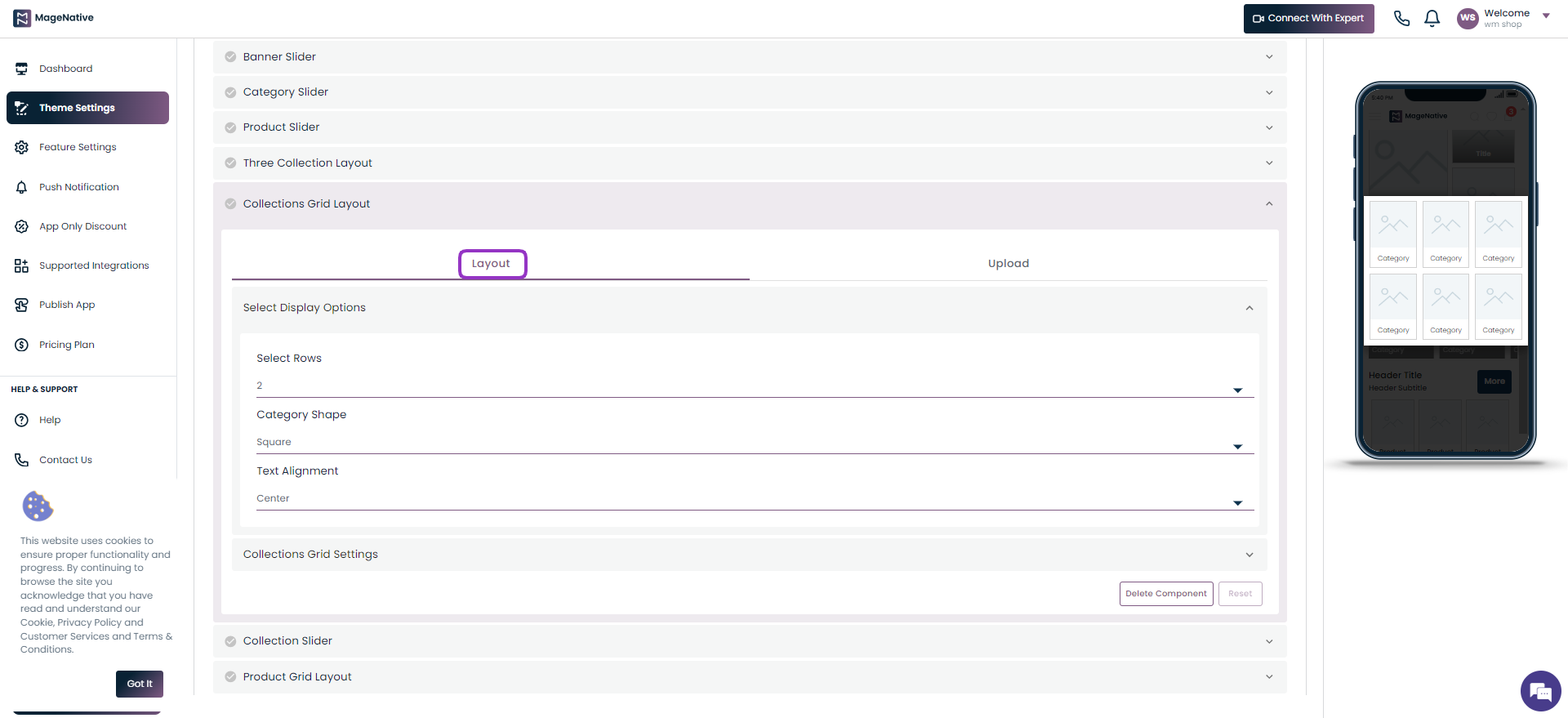
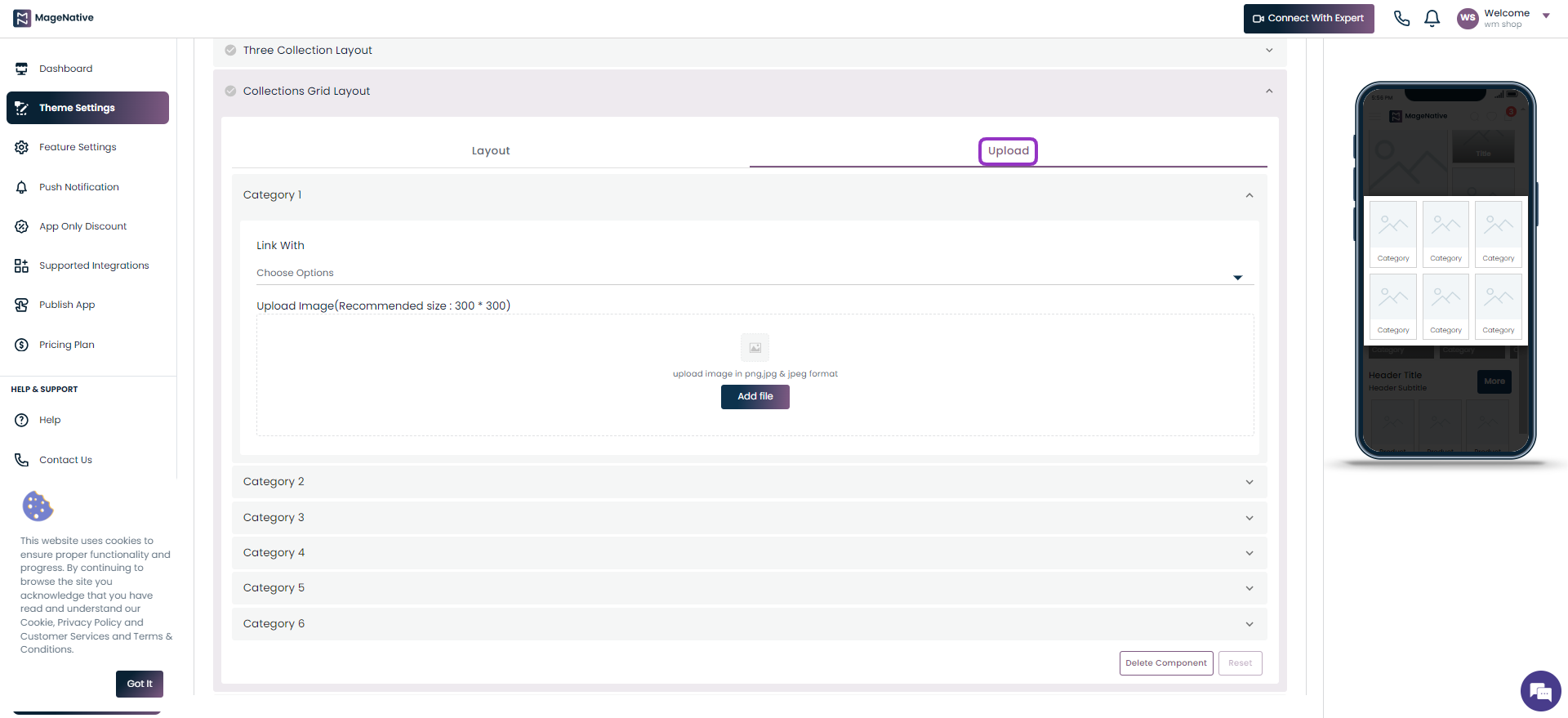
(VII) – Collections Grid Layout
The collections grid layout lets you showcase your product collection in the form of a grid. Here you can adjust its layout by adding ‘no of rows’, ‘Item shape’, or ‘text alignment’.
Step 1- Drag it to the mobile screen next to it and see how it will look in your app.

Step 2- Click the Edit icon to view all its functionalities in the left corner, where you can make modifications as per your requirements.
![]()
Step 3- Using Edit feature you can modify the Layout of the banner and Upload desired images.
Step 4- Layout: In the Layout Section you can adjust number of rows, category shape, and text alignment. Also, it allows you to enable/disable header title, category grid title, and category grid border.

Step 5- Upload: Here you upload the category image and specify the link it with collection or web url on the mobile app.

Step 6- Save:Once you are done with all the changes click on the Save & Next button to preview the changes.
Step 7- Delete Component: You can delete the component by clicking on the Delete Component button.
(Note: Delete Component Button is only available for Custom theme and not for pre-built themes.)
Step 8- Reset: The Reset button empowers you to reset all the changes you have made in the component.
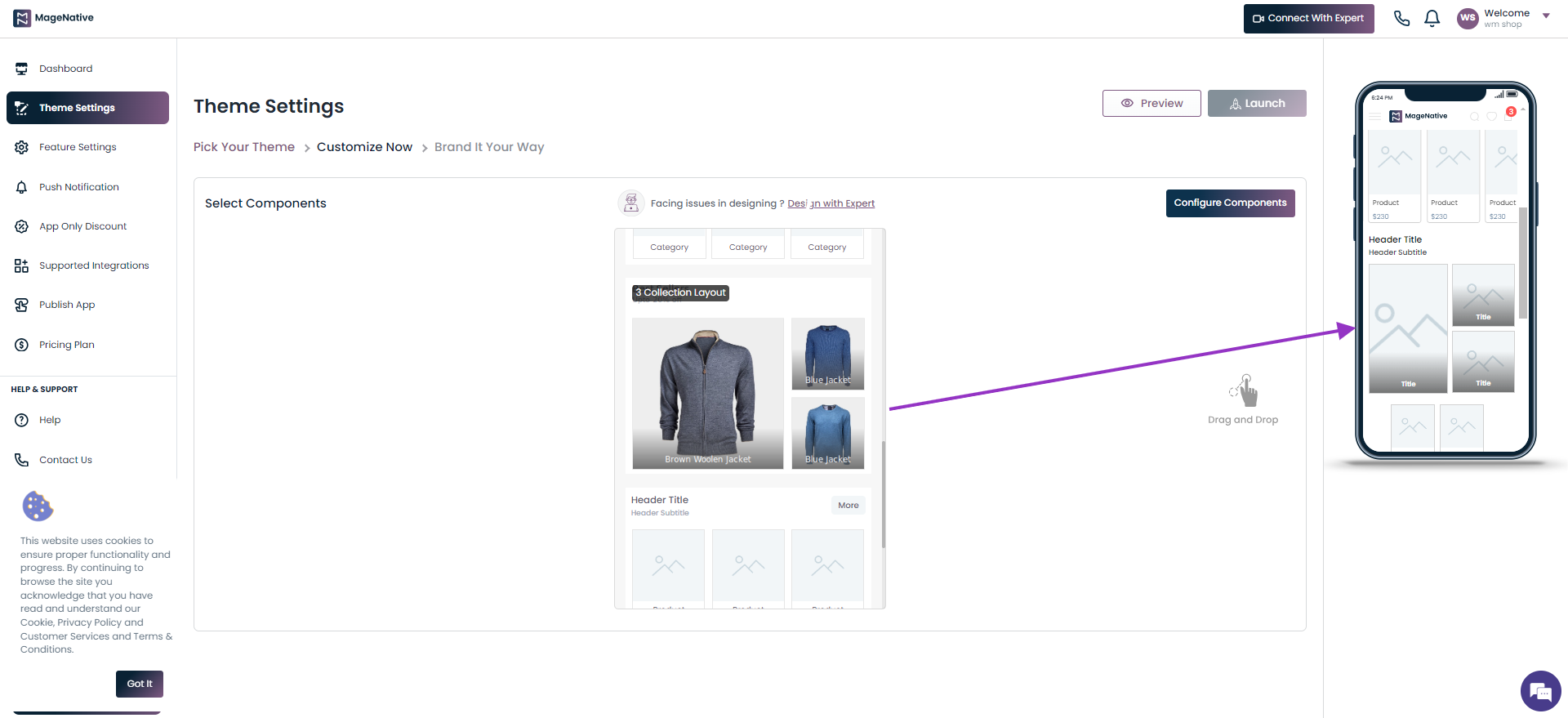
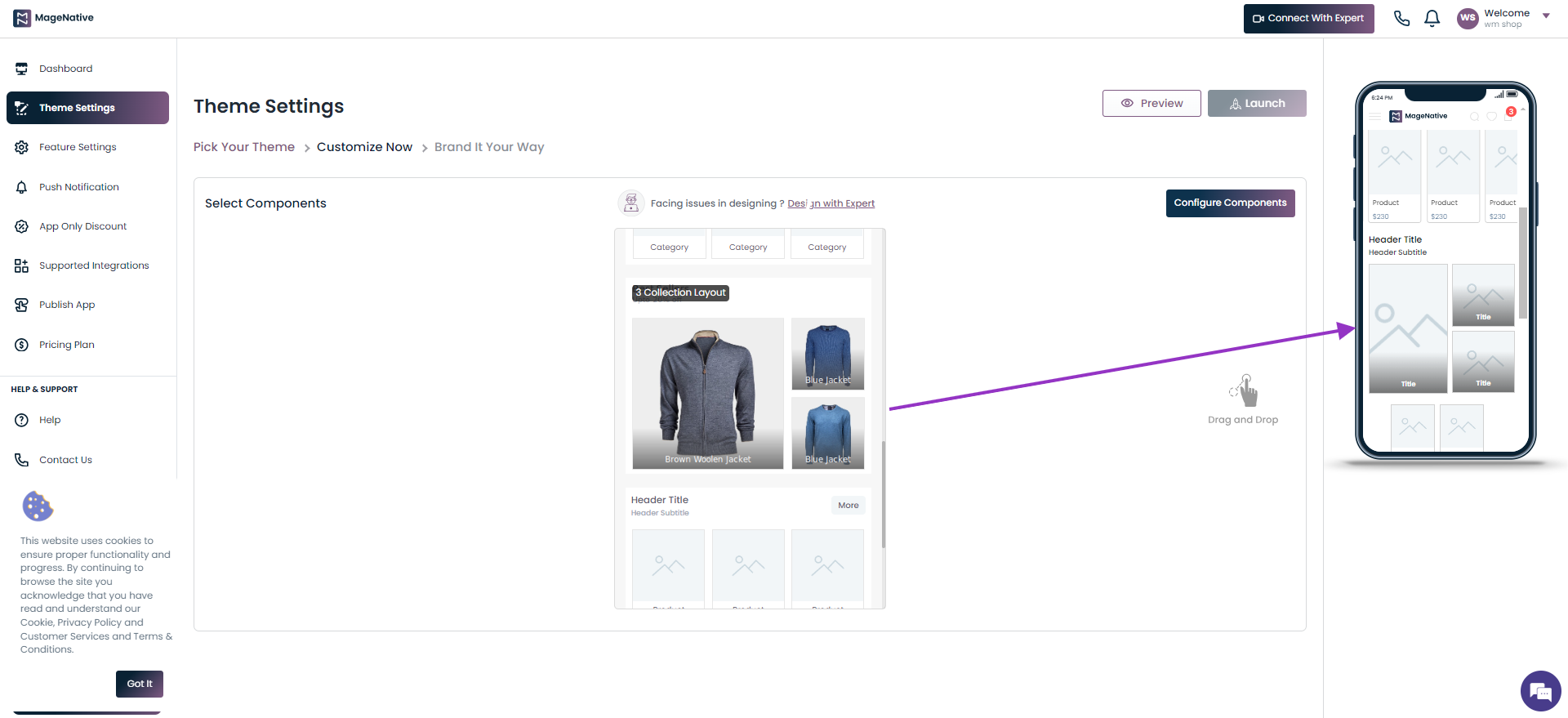
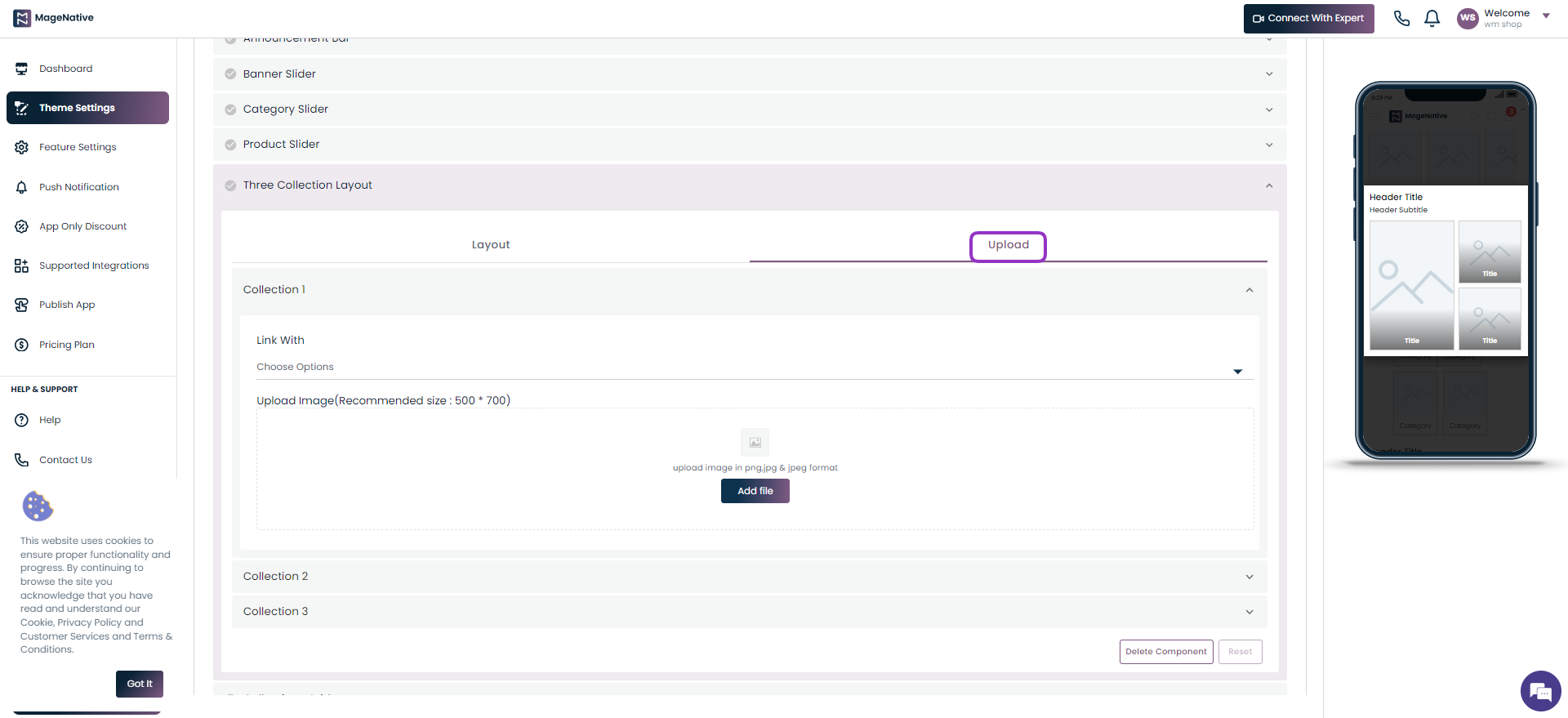
(VIII)- Three Collection Layout
Another useful component in the app is the three collection layout, here you can show one main featured item and related items on the screen.
Step 1- Drag it to the mobile screen next to it and preview how it looks like.

Step 2- Click on the Edit icon to change the Layout and Upload image elements in it.
![]()
Layout:
In the layout section, you can update the below properties.
- Choose the shape for collection layout
- Alignment of the text in collection layout
- Add or remove the header
- Add or remove the header subtitle
- Offer countdown timer
- Add or remove border around the collection

Upload:
Under the upload section, you can update the below properties.
- Upload image for your collection layout
- Link collection layout with a section of your mobile app

Step 3- Save: Once you are done with all the changes click on the Save & Next button to preview the changes.
Step 4- Delete Component: You can delete the component by clicking on the Delete Component button.
Step 5- Reset: The Reset button empowers you to reset all the changes you have made in the component.
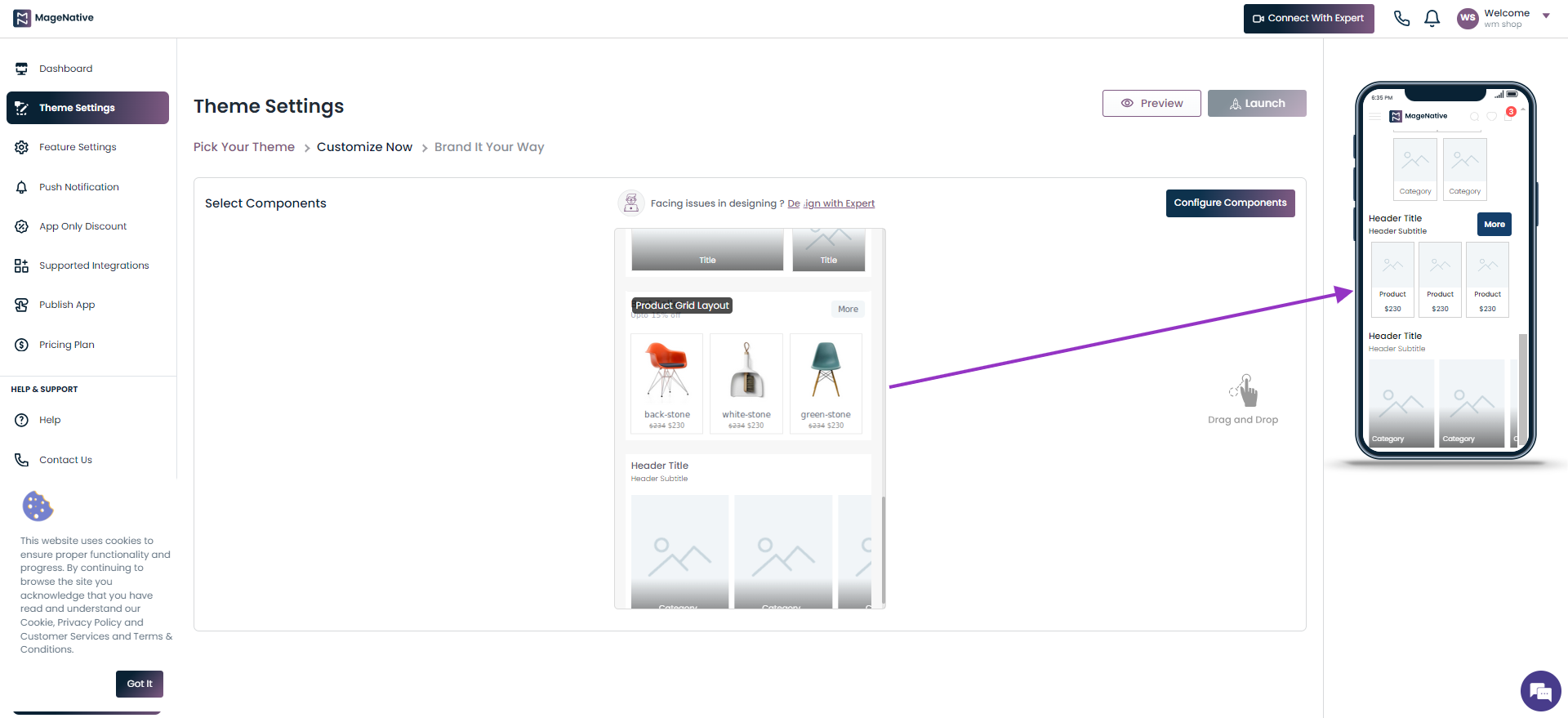
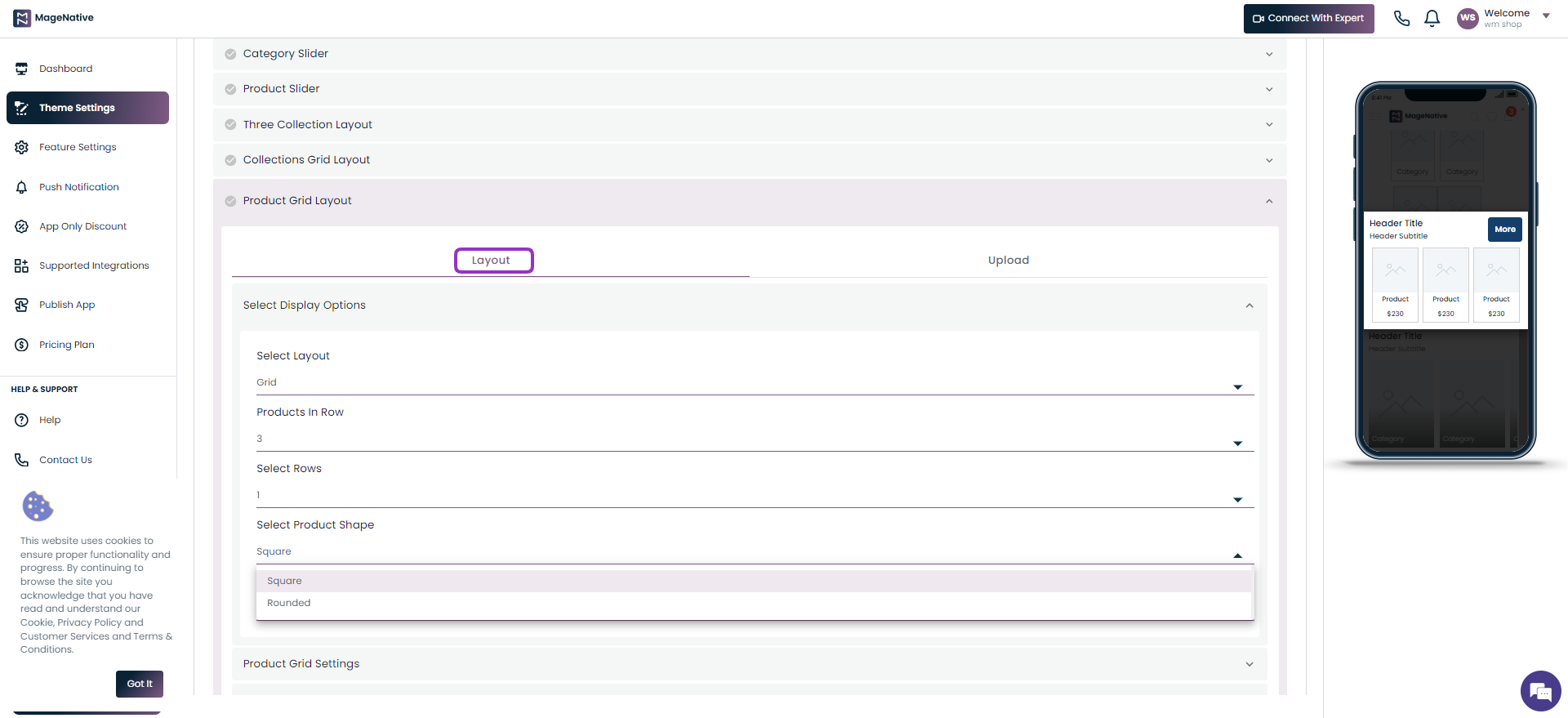
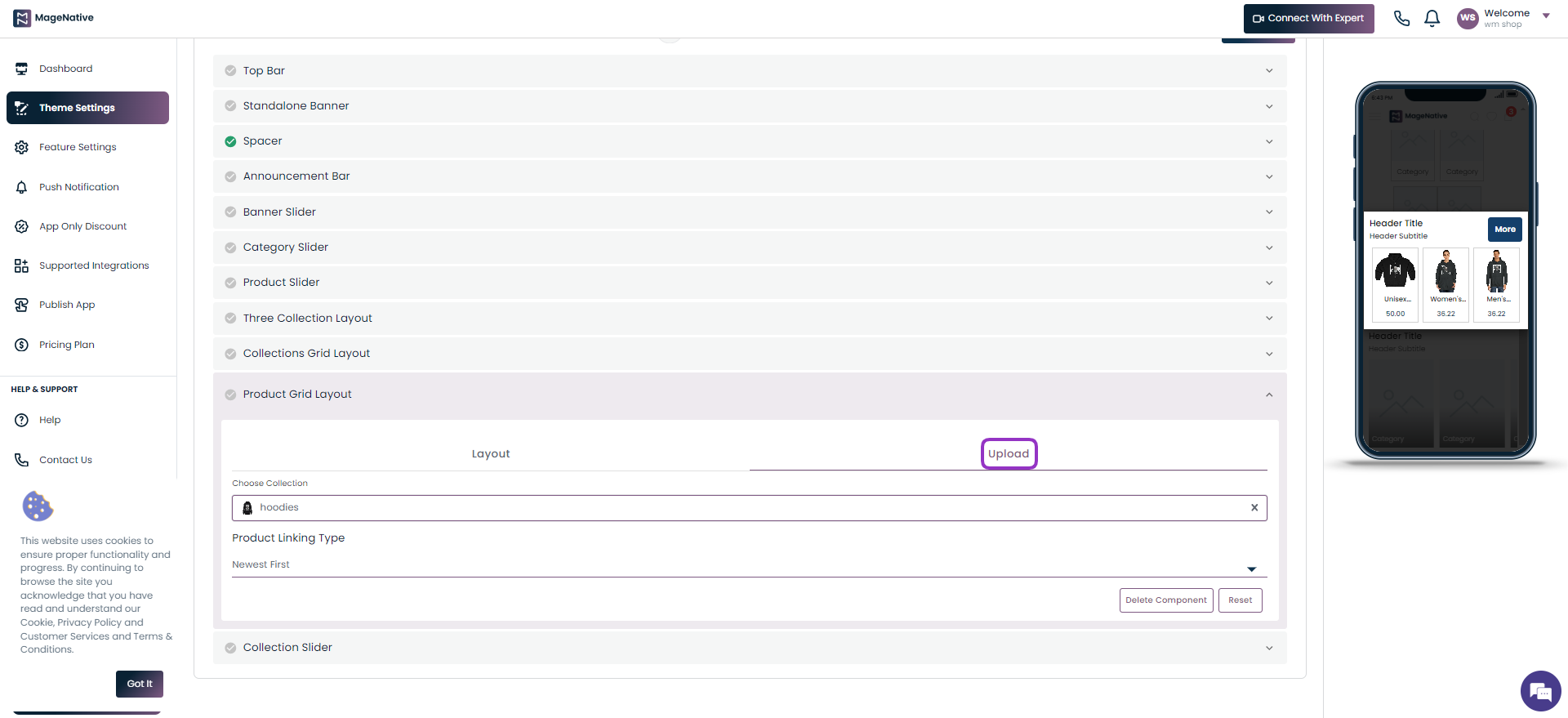
(IX)- Product Grid Layout
The product grid layout lets you showcase a product collection in the form of a grid.
Step 1- Drag it to the mobile screen next to it and see how it will look in your app.

Step 2- Click on the Edit Button to change its layout or upload products.
![]()
Layout: In the layout section, you can update the following properties
- Choose the layout for your product grid.
- Align the text to center, left, and right.
- Determine the product shape in the grid as rouded or square.
- Select the number of product rows to be displayed in product slider.
- Choose the number of products to display in the grid.
- Add or remove product border, product title, product price, special price, and header

Upload: In this section you can choose the collection to be displayed in the grid and method of linking it in the product grid layout.

Step 3- Save: Once you are done with all the changes click on the Save & Next button to preview the changes.
Step 4- Delete Component: You can delete the component by clicking on the Delete Component button.
Step 5- Reset: The Reset button empowers you to reset all the changes you have made in the component.
(X)- Collection Slider
The collection slider lets you showcase the collection of the product.
Step 1- Drag it to the mobile screen next to it and see how it will look in your app.

Step 2- Click on the Edit icon to change its layout or upload products.
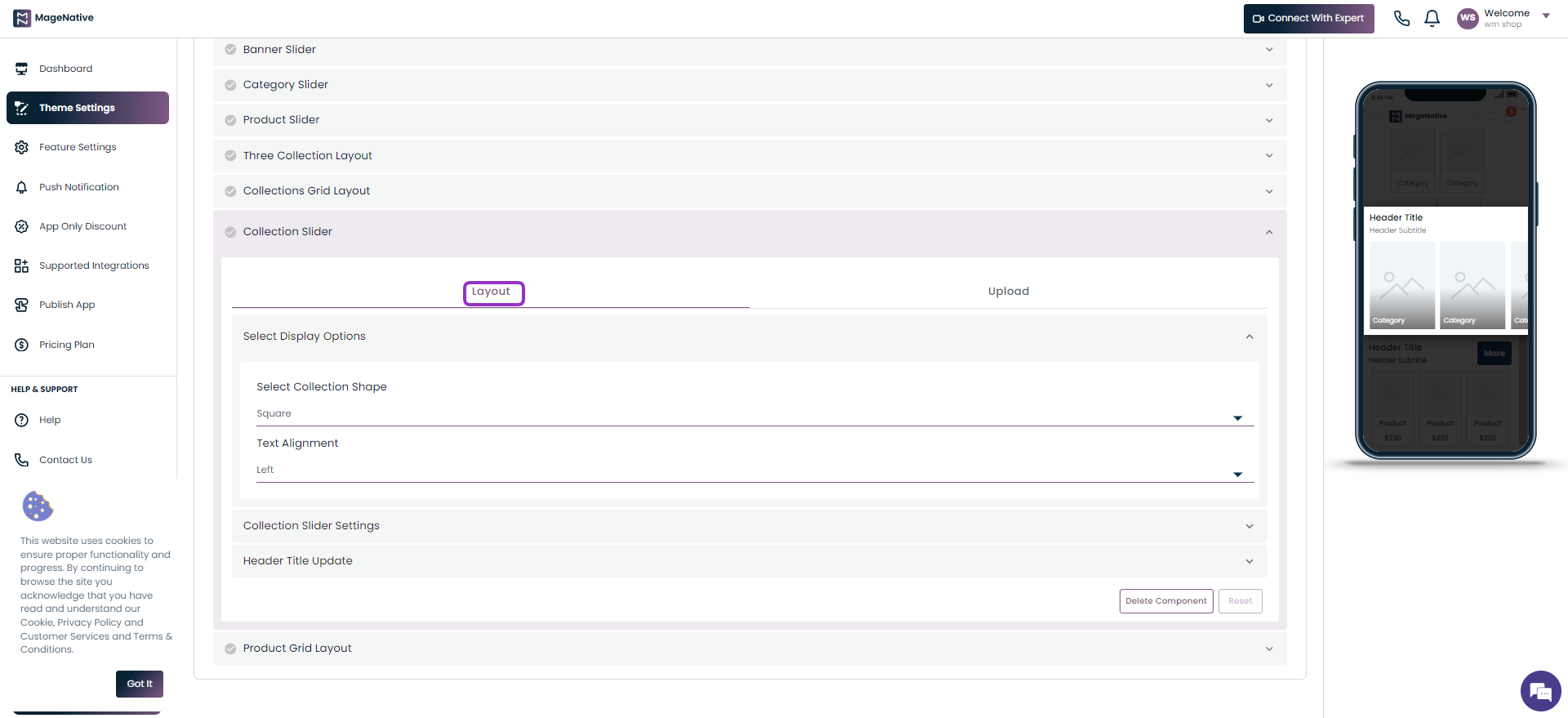
![]()
Layout: In the layout section, you can update below properties.
- Select the collection name
- Choose the text aligment as center, left, and right
- Add or remove the header
- Add or remove the header subtitle
- Add or remove product border in the collection slider

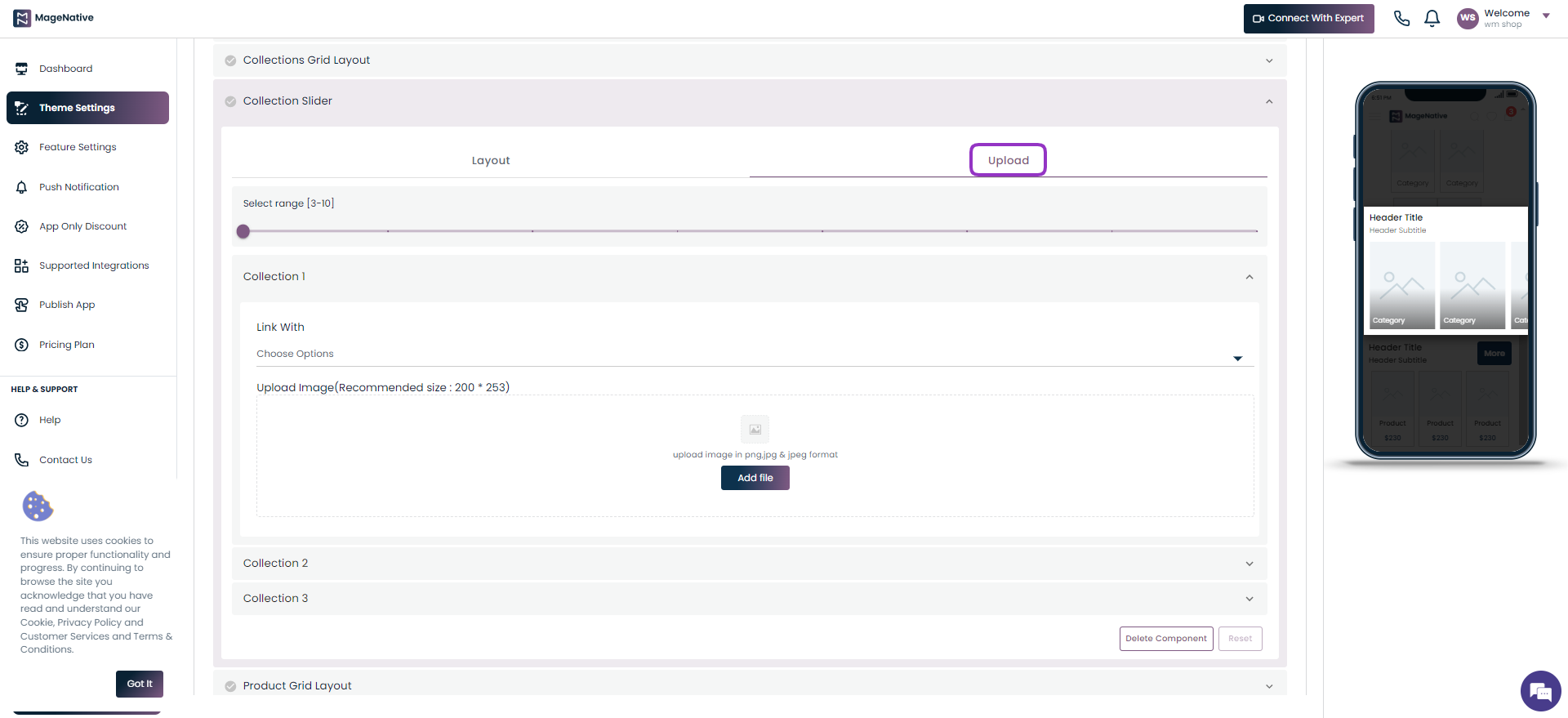
Upload: Here you can udpate the below.
- Link products with your mobile app url or to a specific collection.
- Upload image for the connection slider
- Add title for your collection

Step 3- Save: Once you are done with all the changes click on the Save & Next button to preview the changes.
Step 4- Delete Component: You can delete the component by clicking on the Delete Component button.
Step 5- Reset: The Reset button empowers you to reset all the changes you have made in the component.
That’s it! 🤩 hope this will help you use different components and themes and customize your app in a better way.
4.Preview Your Apps
Say goodbye to the tedious task of repeatedly filling in details just to get a quick preview of your app. Now, experience the magic by adding a component and instantly diving into the exhilarating world of app previews! No more waiting – just one click, and you’re in for an electrifying preview adventure!
Follow The Steps Below To Preview Your App
- Choose the theme of your choice, such as Predefined or Custom.
- For a Predefined theme, click on the Edit icon to fill in the data in the app components.
![]()
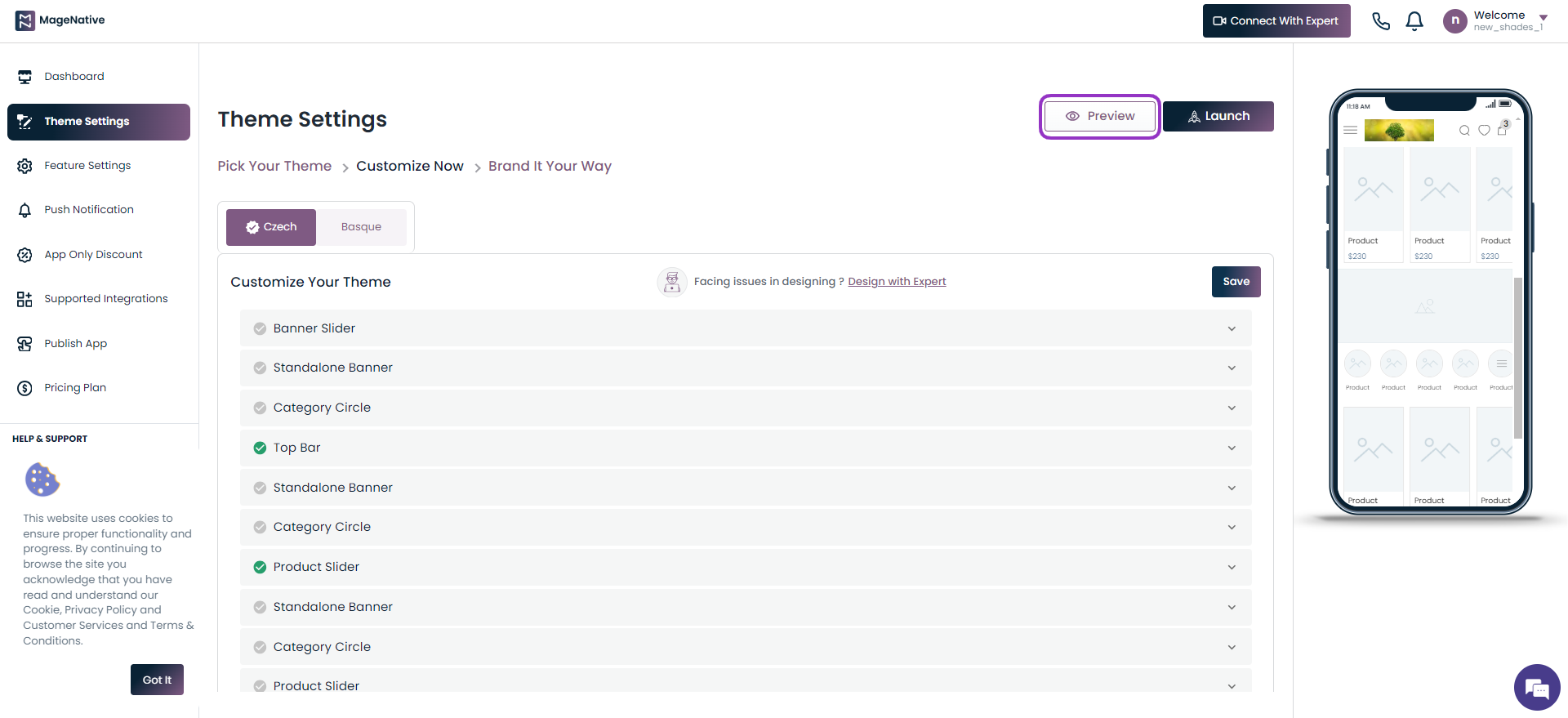
As you fill in the data for the components, simply click the Preview button and follow the steps to preview the app.

- In the case of Custom Theme, choose the components of your choice by dragging and dropping.
- As you choose the components, click on the edit button to fill in the data in the component.
![]()
- After adding and filling in the components, click the Preview button to directly preview the app by following the steps.
- If you ever get stuck designing your app’s home page, connect with us by clicking on the Chat icon in the bottom right corner. Alternatively, you can reach us through WhatsApp at +91 6393 417 500.
Note: We suggest filling in the data in the ‘Brand it your way’ section as well to match your brand’s identity and publish your app on the Play/App Store.
5.Publish Apps
Here is a simple guide with all the main steps required to publish your mobile apps.
Assuming that you have created your app and made sure it’s functioning perfectly, there are a couple of simple steps left to launch your mobile app as discussed below.

Step 1- Getting Google and Apple developer accounts
If you want to publish your app on behalf of your brand’s name, you must have developer accounts for both Apple and Google Play stores. It is a way of allowing you to have full control of your app.
Here, we have already prepared a guide for you to make the process as simple as possible.
You can check the guides below for creating developer accounts for each of these platforms:
Guide For Creating Apple Developer Account
Guide For Creating Google Play Developer Account
Once enrolled, Grant us access to upload your apps to the play and apple stores. Refer to the guide below to grant us access.
Follow this Guide To Grant The developer account Access
After this, subscribe to a paid plan for MageNative App
Click here for a paid subscription plan
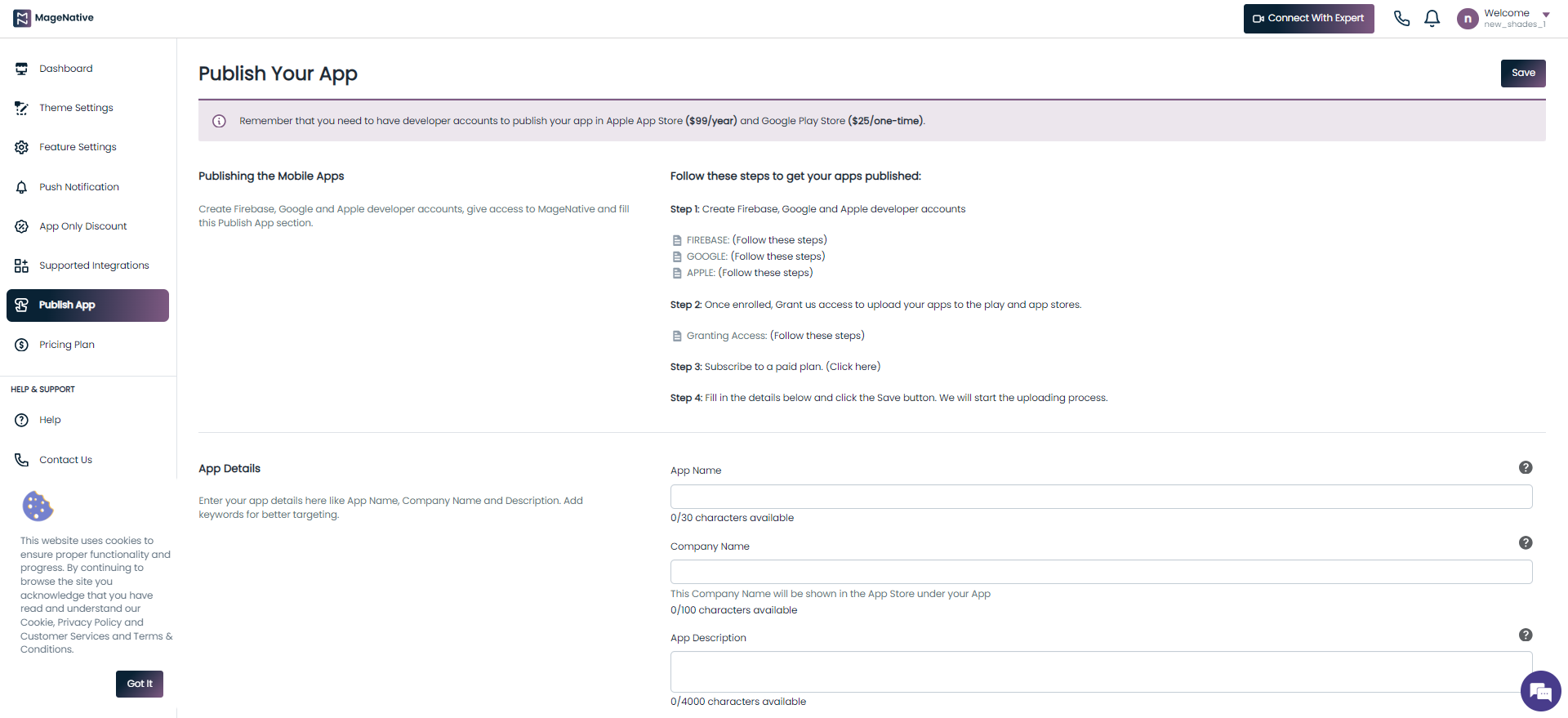
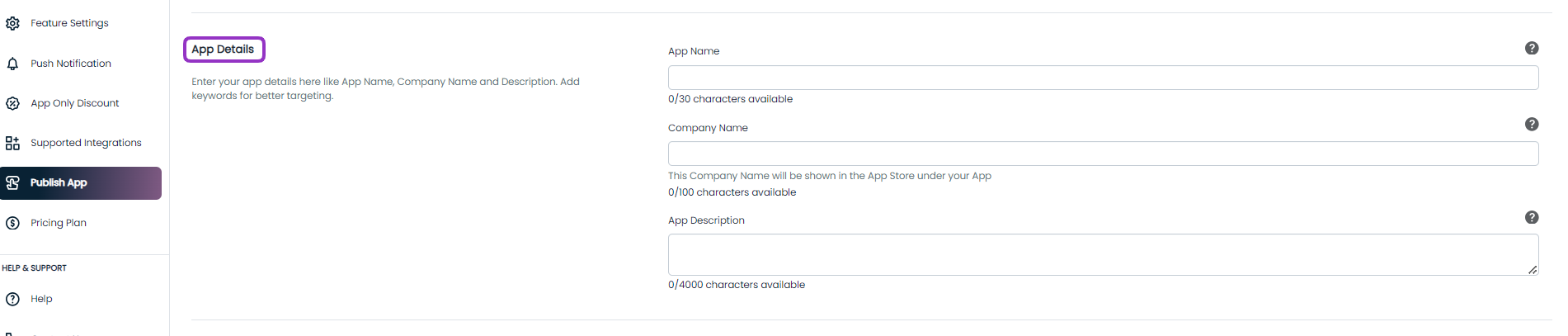
Step 2. Filling Up the App Details Form
After completing each process for the developer accounts, you need to fill out the App Details Form below.

App Name: Here you need to fill out the app name; the recommended length for the app name is 30 characters.
Company Name: After filling in the app name, you need to fill out the company name. The Company Name will be shown in the App Store under your App. You can add the company name up to 100 characters.
App Description: In the app description section, you need to fill out the app description maximum length of 4000 characters.
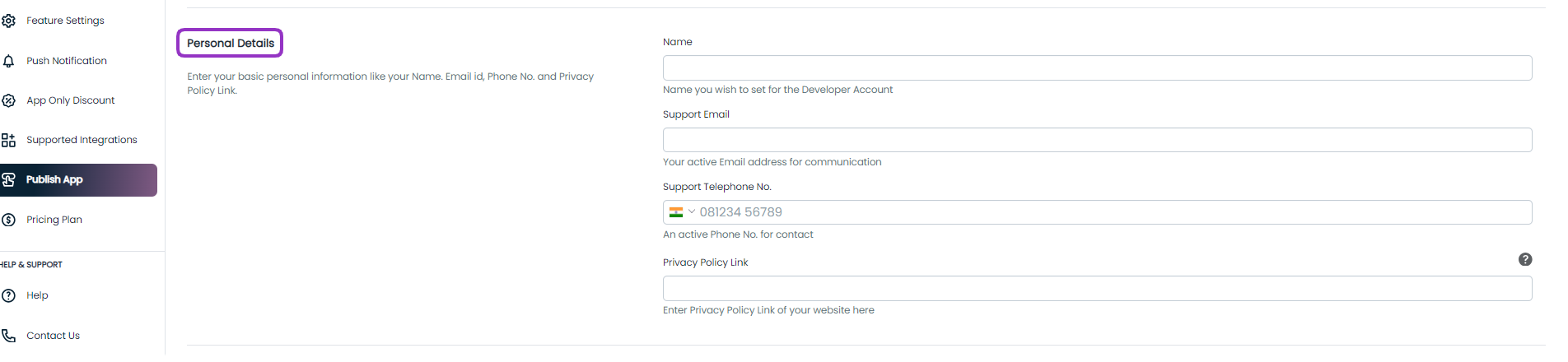
Step 3- Fill Out The Personal Details

Name: Set the appropriate name you wish to set for your developer account
Support Email: Fill out your active email address for communication
Telephone number: Here you need to enter your active phone number for communication.
Privacy Policy Link: Attach the privacy policy link of your website in the textbox.
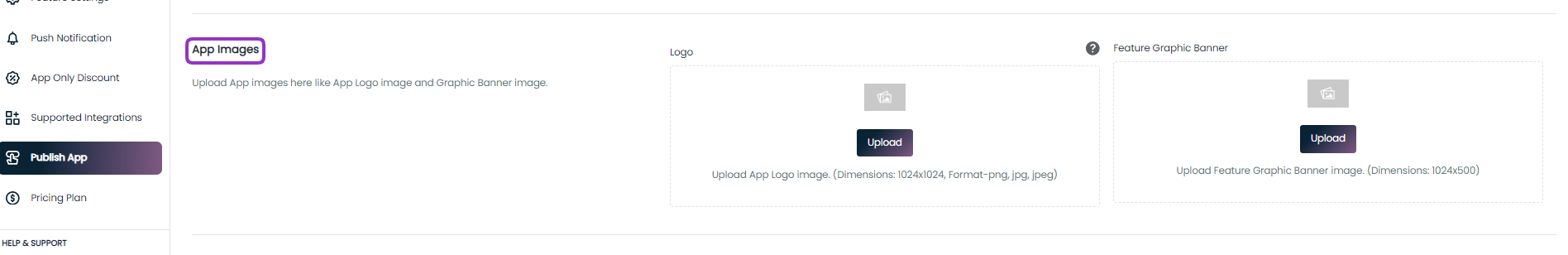
Step 4- Upload App Images
Here you need to upload the app logo and graphic banner images.

Logo: The app logo image needs to be of 1024 px *1024 px for the logo to be visible clearly.
Feature Graphic Banner: The requirement for a Feature Graphic Banner image is 1024px*500px.
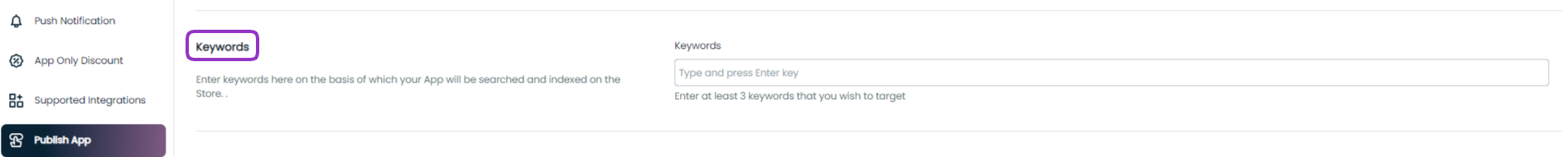
Step 5- Keywords
Here you need to fill in at least 3 key phrases based on which your App will be searched and indexed on the Store.

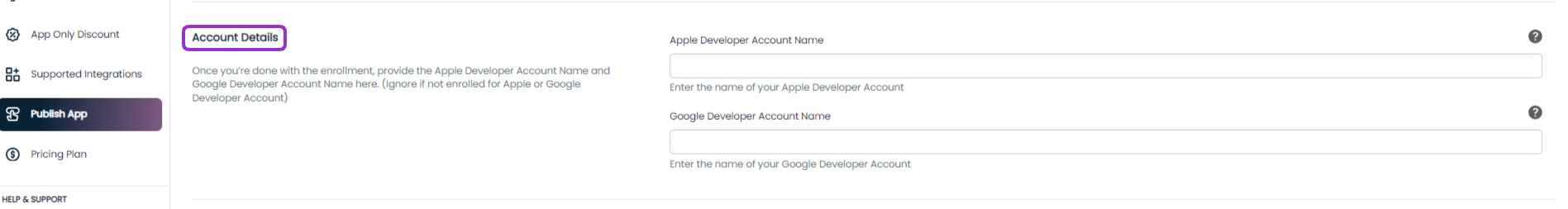
Step 6- Account Details
Once you’re done with the enrollment, provide the Apple Developer Account Name and Google Developer Account Name here. Also, you can ignore provided you are not enrolled in Apple or Google Developer Account.

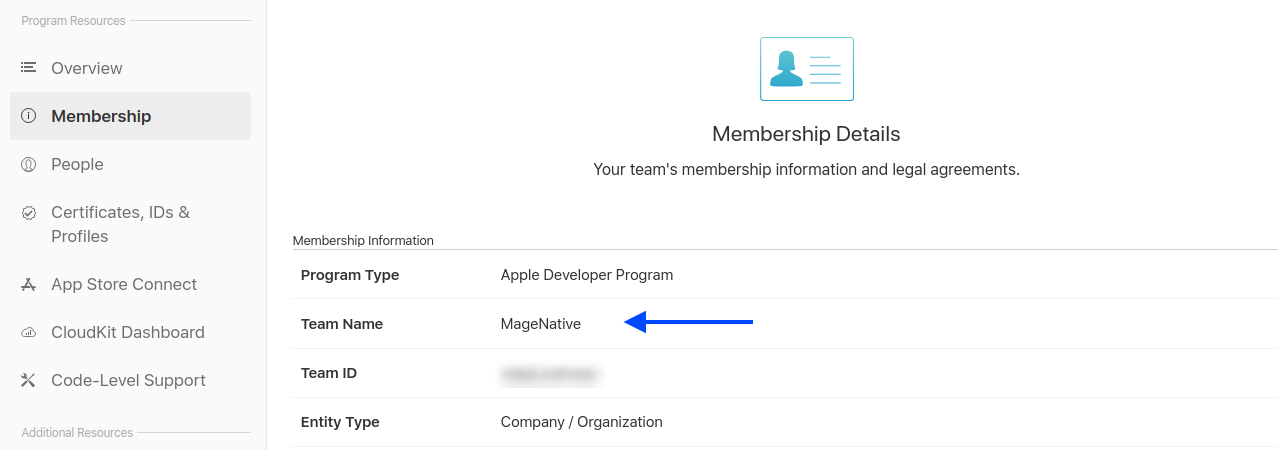
Apple Developer Account Name: This is the name you used to enrol in the Apple developer program. If not enrolled already, please check this Guide.

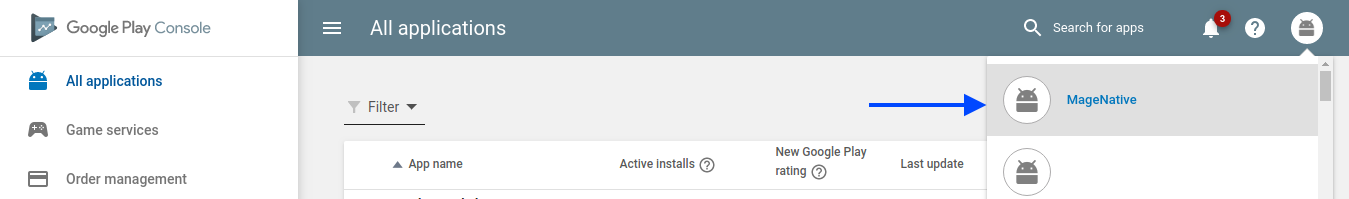
Google Developer Account Name: This is the name you used to enrol in the Google developer program. If not enrolled already, please check this Guide.

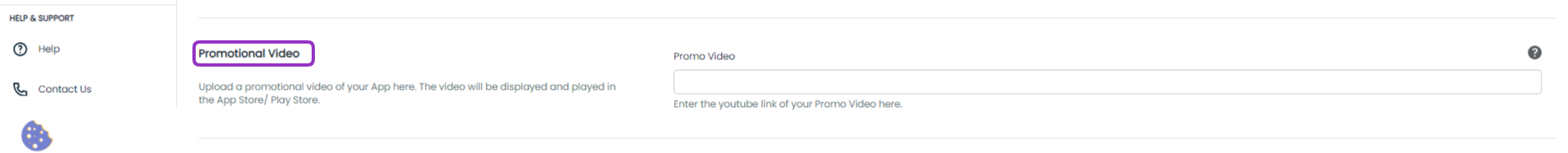
Step 7- Promotional video
From here you can upload a promotional video of your app. The video will be displayed and played in the App Store/ Play Store.

After accomplishing the above steps, our team will take over the process and follow all the processes needed to publish your app on Apple Store and Google Play Store.
Once the process is complete, your app will be published in the app stores.
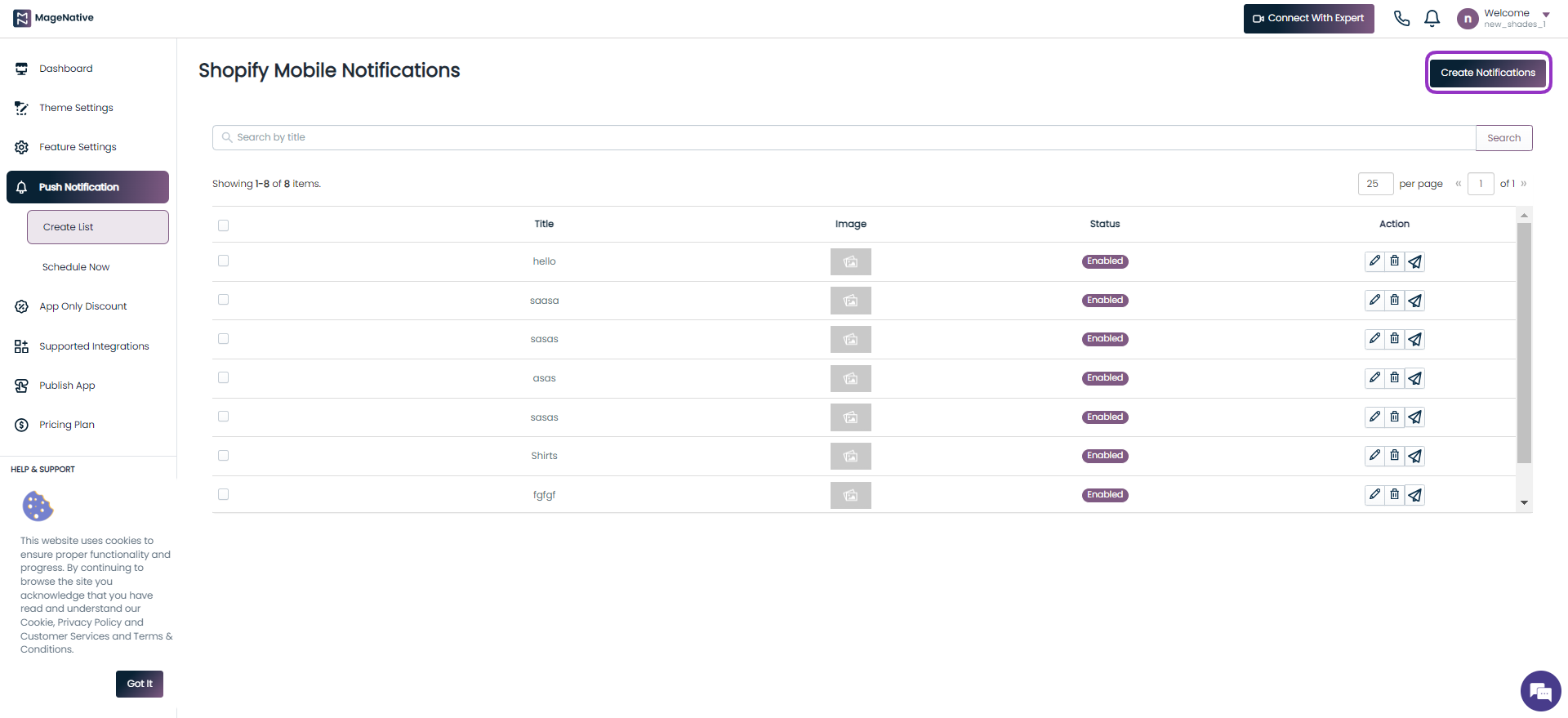
6.Push Notifications
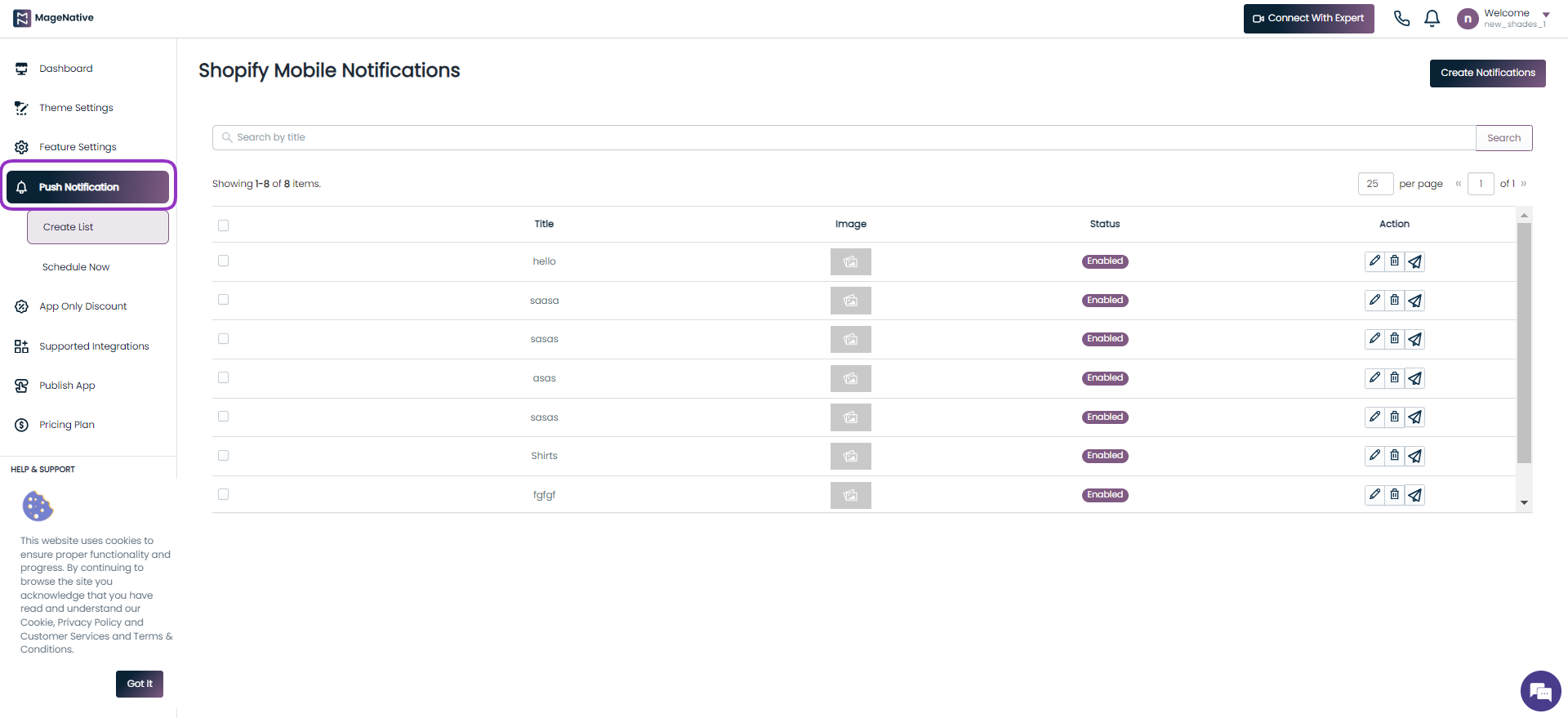
Step 2- Then click on the Create Notifications button at the top-right corner of the page.

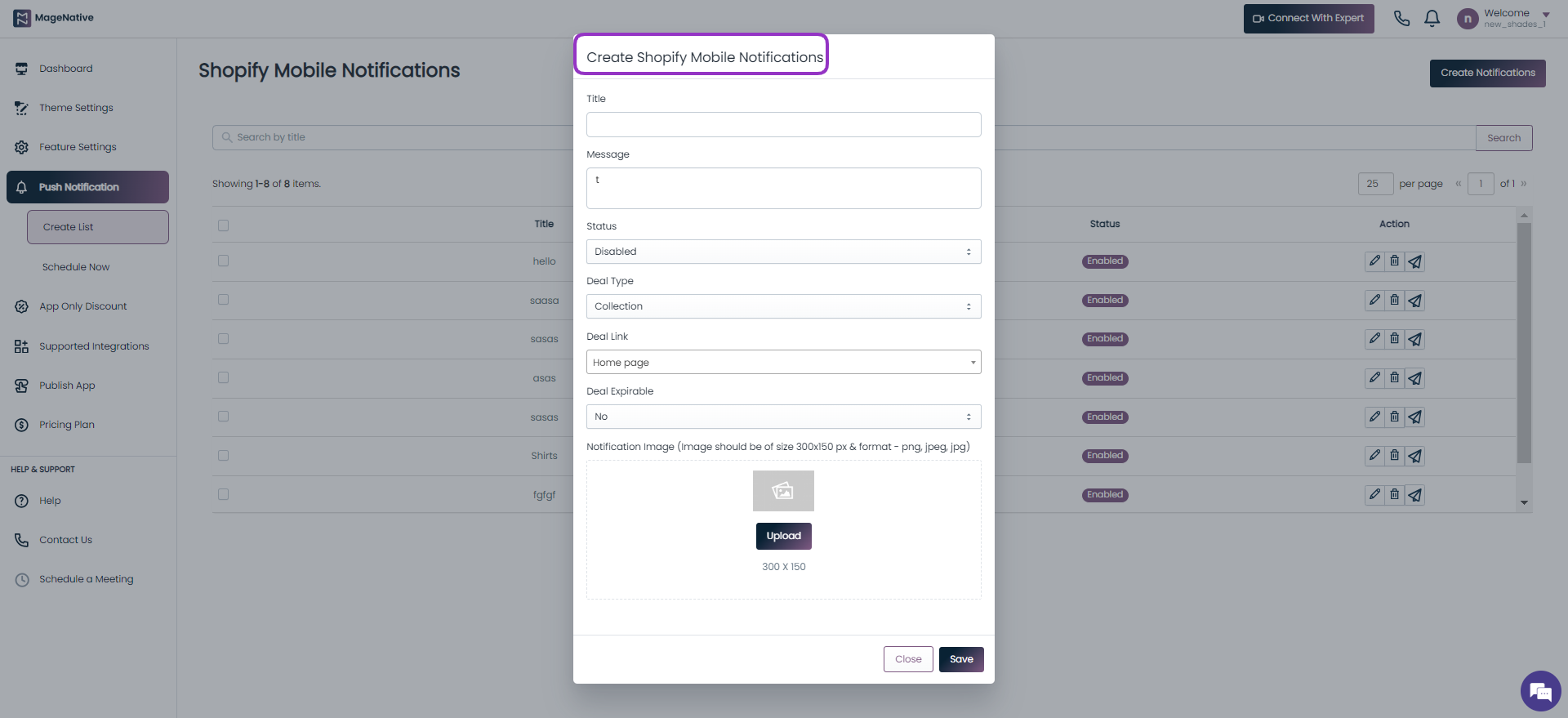
Step 3- It will open up the Create Shopify Mobile Notification box. Input the value in the fields as below
- Title – Add a title for your push notifcation
- Message – Enter the message to be displayed with push notification
- Status – Choose status of push notification as Enabled or Disabled
- Deal Type – Select for which section you want the deal to be applicable
- Deal Link – Choose link of your store that you want to send with push notification
- Deal Expirable – Choose Yes or No based on your requirements
- Upload Image – To upload image of size 300px*150px
Now, click on the Save button to move to the next section. As a result, your push notification will be created and get reflected in the list of push notifications created.

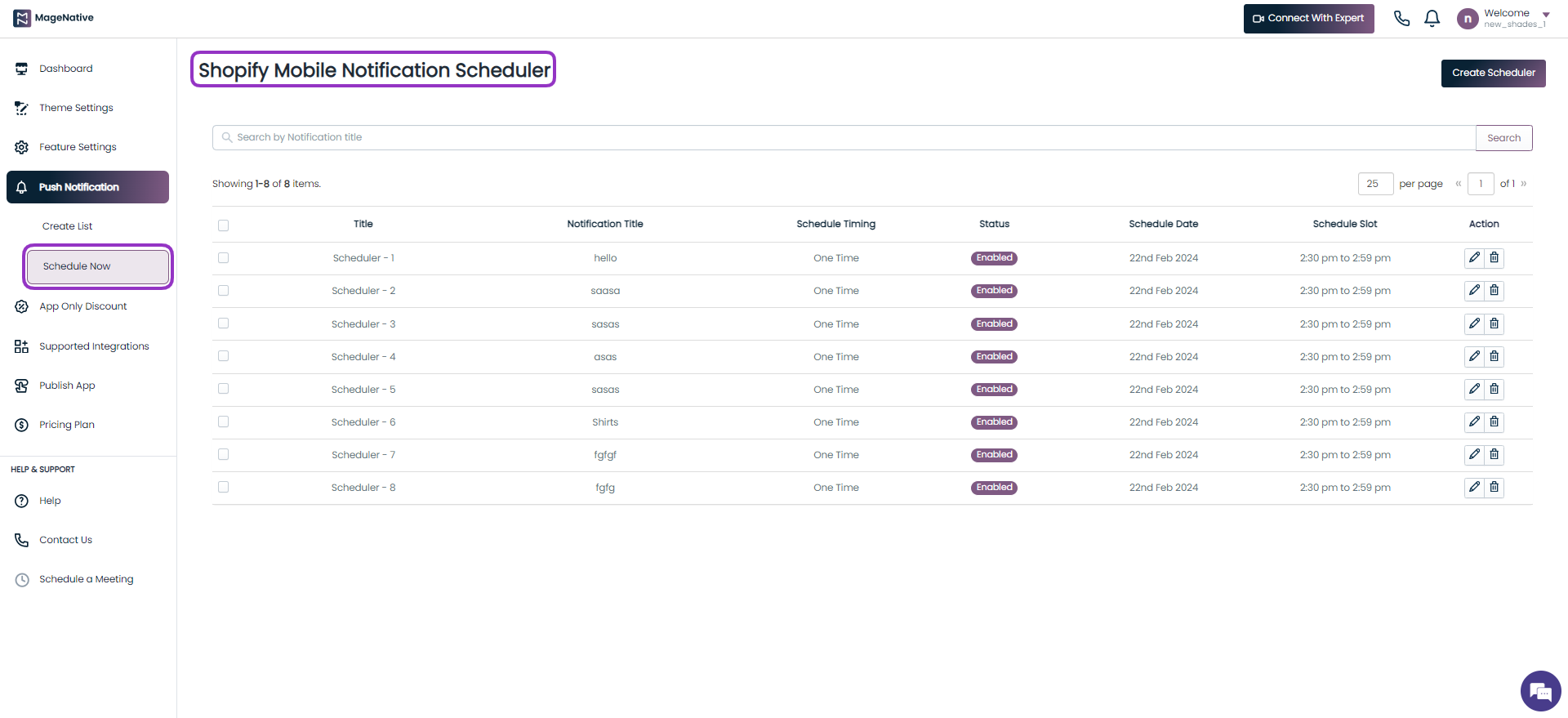
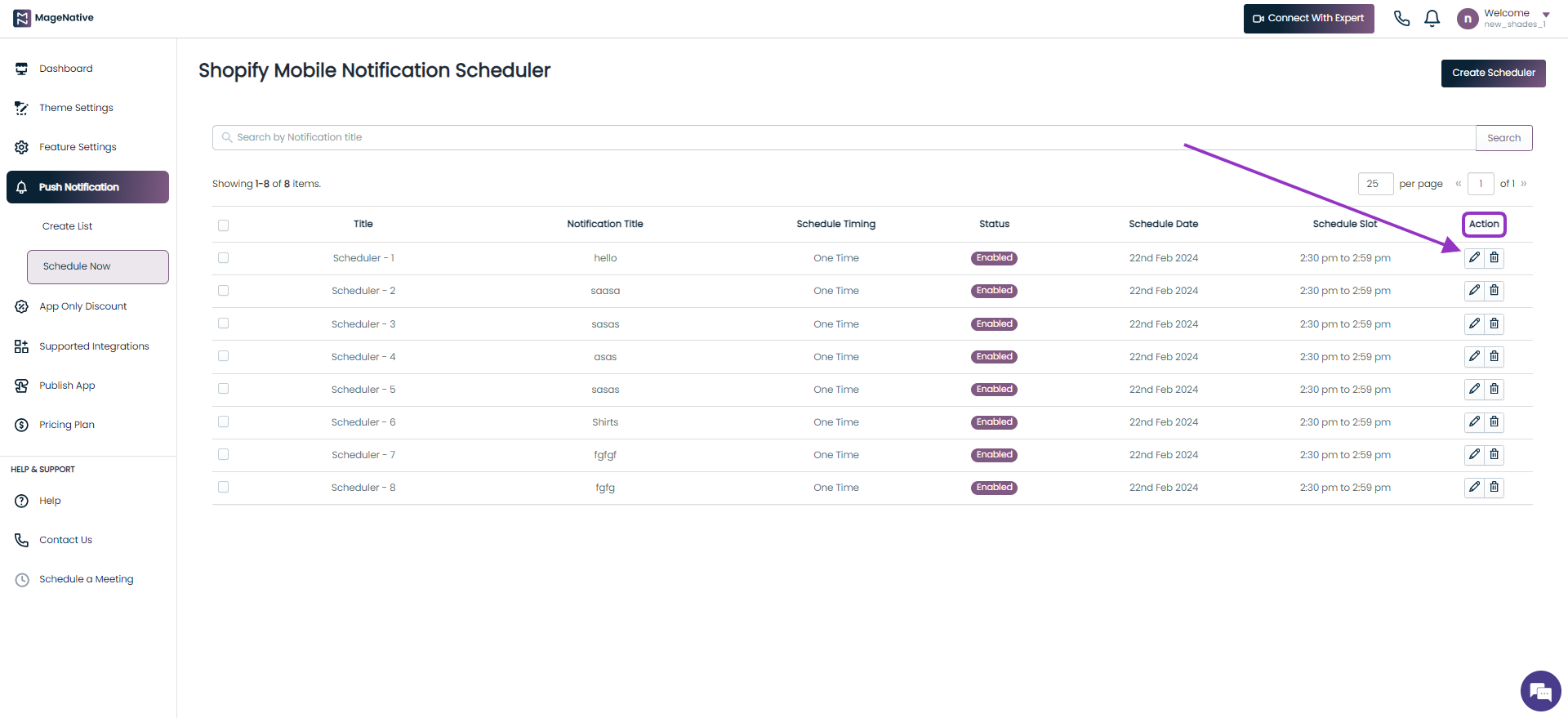
Step 4 – Click on the Schedule Now present under Push Notification section. It will open up the Shopify Mobile Notification Scheduler page.

Step 5 – Click on the edit icon under the Action column.

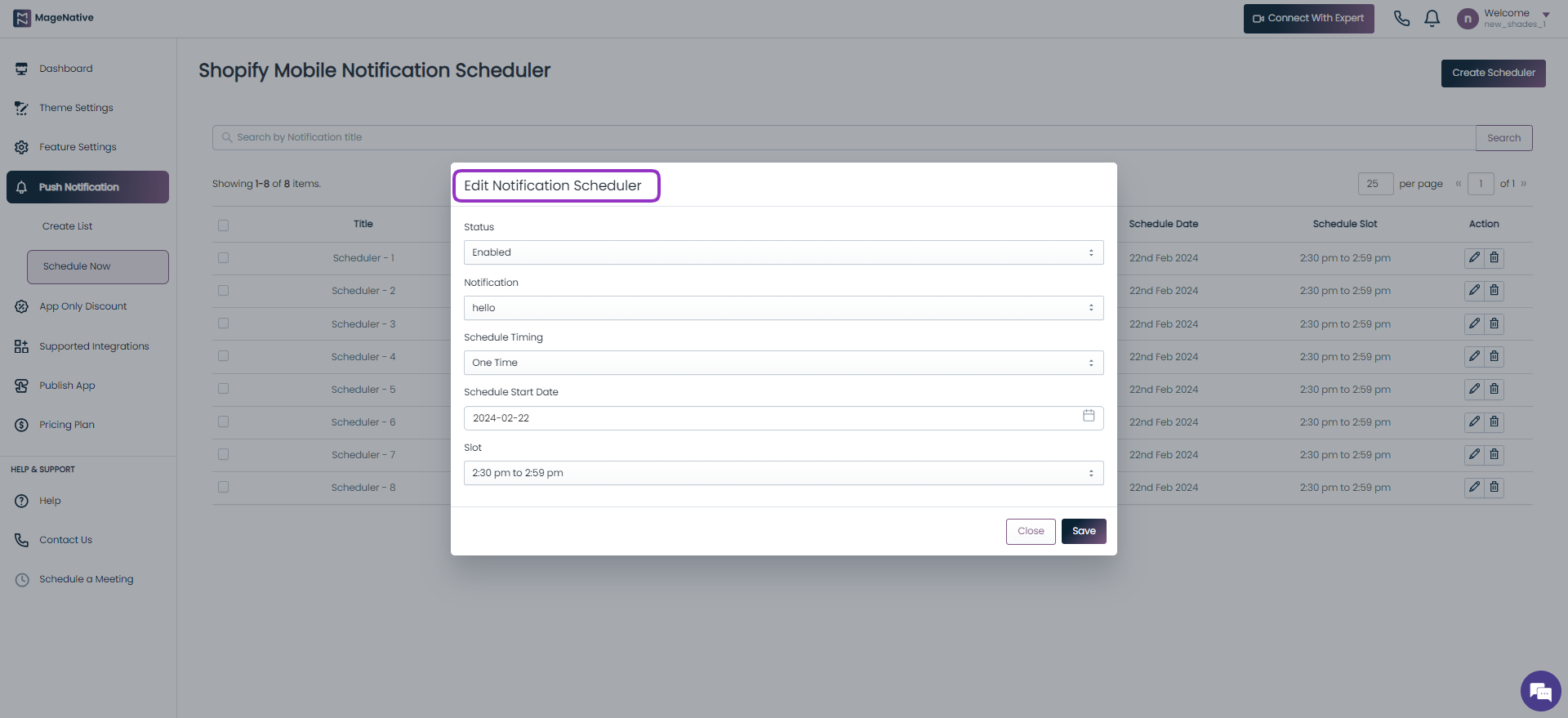
It will open up the the Edit Notification Scheduler pop up. Input the details in the below fields present in the pop up.

Click on the Save button to apply and save the changes you’ve made. Your noticification will be visible in the list under Shopify Mobile Notification Scheduler.
That’s it!🤩 Begin leveraging Push Notifications effectively to enhance customer engagement immediately.
7.How To Enable App Only Discounts
Offering discounts and rebates on purchases is an effective way to attract customers to your store. 93% of U.S. shoppers cite discounts and offers as important factors when deciding whether or not to purchase from a retailer or brand. Moreover, offering an attractive discount to a bunch of shoppers who utilize a mobile app will entice them to purchase more, increasing conversion rates.
Enabling this feature is quite simple- let’s go through these easy steps.
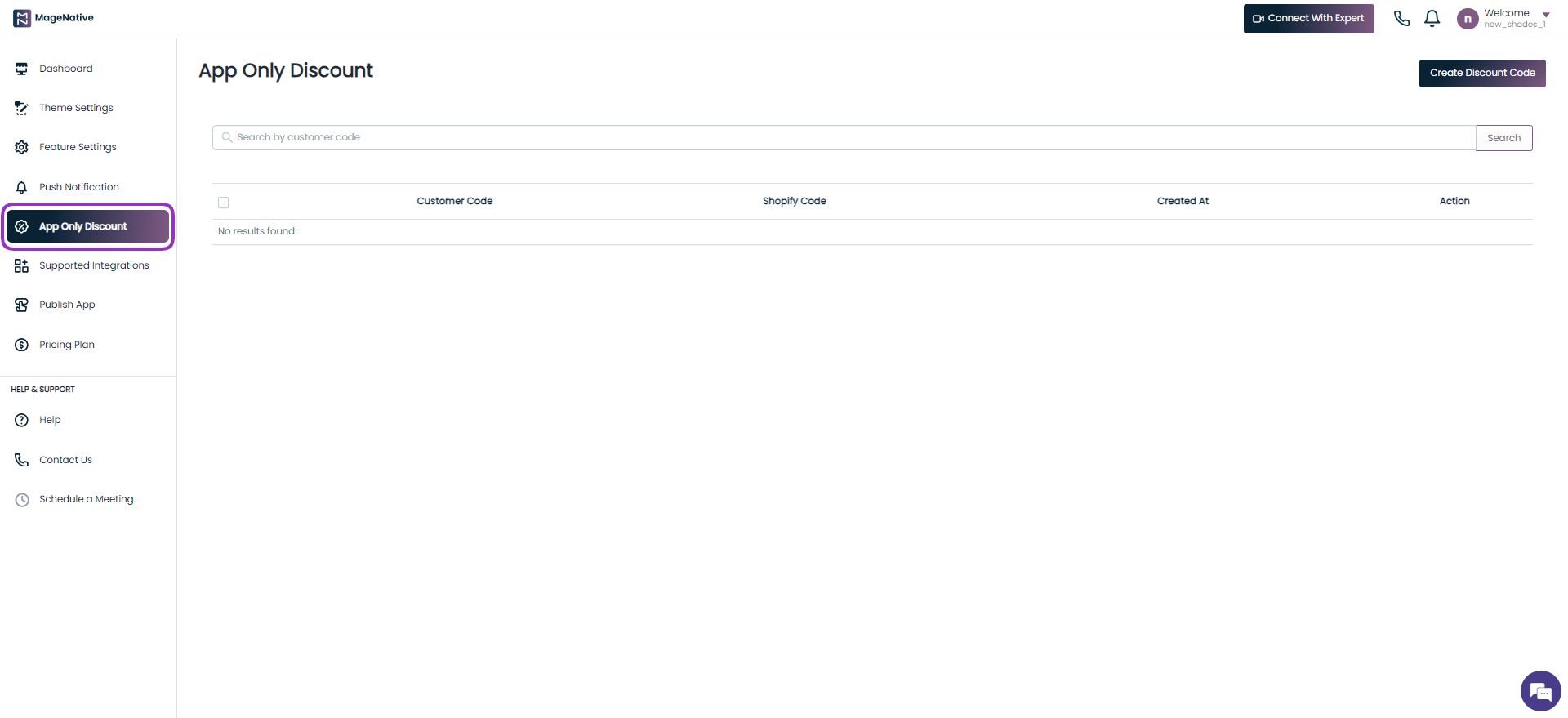
Step 1 – Navigate to your MageNative app dashboard, and click on App Only Discount link in the left menu bar.

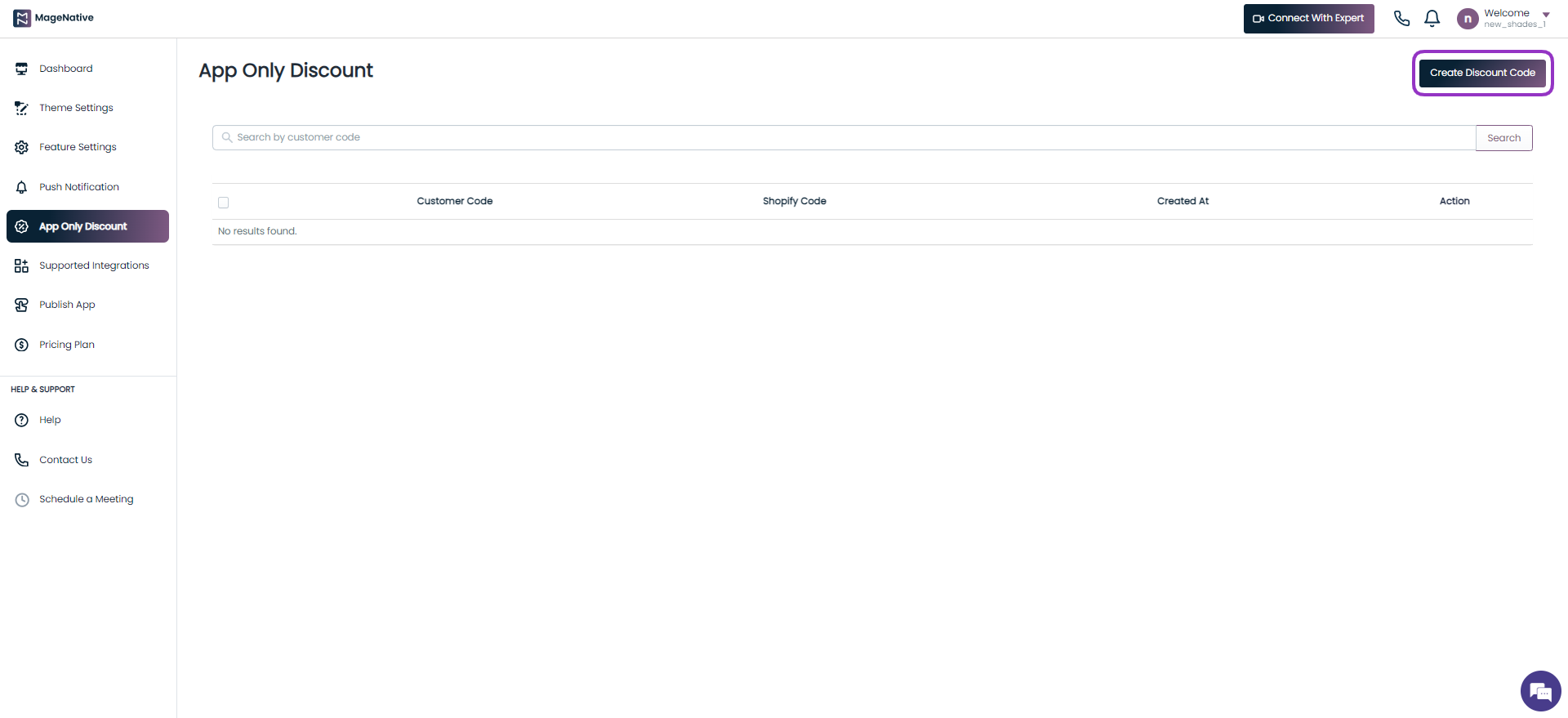
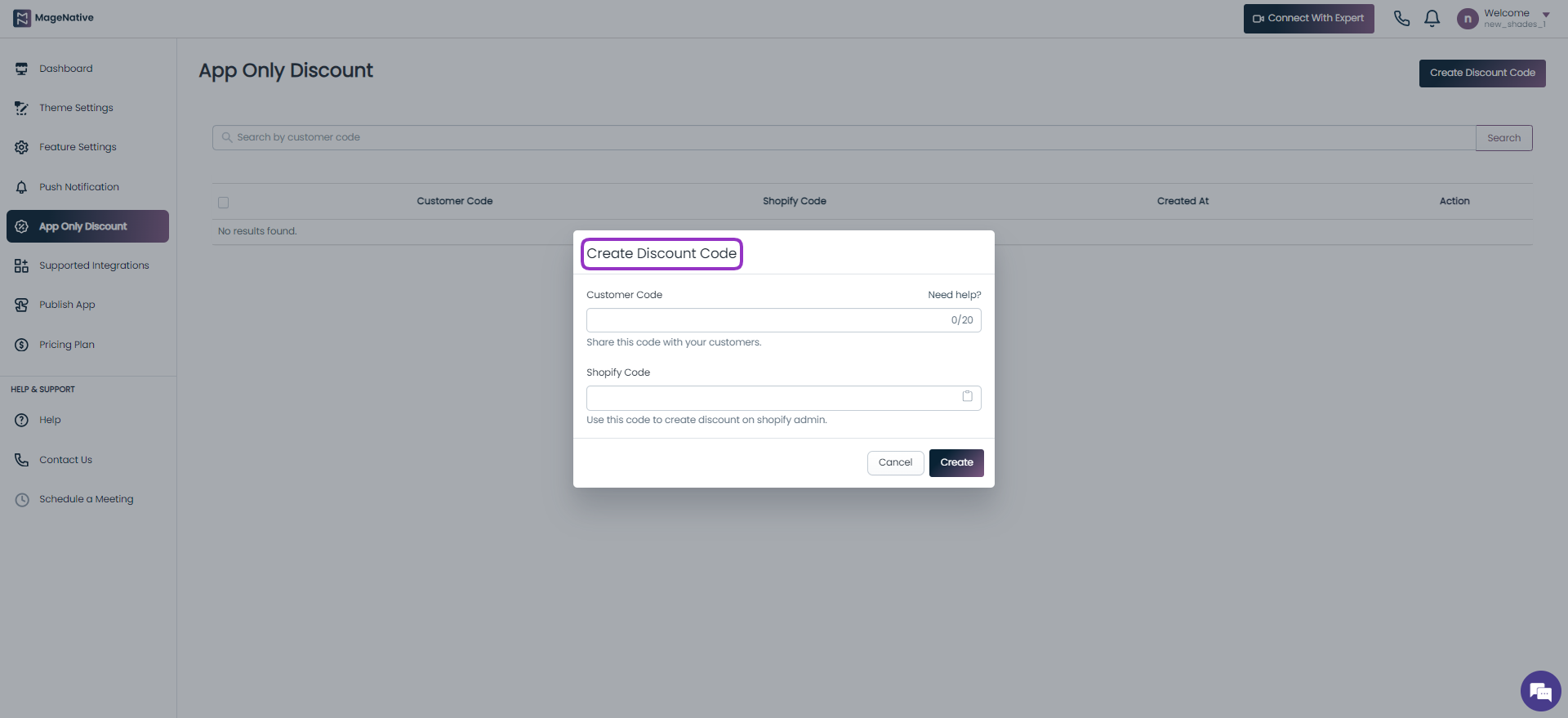
Step 2- Click on the Create Discount Code button at the top right. A dialog box will appear to input the Customer Code.

Step 3 – The Create Discount Code pop up will appear. Input the following details in it.
- Customer Code
- Shopify Code

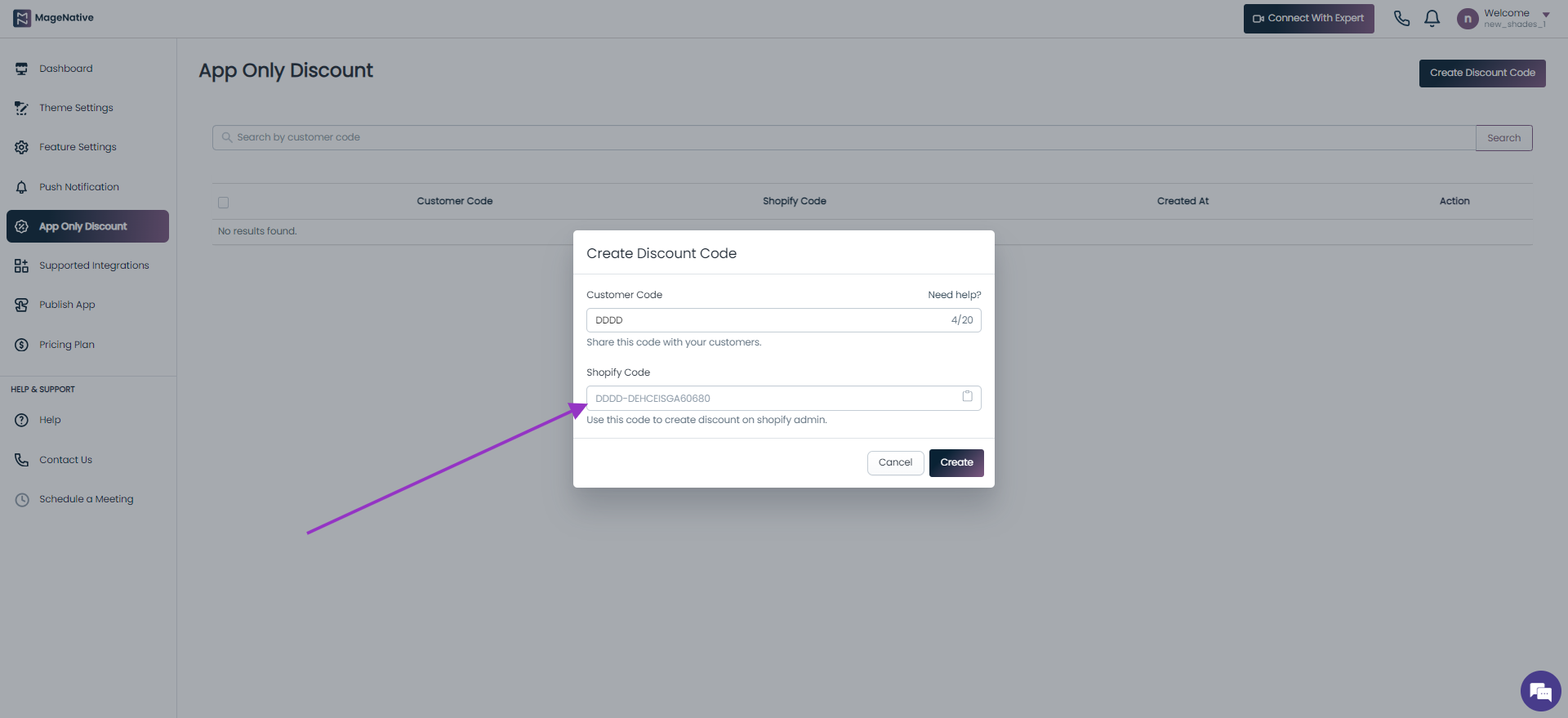
Step 3. Now, you can see the generated code as below.

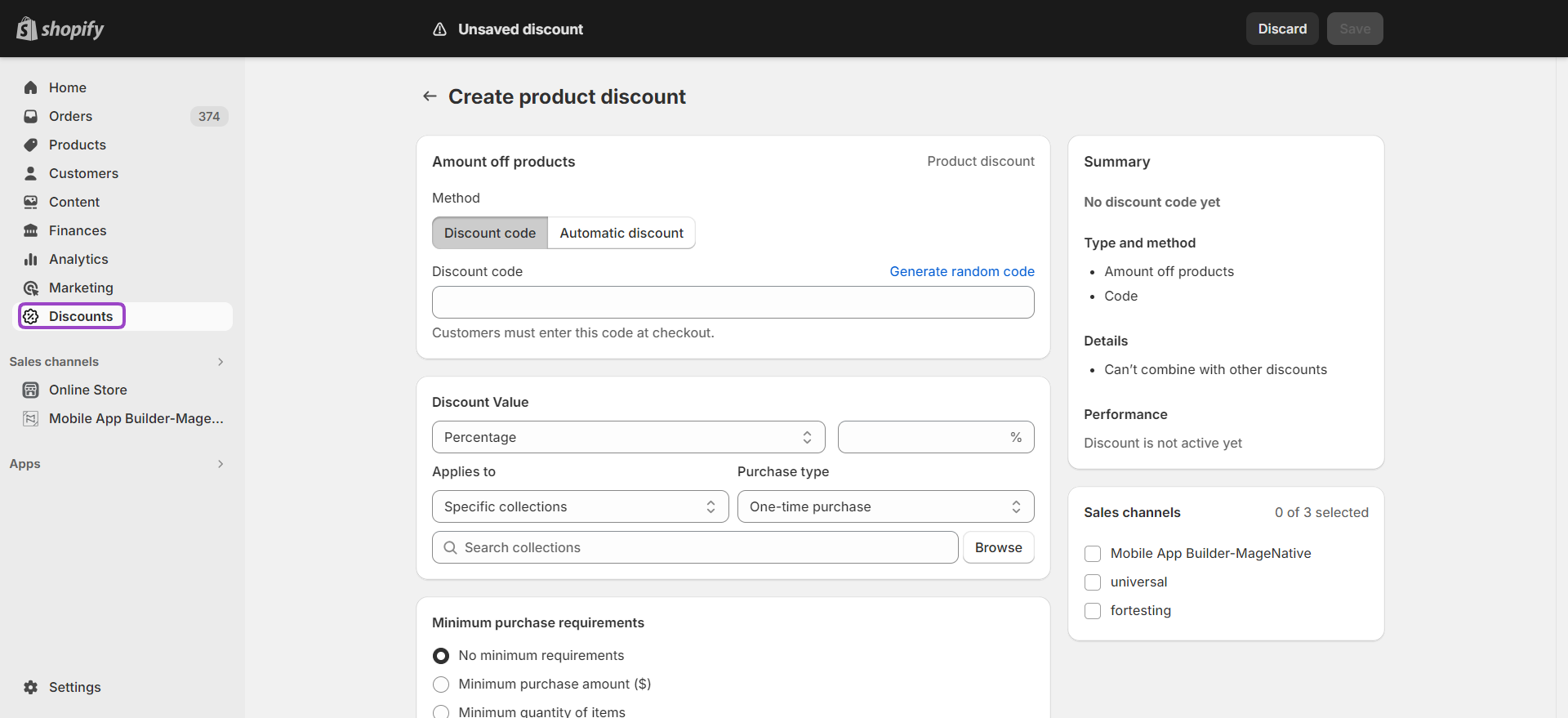
Step 4. Once you click on the Create button, it will redirect you to your Shopify store admin panel.
- Here you need to enter the Shopify code copied previously.
- Also, fill in all the required details like type of discount, discount value, discount applicable on minimum purchase, usage limit, and active dates for discount etc.
- After Filling in all the required details, click on the Save button at the top right to create a discount.
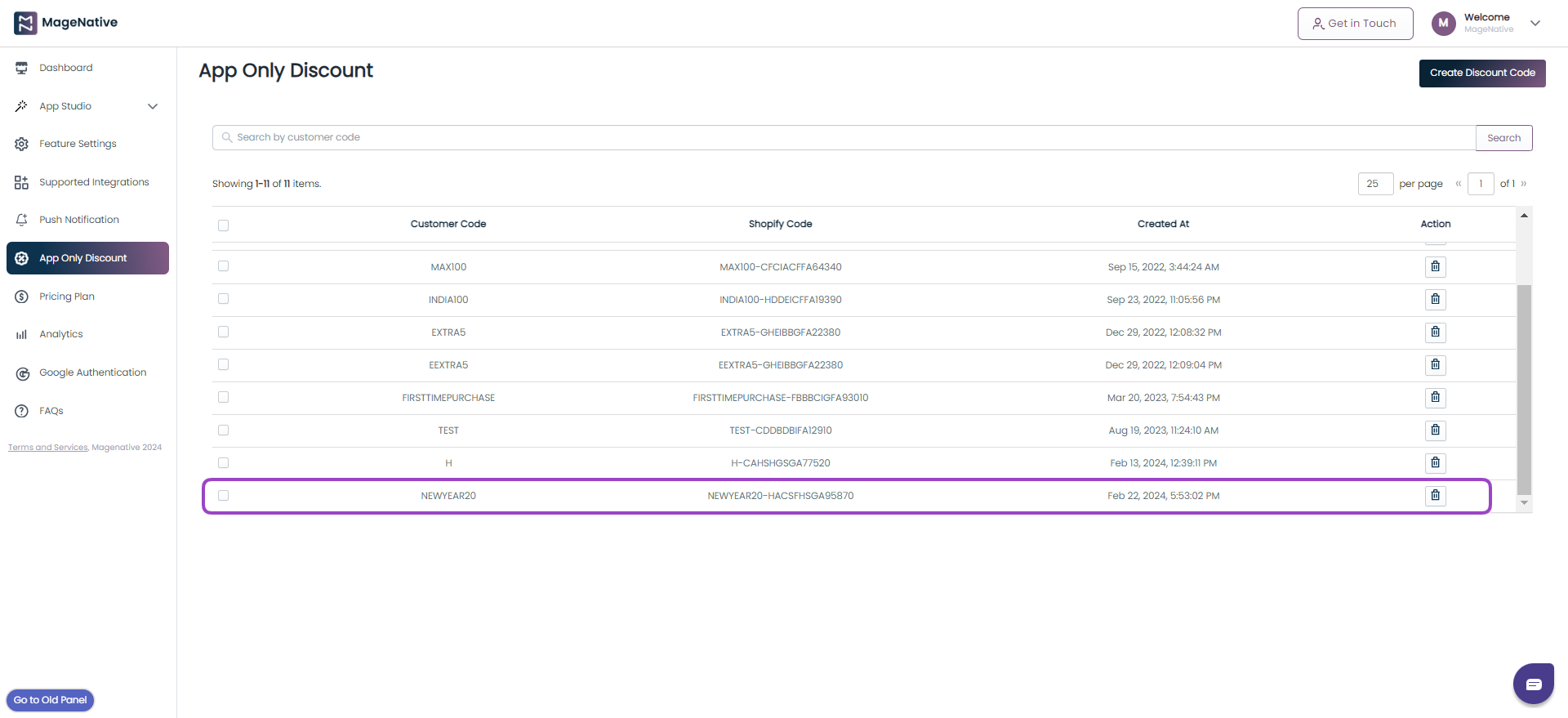
- Your discount is created. Check the newly created discount in your MageNative app.

Step 5- Now you can see the newly created discounts in the App only discount section of the Magenative app.

Step 6- That’s it!🤩 Now you can share the customer code for a discount with your customers through the notification panel or any other way you want.
Hope this guide will help you in generating discounts for your customers. We are consistently working to help you enhance your mobile app selling experience. Attract more customers, better retention, and ultimately, more conversion!
8.Make Products/Collections available for MageNative App
How to make Products available for Mobile App Builder-MageNative
- Log in to your Shopify Admin
- Go to the Products -> All products
- Select the Product(s) which you want to make available for the Mobile App Builder-MageNative
- Click on More actions and Add available channel(s)…
- Select the checkbox corresponding to the Mobile App Builder-MageNative and uncheck every other checkbox
- Click on the Make products available button
- Wait for some time and the products will be available in your mobile apps
- After making the products available make sure to make the Collections available too
How to make Collections available for Mobile App Builder-MageNative

- Log in to your Shopify Admin
- Go to the Products -> Collections
- Select the Collection(s) which you want to make available for the Mobile App Builder-MageNative
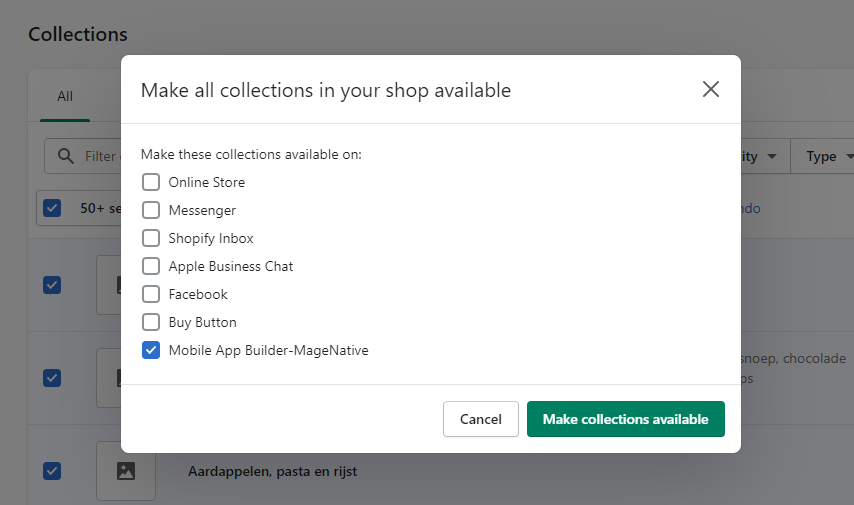
- Click on More actions and Make collections available
- Select the checkbox corresponding to the Mobile App Builder-MageNative and uncheck every other checkbox
- Click on the Make collections available button
- Wait for some time and the collections will be available in your mobile apps
9.Step-by-Step Guide to Infuse Your Mobile App with Enchanting Augmented Reality Features!
Are you ready to unlock the extraordinary potential of Augmented Reality (AR) and transform your mobile app into an immersive experience?
With AR adoption skyrocketing, and reaching an estimated 1.73 billion users by 2024, incorporating AR into your app will be a game-changer. It grabs users’ attention and boosts customer engagement by up to 300%, while also driving conversion rates by an impressive 94%.
Discover how integrating AR into your mobile app can revolutionize the way you interact with your audience, elevate brand experiences, and propel your business ahead of the competition.
It’s high time to unlock the potential of AR in your Shopify mobile app with just a few easy steps.
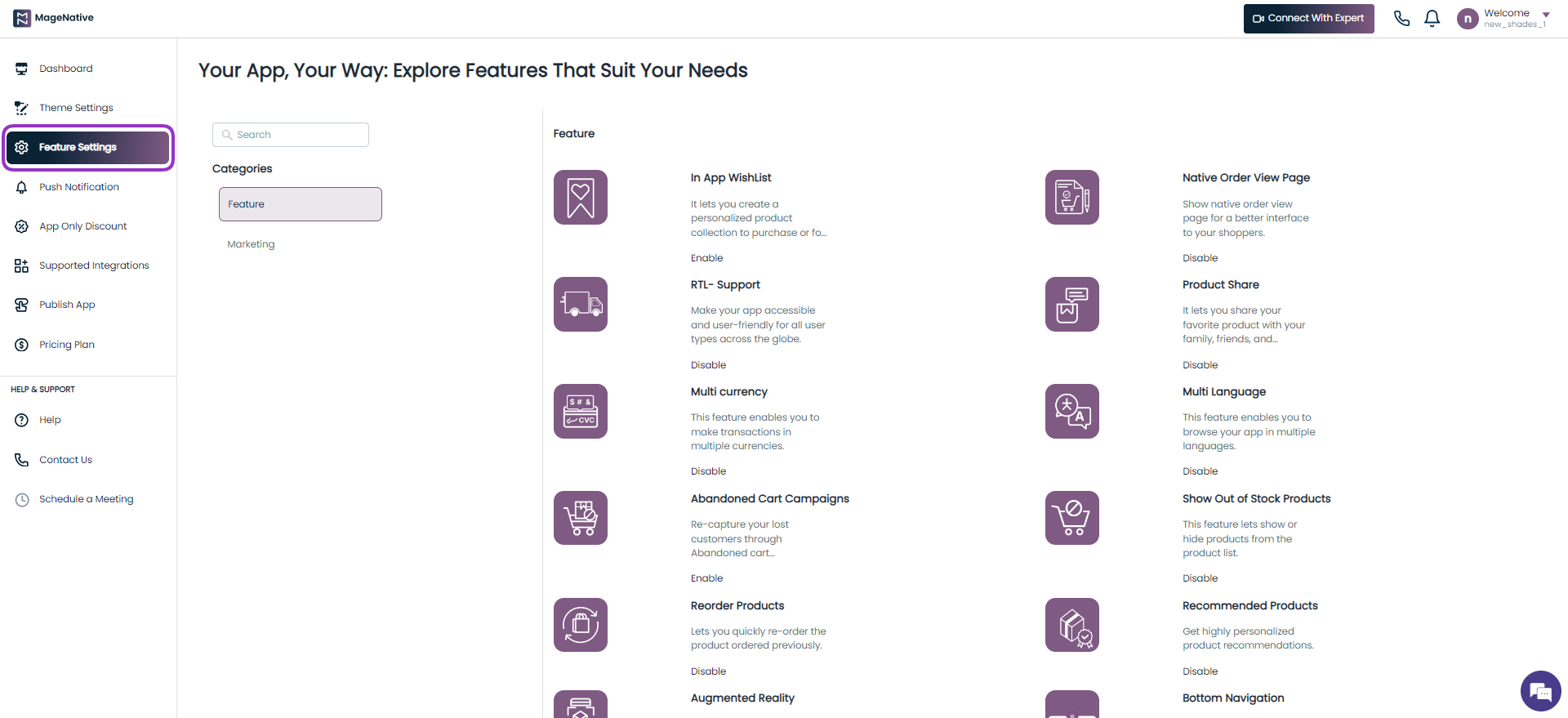
Step 1- First, log in to the MageNative app panel and then click on the Feature Settings link located in the left menu bar.

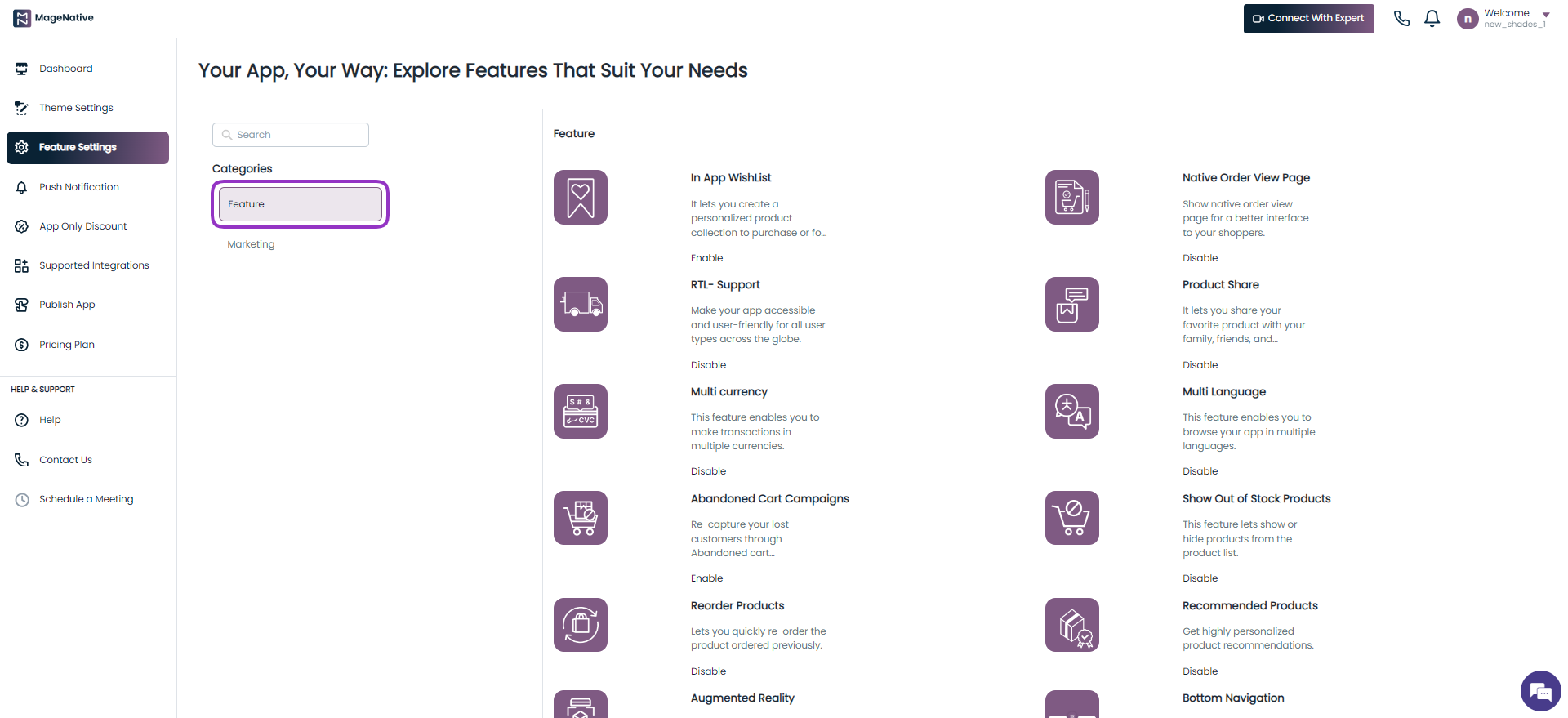
Step 2- To proceed, navigate to the Categories tab to select the Feature option under it.

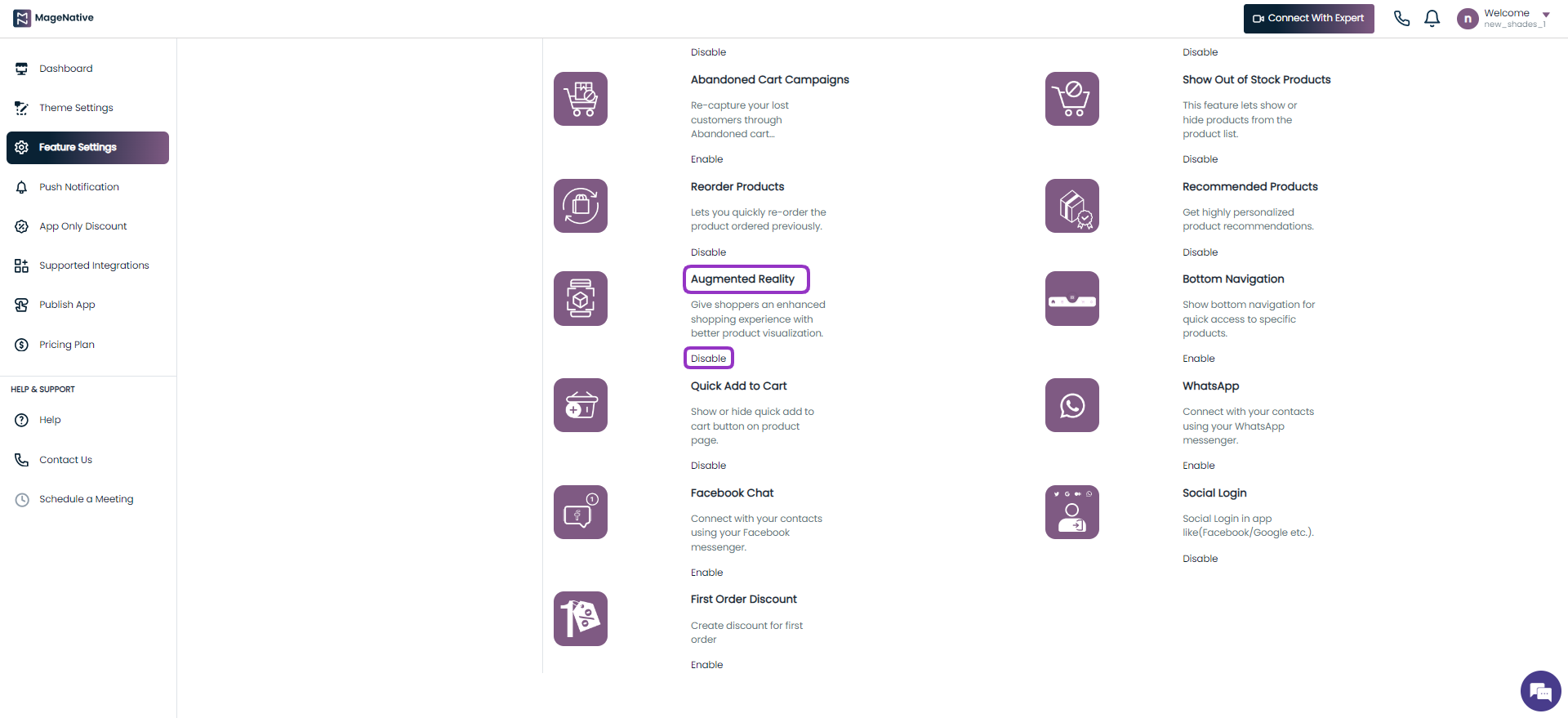
Step 3- Here, you’ll find the AR feature listed on the page. Click on the Enable link to activate the feature in your mobile app.

Upon successfully enabling the feature in your application, you will gain the ability to view products in a 3D model format. However, it is essential to note that for optimal functionality, please ensure you upload the images in the .usdz or .glb format only from the Shopify admin panel.
Now, Let’s proceed to explore the process of uploading 3D/AR Models from the Shopify admin interface.
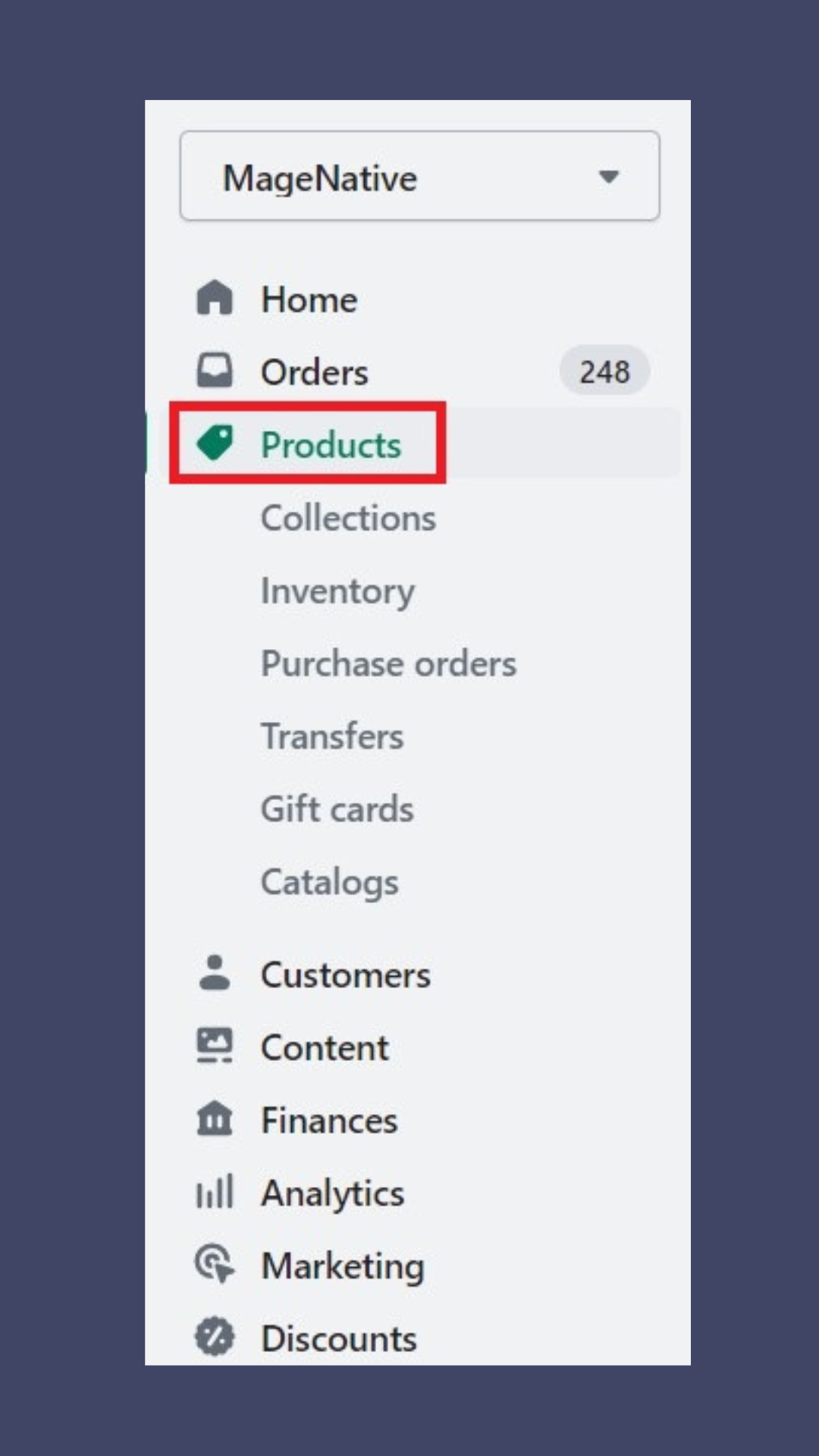
Step 4 – After accessing the Shopify admin panel, navigate to the left menu bar and click the ‘Products’ link from the left menu bar.

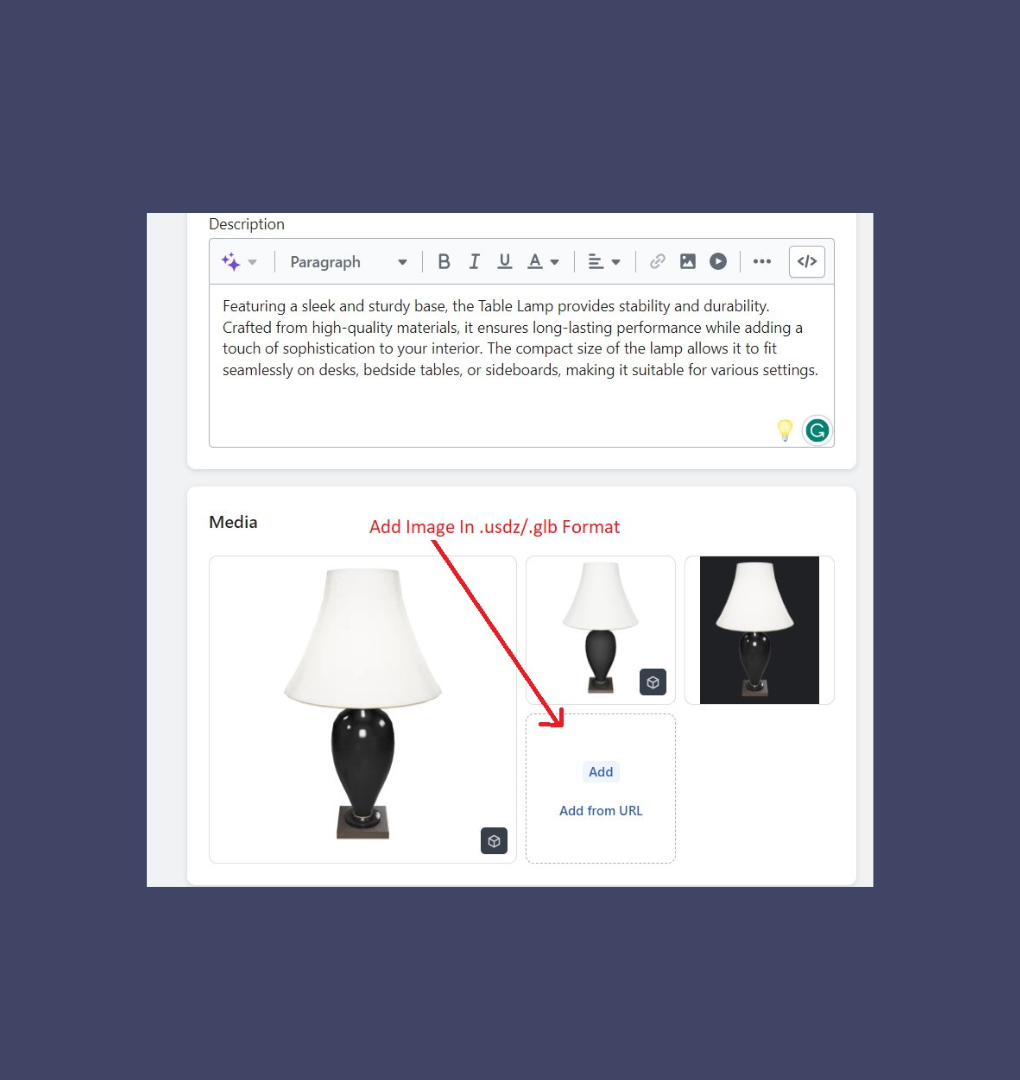
Step 5- Now, select the desired product you wish to showcase in a 3D model/ Augmented Reality (AR) format. Let’s suppose you have selected ‘Table Lamp’ from the product list. From here, you need to upload the image in .usdz or .glb format.

Step 6- After adding .glb and .usdz files from the Shopify admin you can now view those products in 3D/AR format:
- Go to your mobile app:
- Search your mobile app for the product(Table Lamp) you want to view in 3D/AR format.

Step 7- Products enabled with 3D/AR features are marked with a 3D/AR symbol.

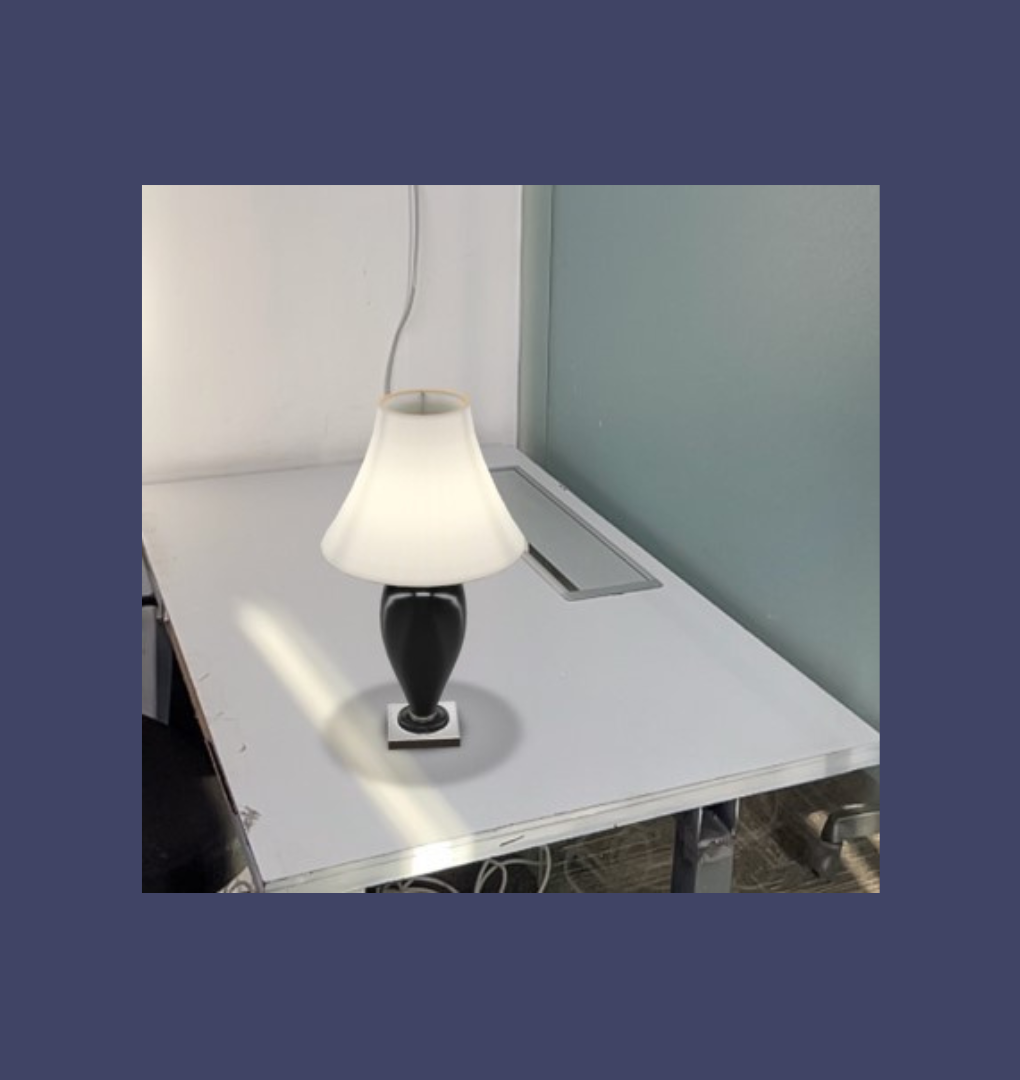
Step 8- You are now able to observe the chosen product in a three-dimensional/augmented reality (3D/AR) format. With your mobile camera, position the product wherever you desire and immerse yourself in an unforgettable experience.
10.Product Listing Page- PLP
The Product Listing Page (often referred to as PLPs or category landing pages) streamlines the process for customers to quickly browse and find products they wish to purchase. As a result, it is important for the page to facilitate easy product discovery and engagement, while also reducing the time to make a purchase.
A top-notch Product Listing Page (PLP) offers user-friendly filtering and sorting features, to help customers in finding their desired items. On this page, customers can easily access crucial product information:
- Product Title
- Product images
- Product descriptions
- Pricing details
- Star ratings
- Review count
This information empowers users to take actions easily such as adding to their wish list, making comparisons, or making a purchase effortlessly.
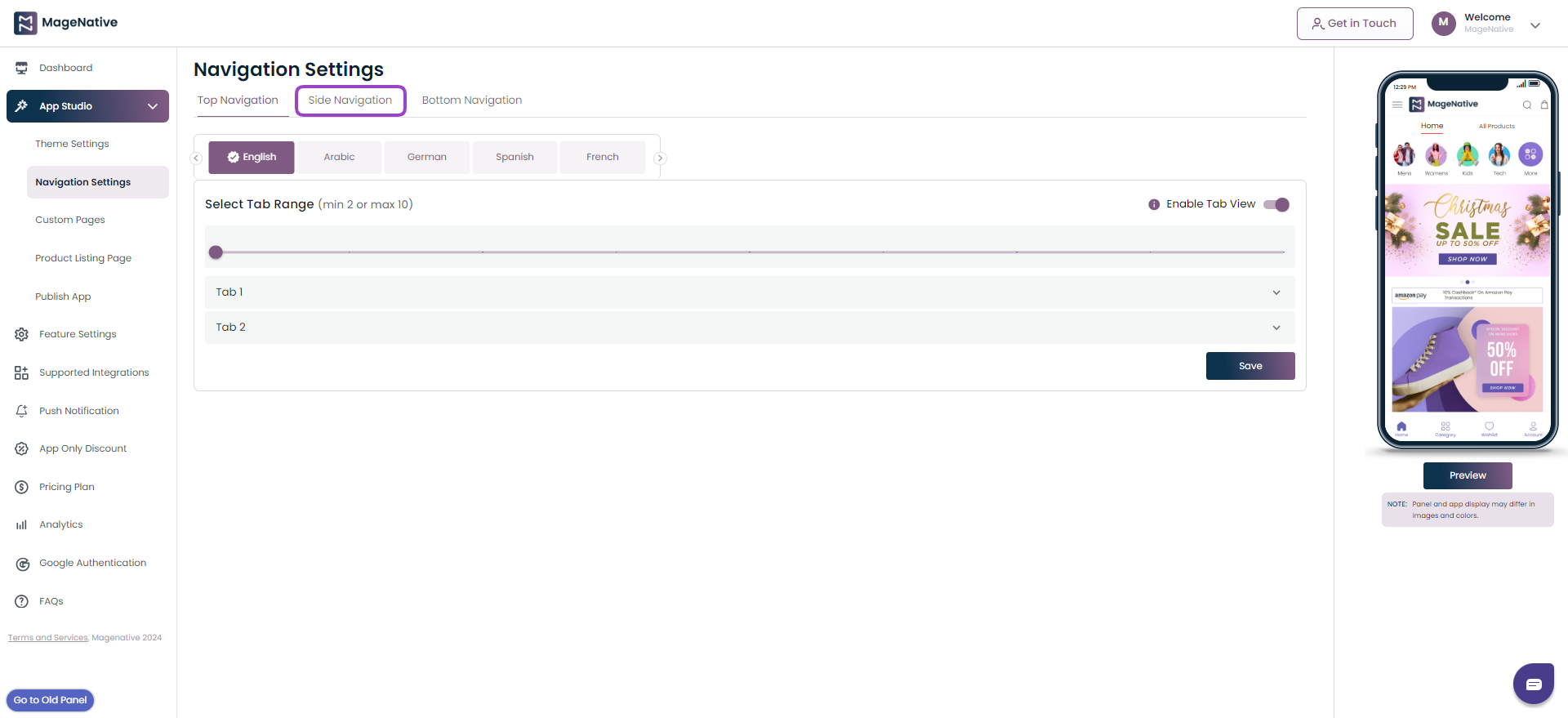
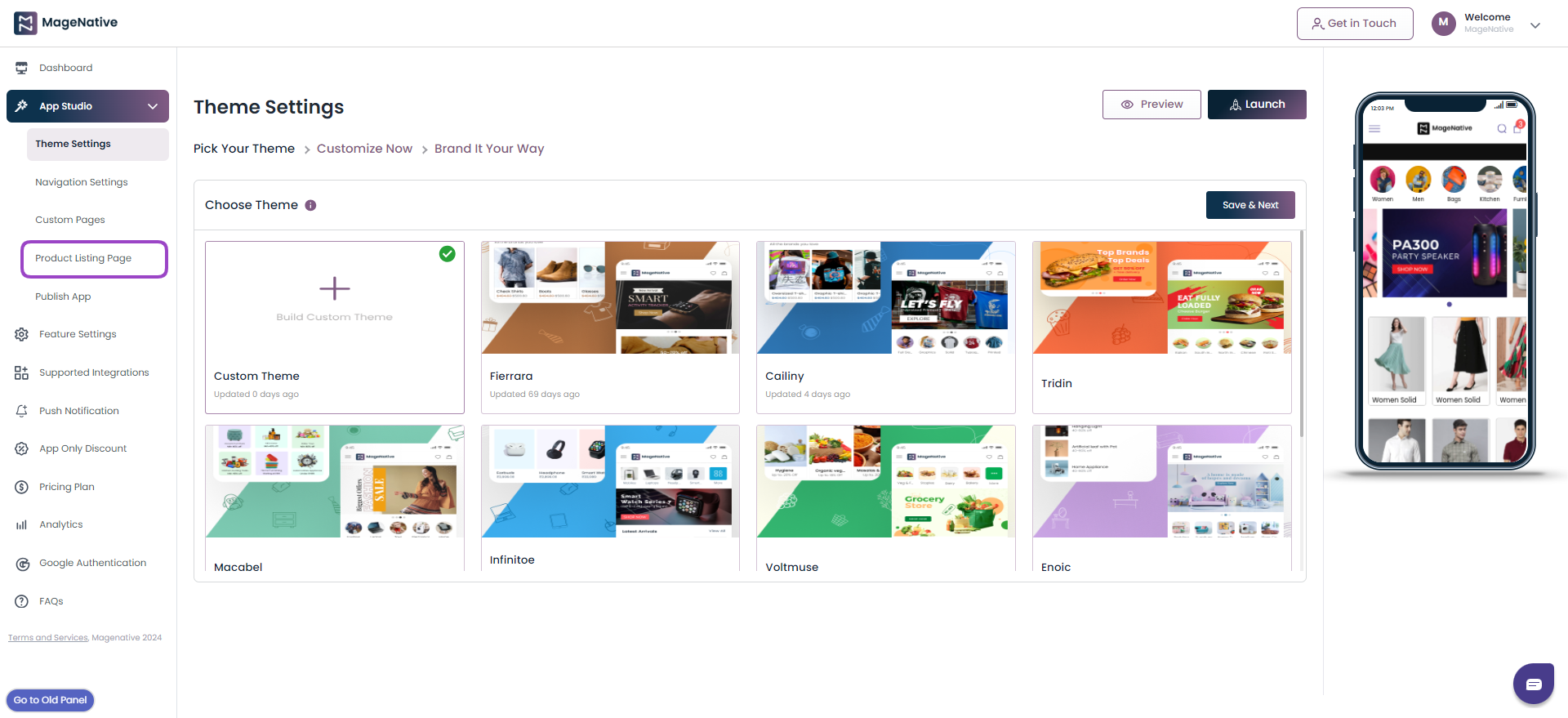
1. In the admin panel, on the side menu bar click on App Studio.

2. In the drop-down menu in the side menu bar click on the Product Listing Page.

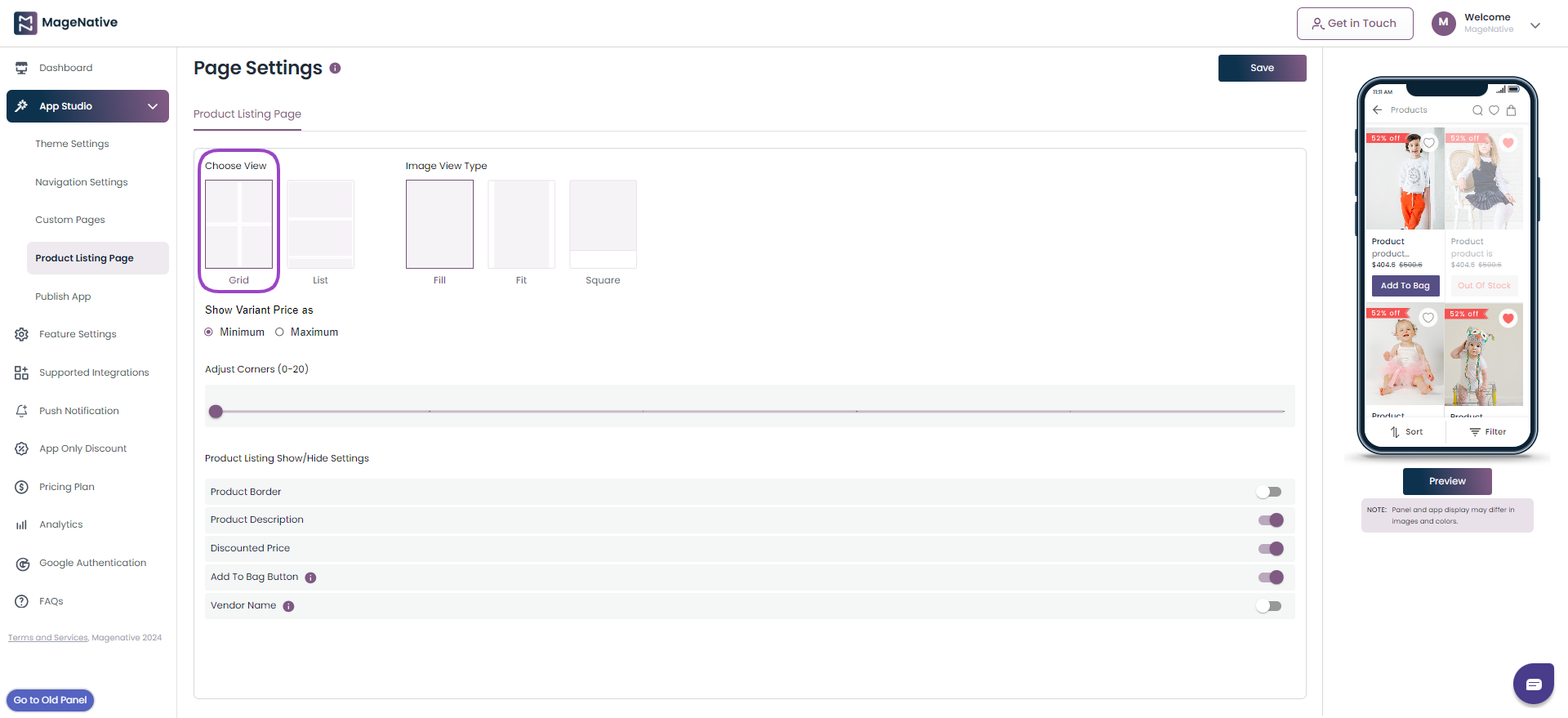
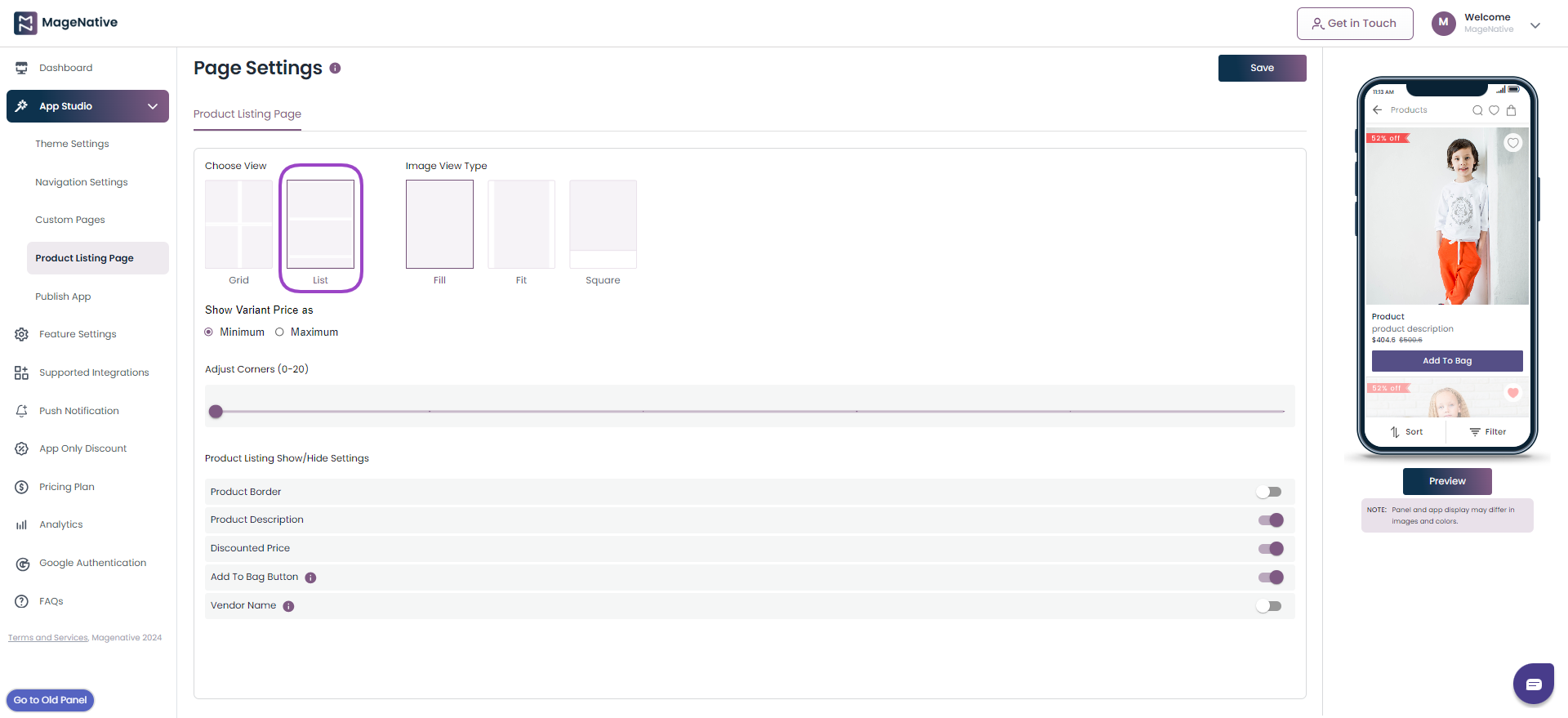
3. Now, you can choose how you want to view your page:
A. Grid: Elements are organized in rows and columns, creating a grid where customers can easily browse and compare multiple products at once.

B. List: This layout is suitable for showcasing products one by one, and users scroll horizontally to view more options.

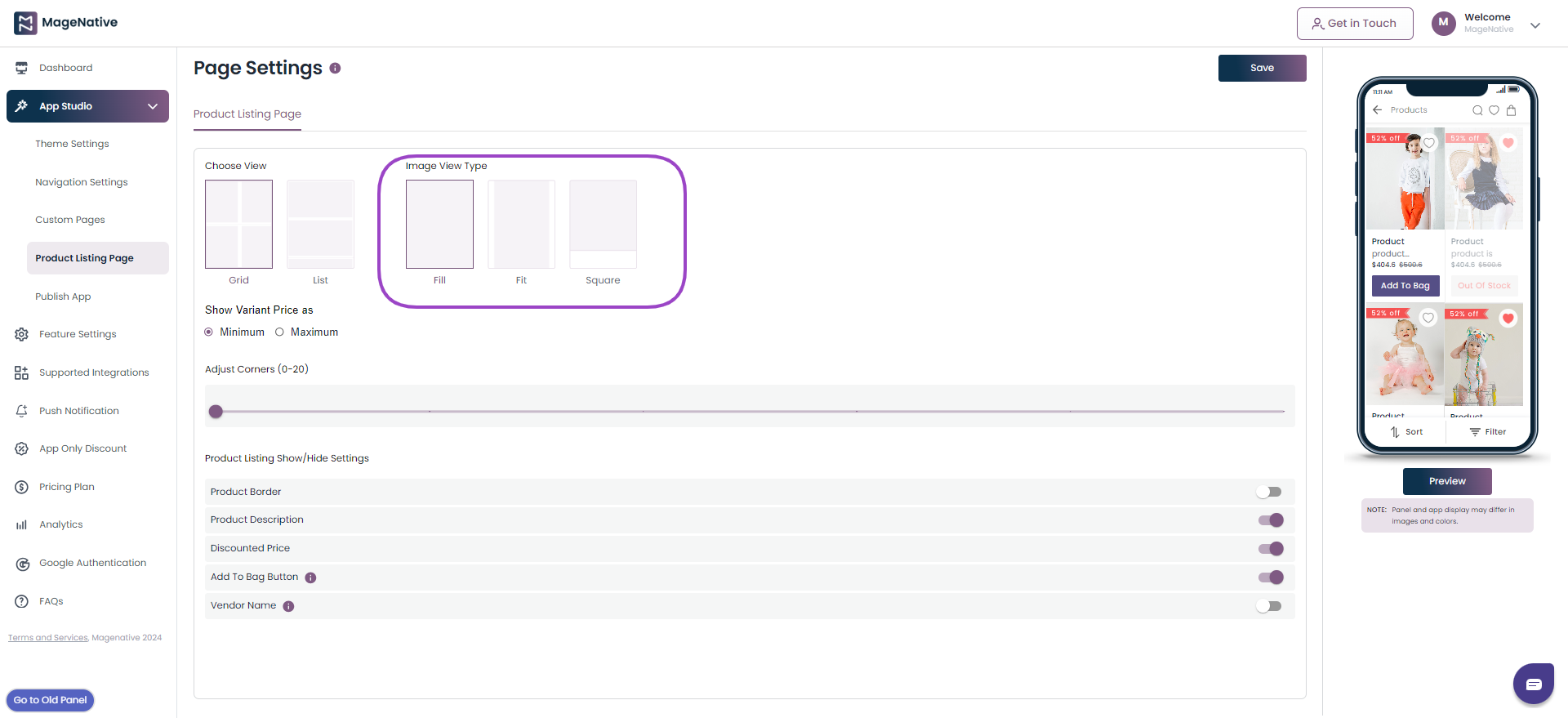
4. Now, choose how you want your image to in the grid view or line view should look like:
A. Fill: The image will crop to fill the frame.
B. Fit: The width of an image in relation to its height.
C. Square: The width and height are the same.

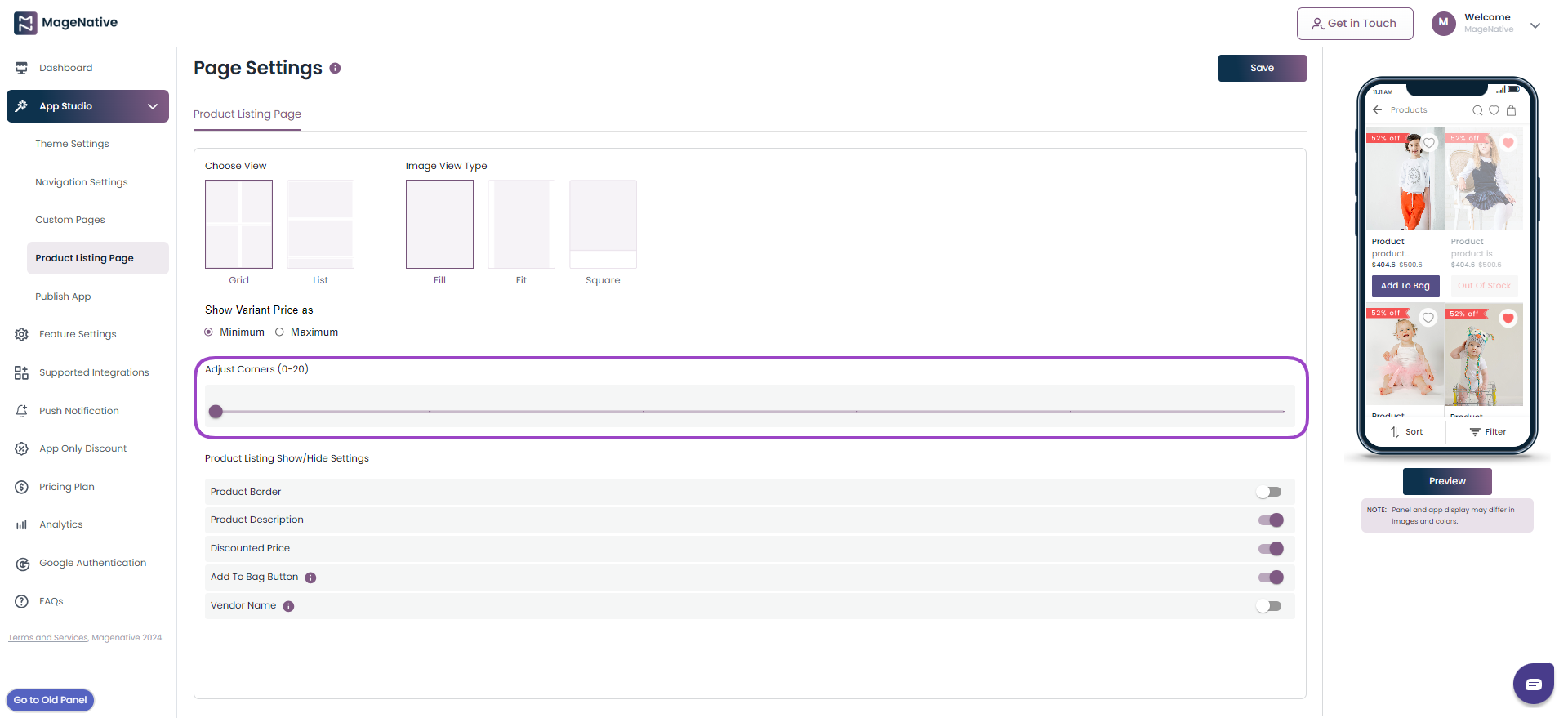
5. Now, you can adjust corners of the image you have uploaded to make the corners look curved.

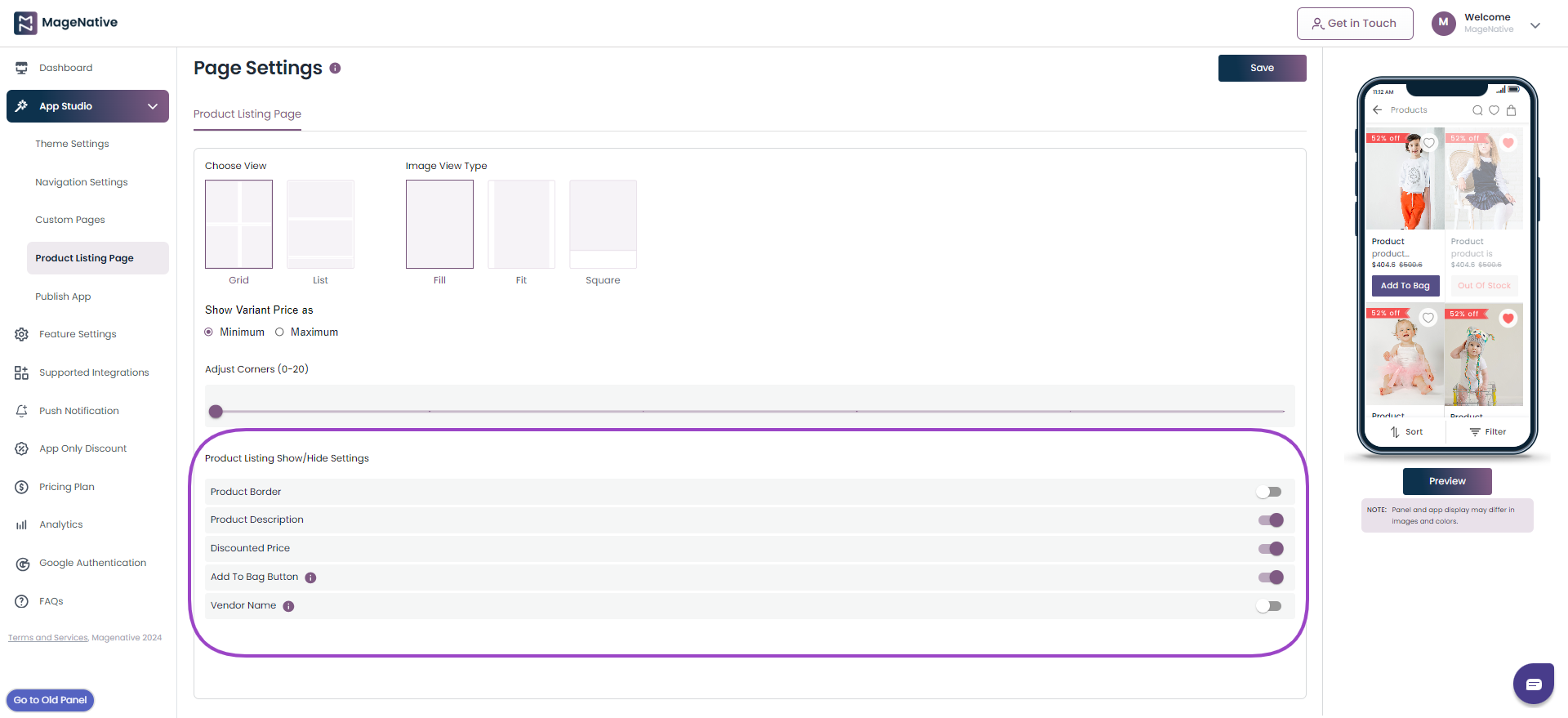
6. Product Listing Show/Hide Setting: You can hide or show, Enable/Disable the following categories on the Product Listing Page.
A. Product Border: This gives the product’s border a visual distinction, provides alignment, and highlights the product border.
B. Product Description: This provides product information and gives clarity about the full description of the product.
C. Discounted Price: Show the comparison between the actual price and the selling price.
D. Add to Bag Button: You can either add the button to this or only a tag to it.
E. Vendor Name: You can hide or unhide the seller’s name.

That’s it !🤩 Now Incorporate these user-friendly customization options for your Product Listing Page through the admin panel, ensuring a seamless and visually appealing shopping experience that not only captivates your customers but also accelerates their journey from product discovery to effortless purchase.
12.Multiple Landing Pages
Welcome to the MageNative Admin Panel! This document will guide you through the process of creating custom landing pages for your mobile app. Please follow the steps below to get started:
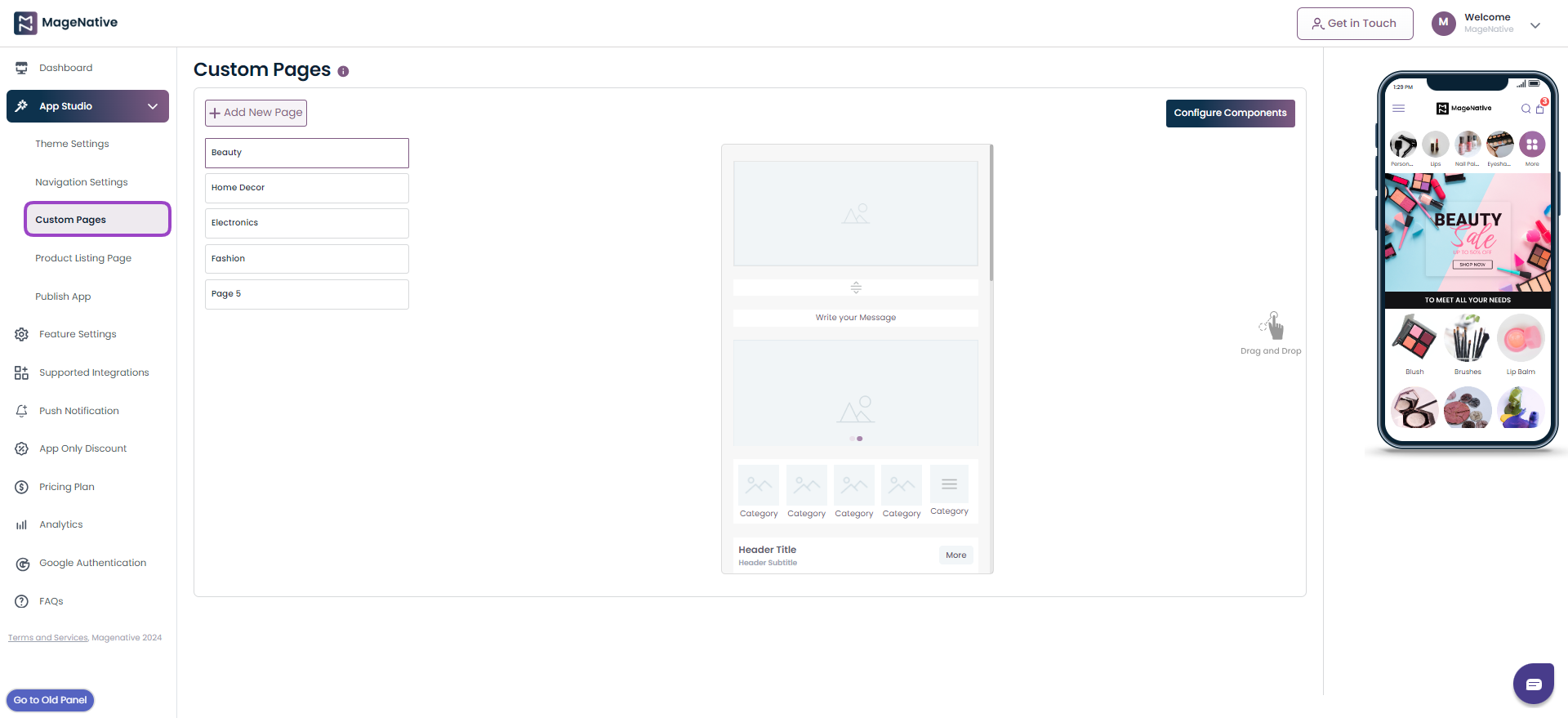
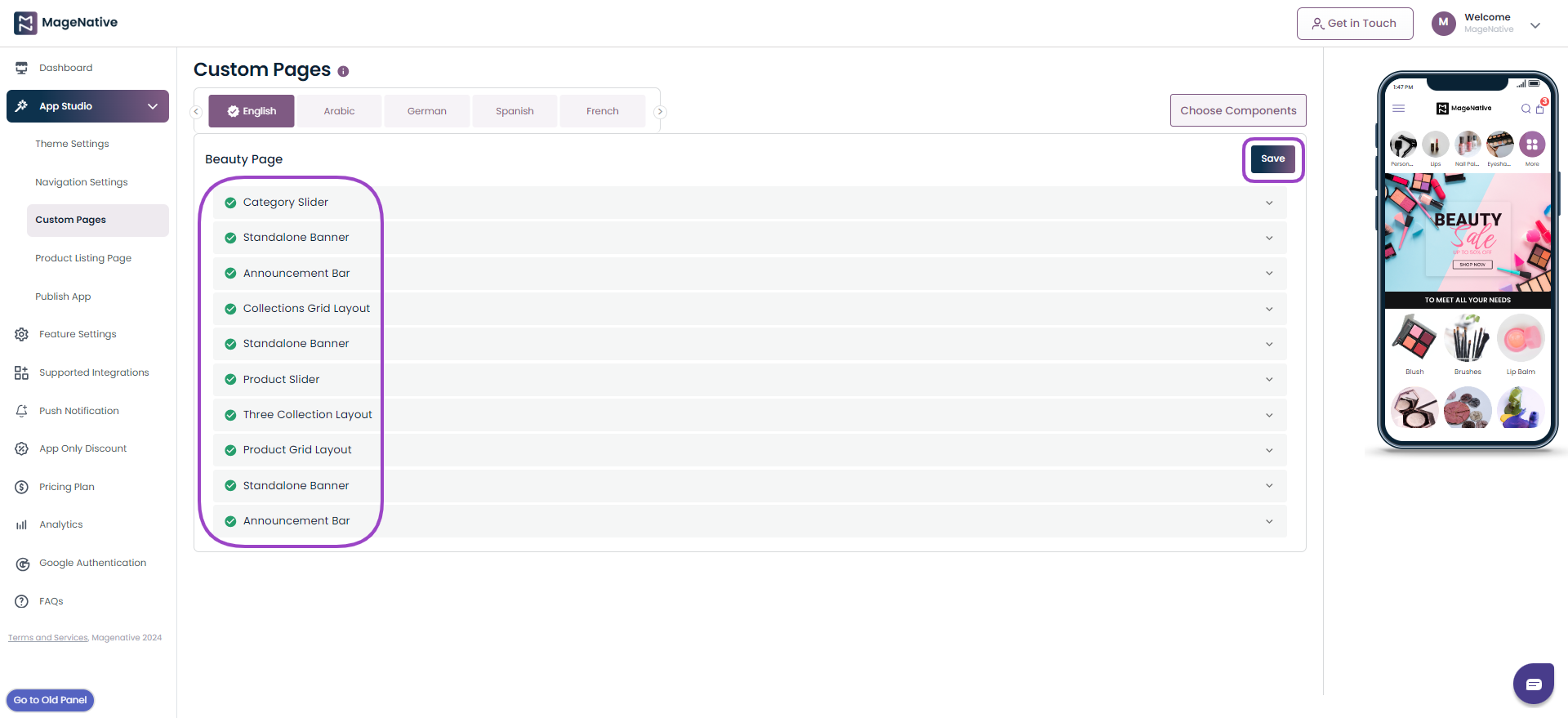
Step 1: Navigate to the MageNative Admin Panel. On the left-hand side, you will find the App Studio option. Click on it, and then select Custom Pages.

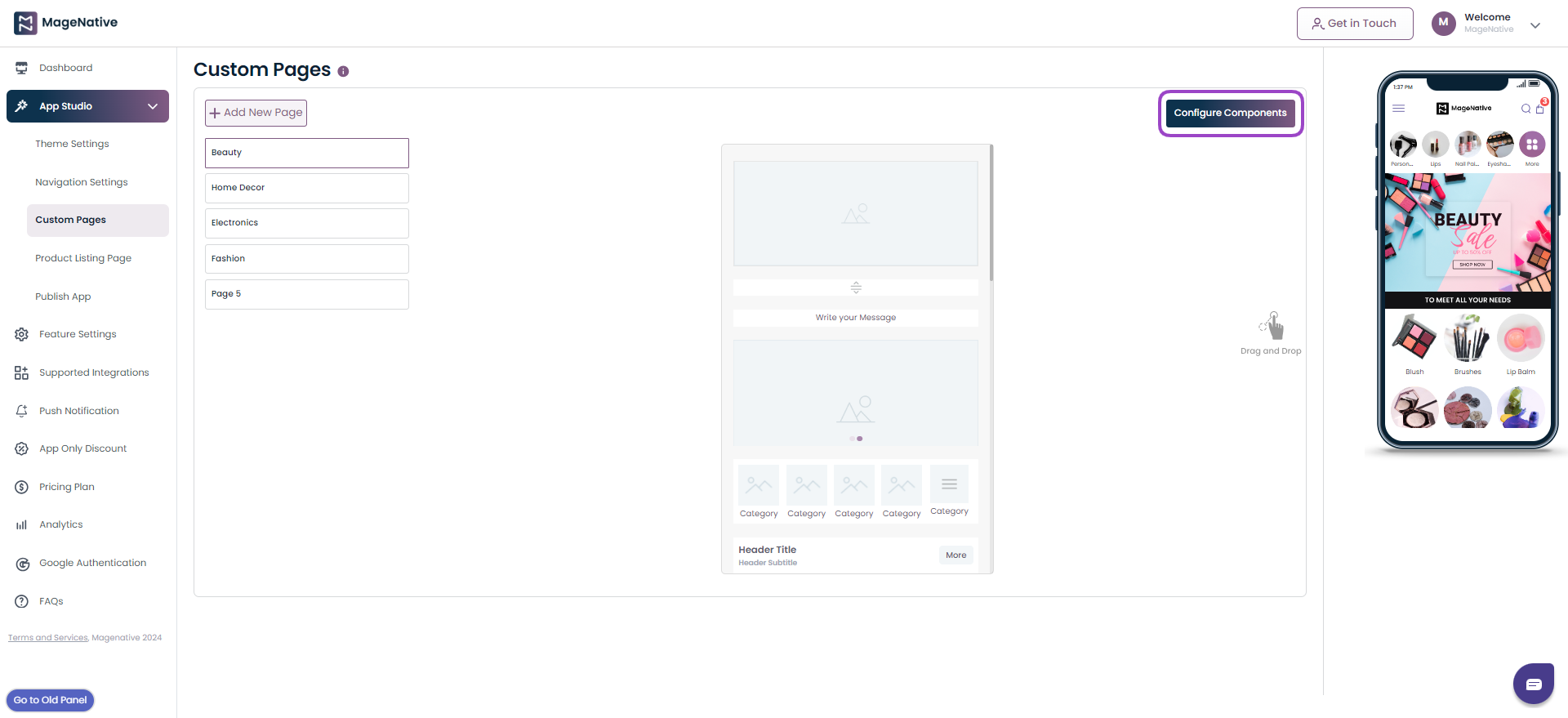
Step 3: Within the Custom Pages section, you can easily create your custom pages. Simply drag and drop the desired blocks to the right side on the mobile app interface. The Configure Components allows you to csutomise each component of your custom landing page to meet your specific design requirements.

Step 4: Click on the Configure Components section to add differnt design elements to your custom landing page. Now, click on the Save button at top right.

Step 5: These changes will get reflected on the mobile app interface present on the right side.
These steps will help you create and configure multiple landing pages tailored to your specific needs. Should you have any questions or need further assistance, please do not hesitate to contact our support team. We are here to assist you in enhancing your app’s user experience.
Thank you for choosing MageNative. We wish you success in creating your custom landing pages!
13.Mobile App Analytics
Welcome To The Analytics Overview Section
In this user guide, we’ll walk you through the Analytics Overview section of the MageNative App. Here, you’ll find valuable insights into your mobile app’s performance and user engagement. We’ll explain key terms and how to navigate this section effectively.
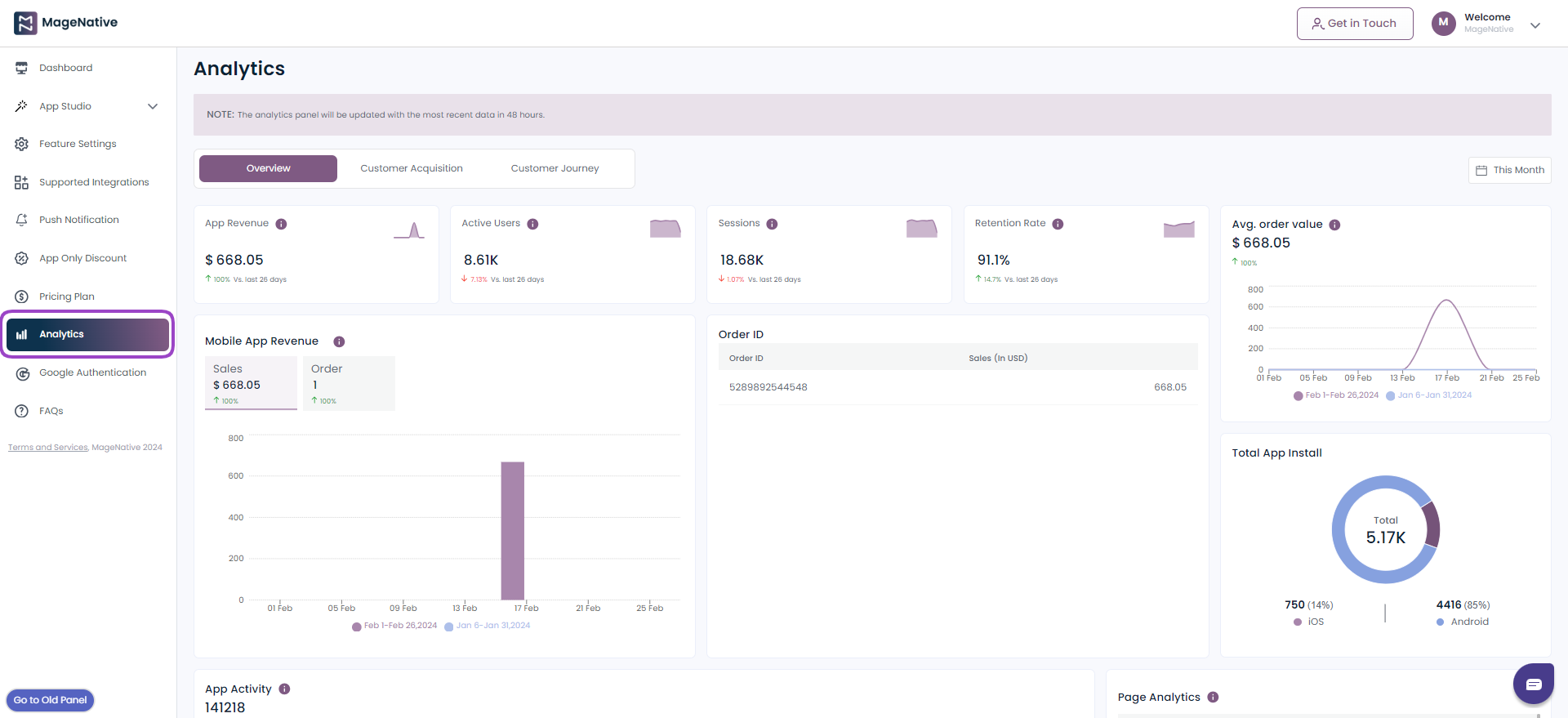
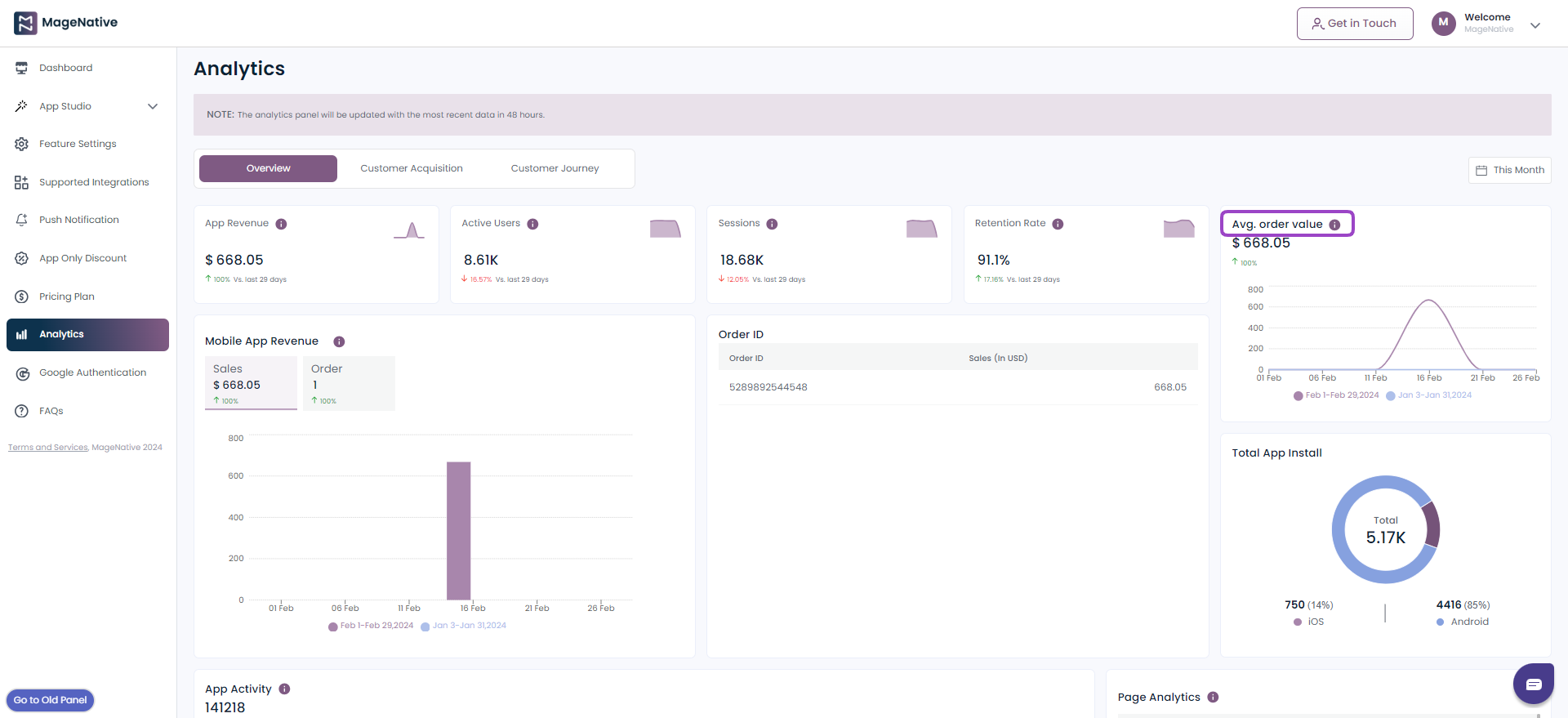
Click on the Analytics section under the MageNative admin panel on the left side.

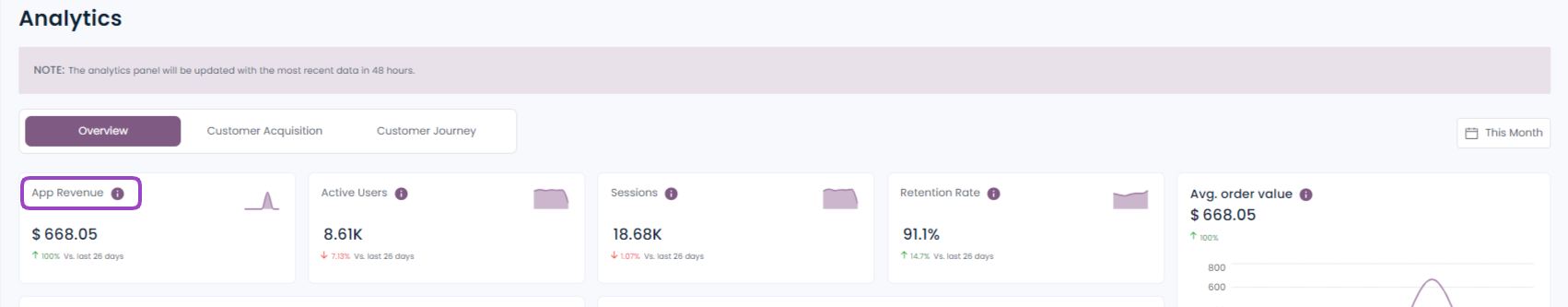
1. App Revenue
Mobile app revenue refers to the total income generated by your app over a specific time period. Analyzing app revenue is essential to understanding your app’s financial performance and can help you make informed decisions about monetization strategies.

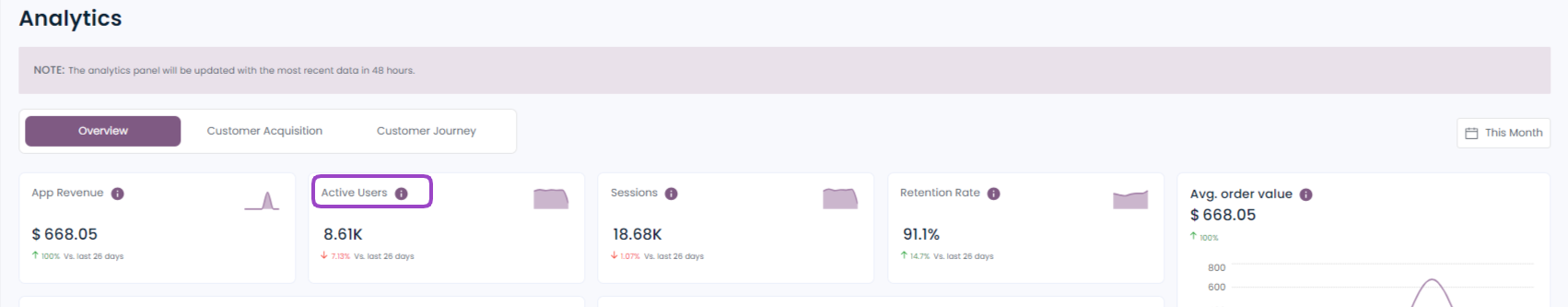
2. Active Users
The number of users who regularly engage with your app. It’s a key metric for assessing user engagement and app popularity. By understanding your active user base, you can tailor your app’s features and content to meet their needs and preferences.

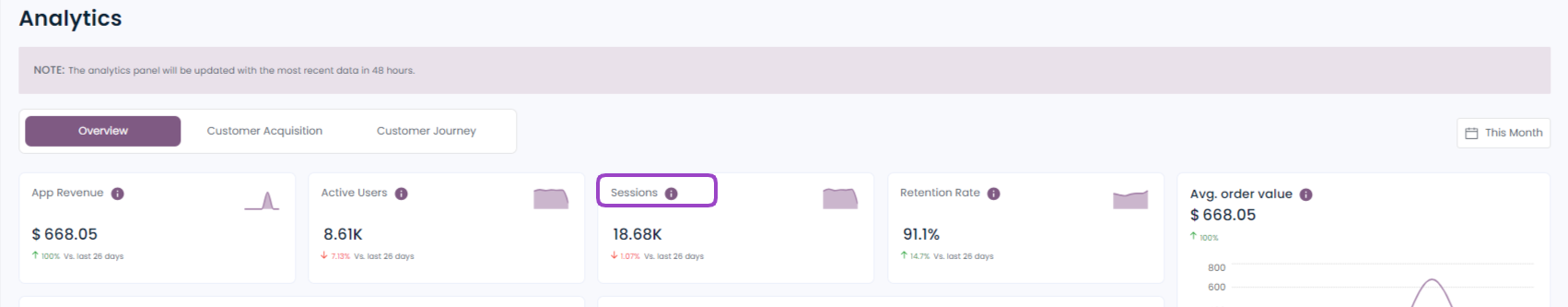
3. Sessions
A session in mobile app analytics refers to a single user interaction with your app, starting when the app is launched and ending when the user exits. Monitoring sessions help you gauge user engagement and app usage.

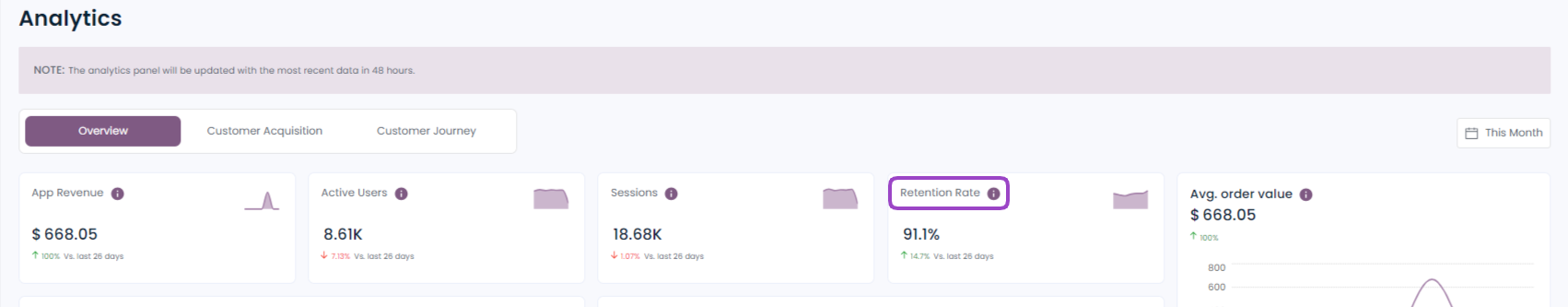
4. Retention Rate
Retention rate measures the percentage of users who continue to use your app over a specified period. It’s a key indicator of user satisfaction and app stickiness. High retention rates indicate that users find value in your app and are likely to return.

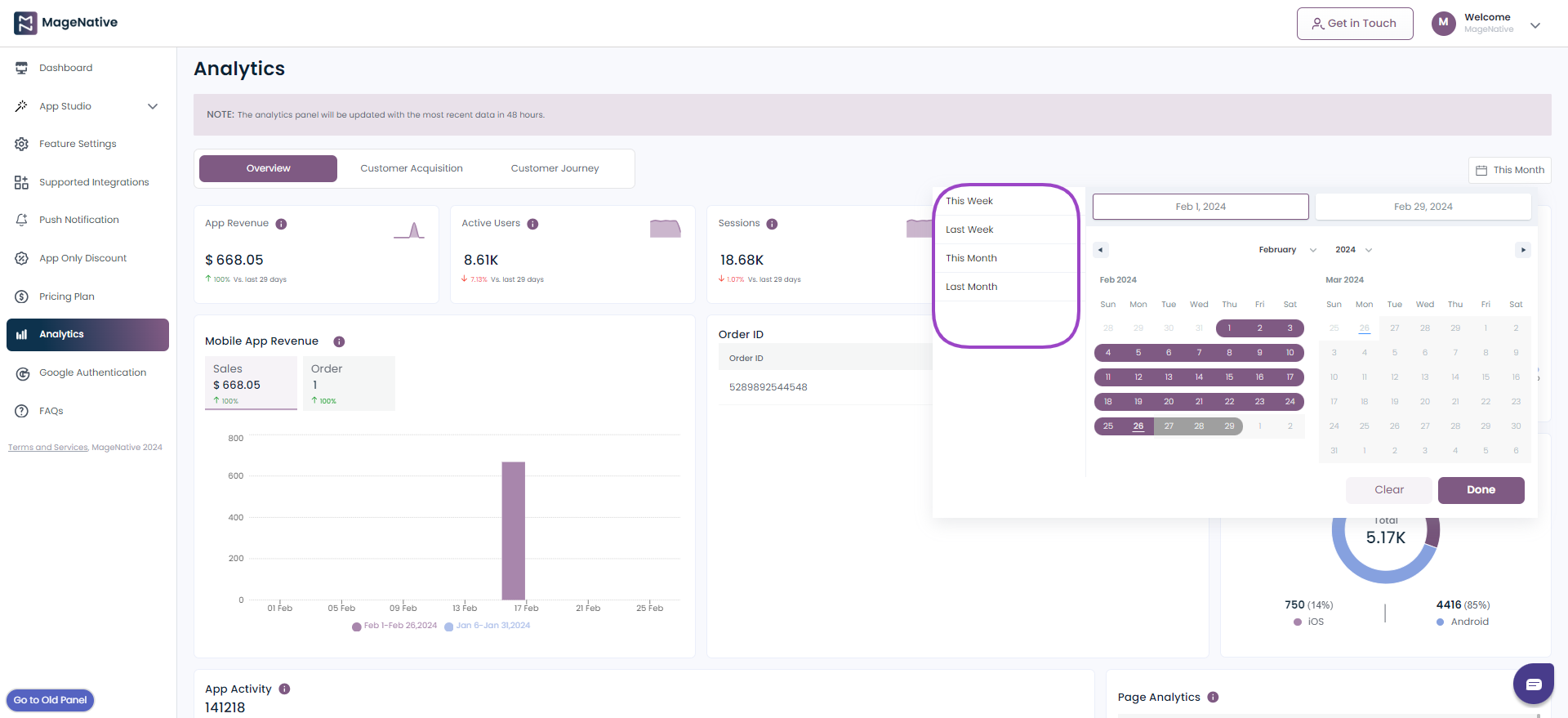
5. Choose Range
It allows you to select a specific time period for which you want to view the analytics data. You can choose from various pre-defined ranges:
- Today
- Yesterday
- This Week
- Last Week
- This Month
- Last Month

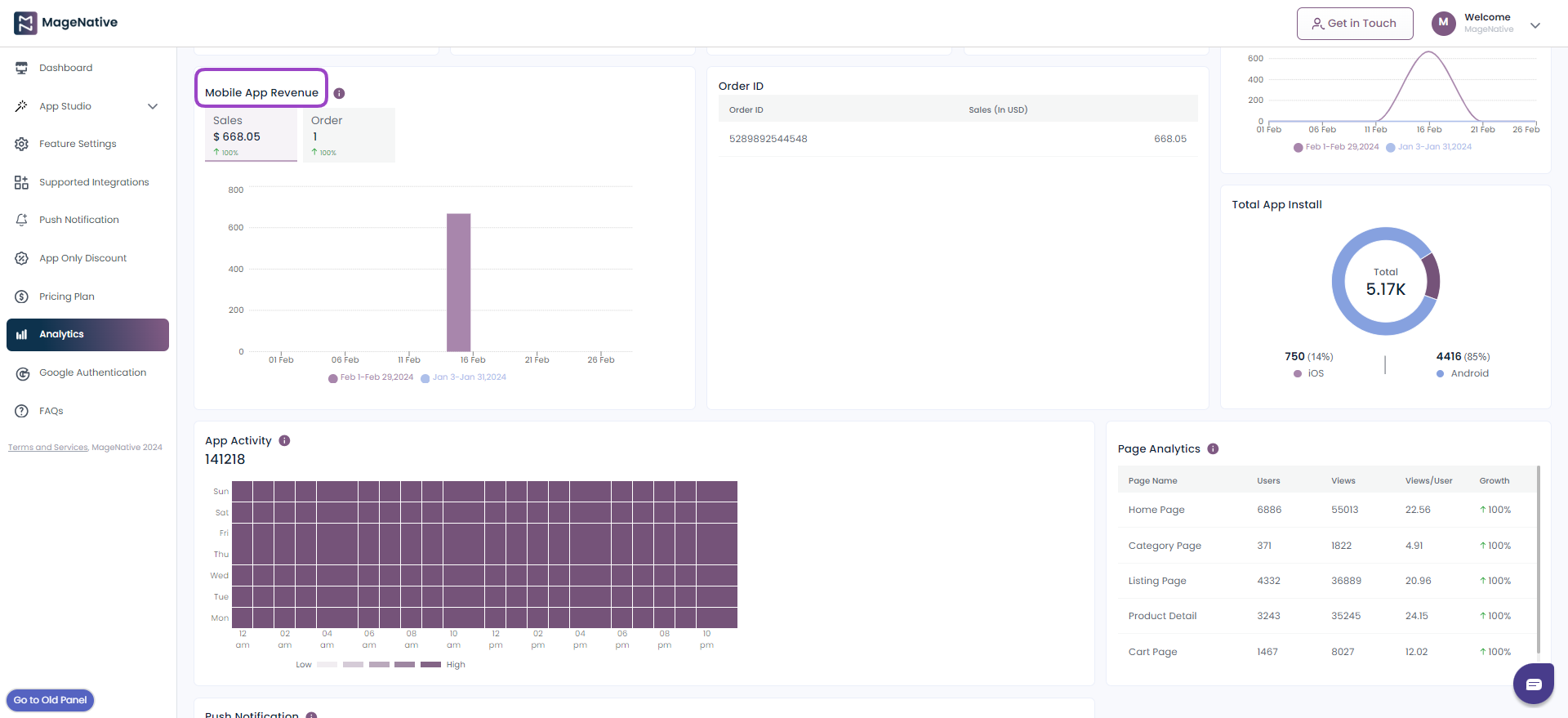
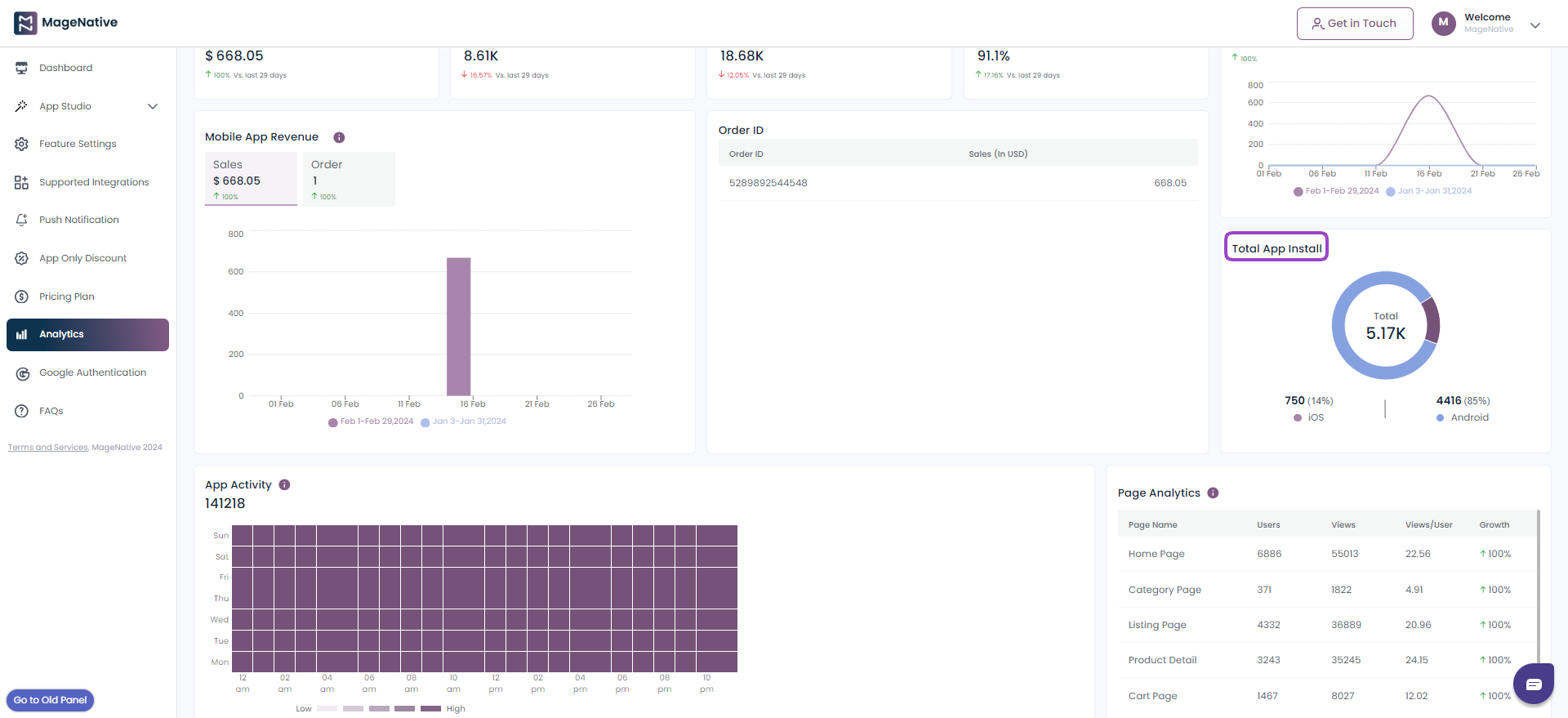
6. Mobile App Revenue
It’s a crucial metric that reflects the financial performance of your mobile application. It encompasses various components, with Sales and Order being two of the most vital aspects. Let’s dive into what each of these terms means:
- Sales: This represents the total sales generated through your mobile app over a specific period, typically measured in days, weeks, or months. It’s the sum of all transactions, including purchases, subscriptions, and more.
- Order: The number of orders placed by your mobile app users.

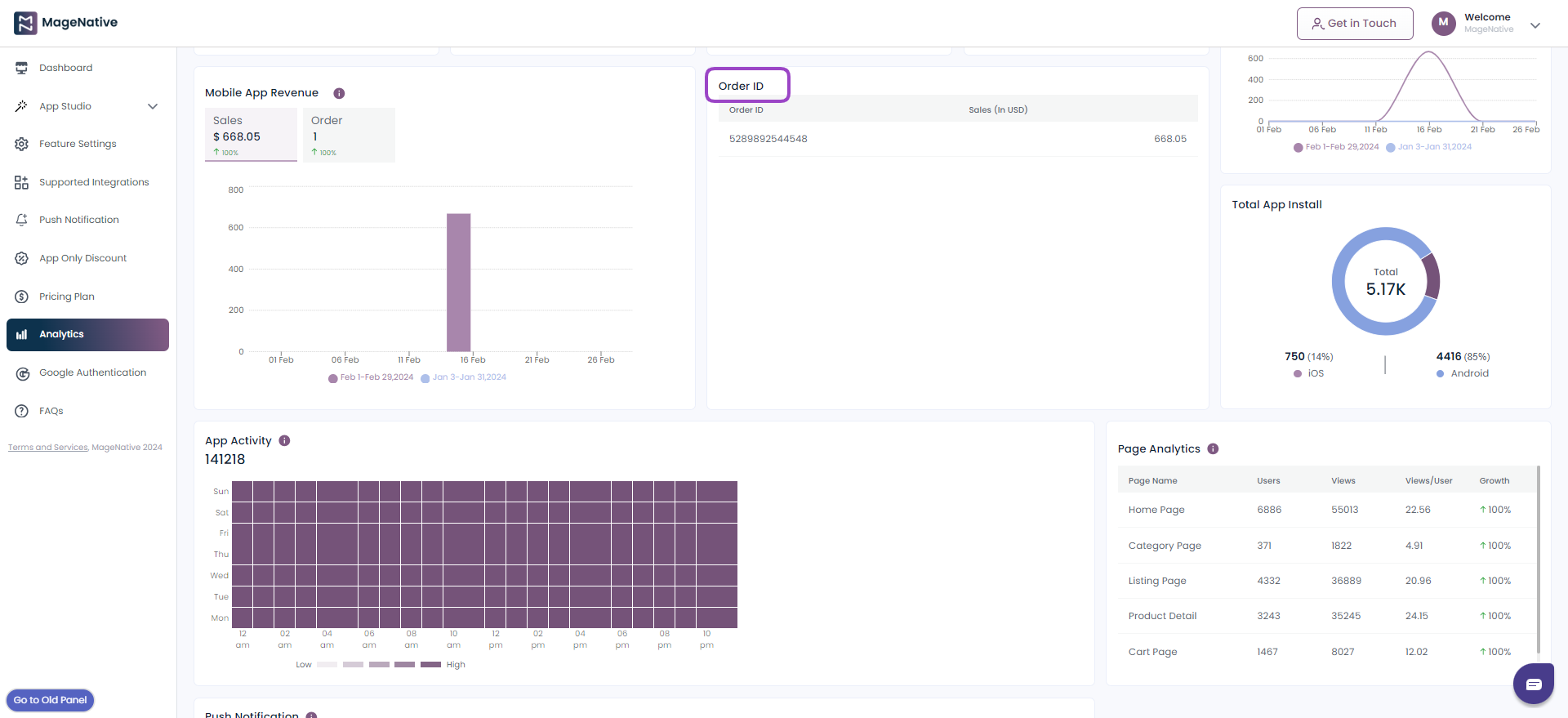
7. Order Id
Each order is assigned a unique identification number for easy reference.

8. Avg. Order Value
The average value of each order, is calculated by dividing the total sales by the number of orders.

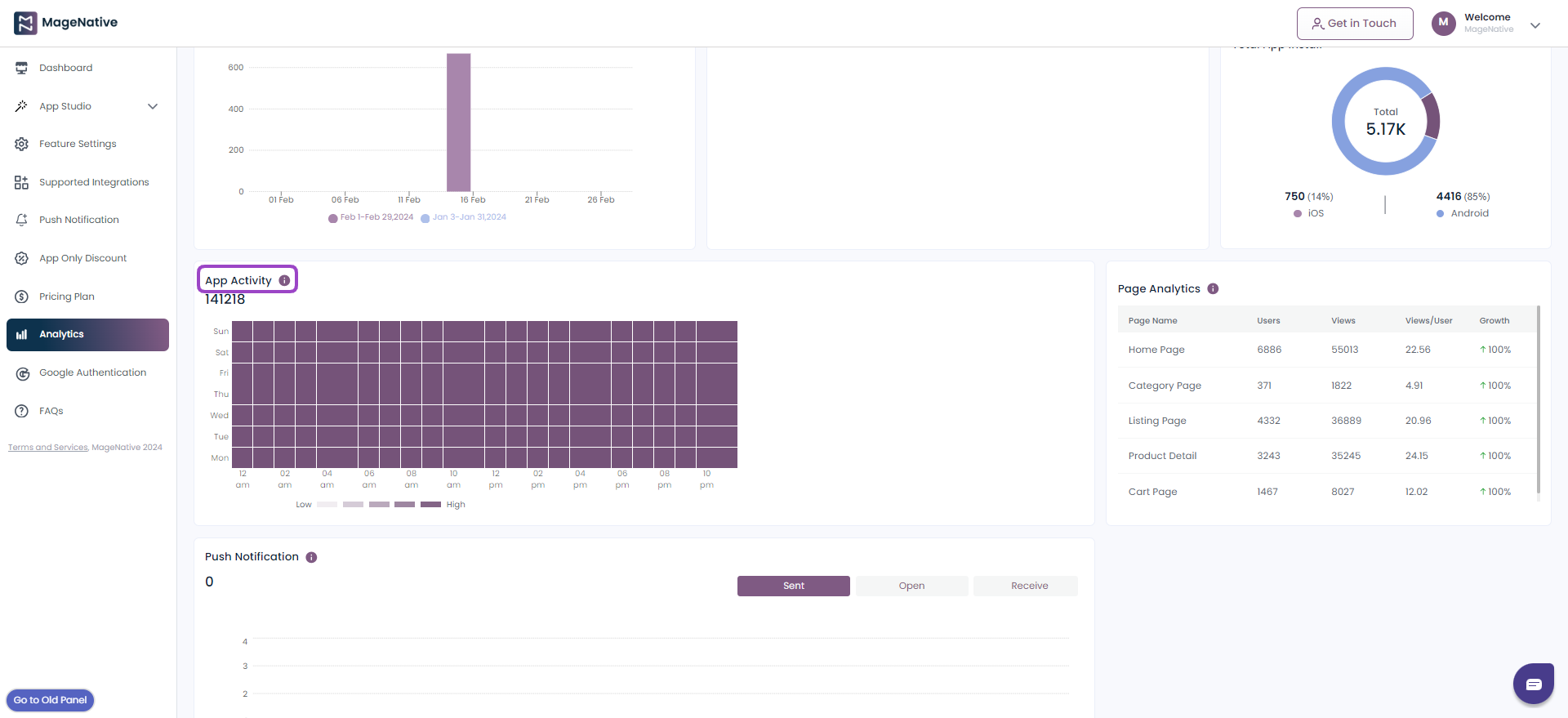
9. Total App Install
The total count of app installations.

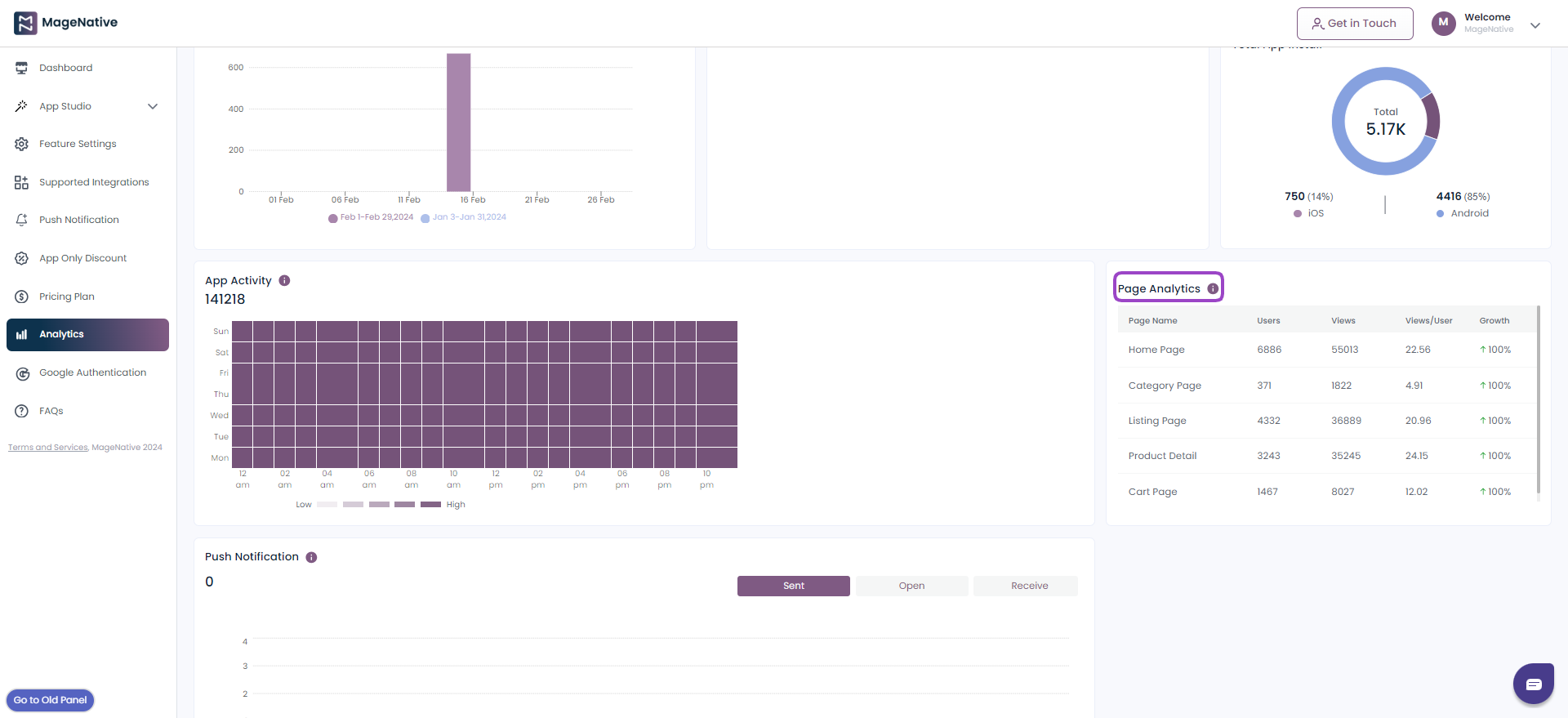
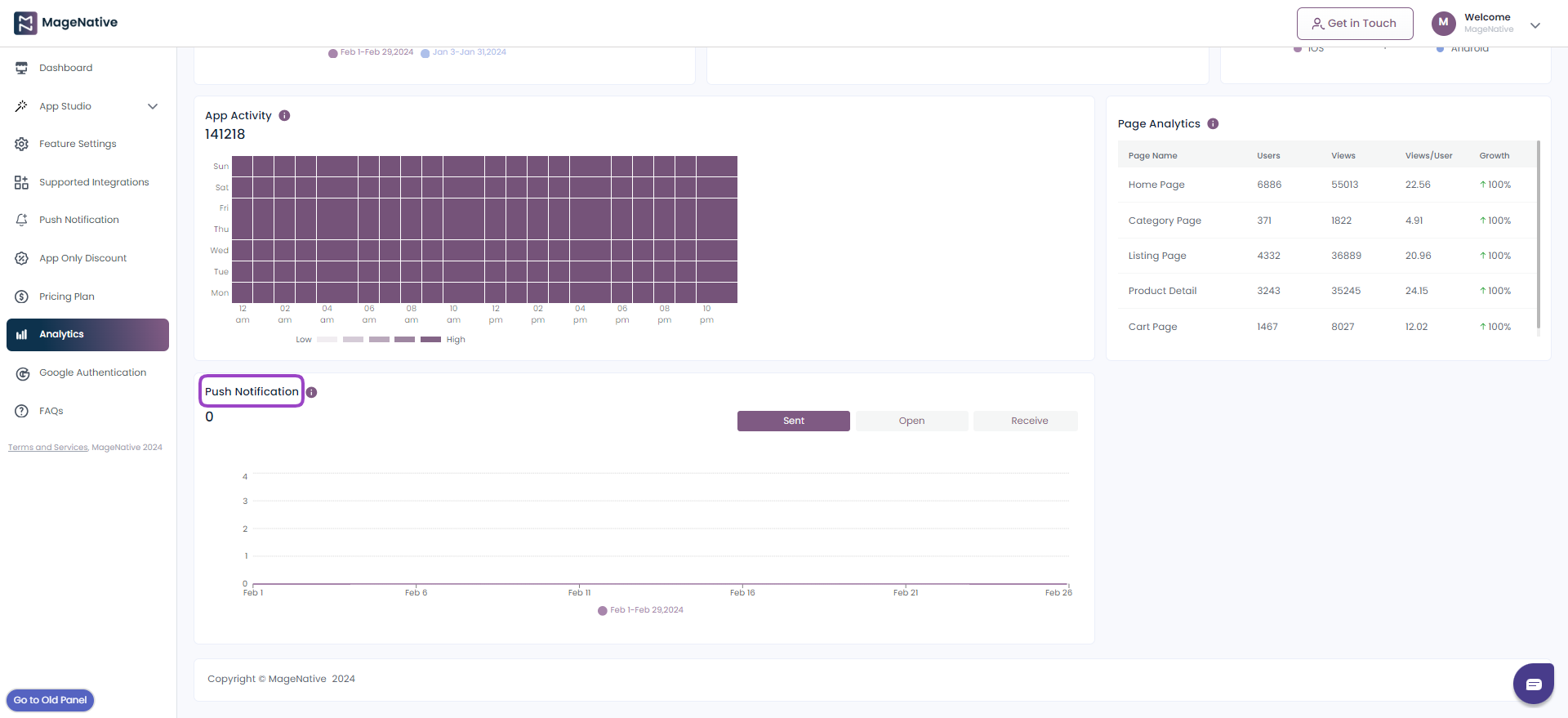
10. App Activity
The App Activity Card employs a heatmap to visually represent the total count of sessions, both by day and by hour, that occurred within your app during the selected time frame.
This heatmap employs varying shades to convey information: darker colors indicate hours with a high number of sessions (high app activity), while lighter colors represent hours with fewer sessions (low app activity).

11. Page Analytics
This section provides insights into user interactions with different app pages. It includes the following:
- Home Page: Data related to the home page of your app.
- Category Page: Information about category-specific pages.
- Listing Page: Insights into product listing pages.
- Product Details Page: Information about individual product pages.
- Cart Page: Data related to the shopping cart, including items added and removed.

12. Push Notifications
This section covers data on the push notifications sent to app users. It includes:
- Sent: The number of push notifications sent.
- Open: How many users opened the notifications.
- Receive: The number of notifications received by users.

User Guide: MageNative App Customer Acquisition Analytics
Welcome to the Customer Acquisition section of the MageNative App’s Analytics. This guide will help you understand and make the most of the key metrics and terms in this section, enabling you to acquire and retain customers effectively.
1. Overview of Customer Acquisition Analytics
The Customer Acquisition Analytics section in MageNative helps you measure and understand the effectiveness of your efforts in attracting and retaining customers for your mobile apps. It provides insights into user behavior and key performance indicators that can help you refine your acquisition strategies.
2. Accessing Customer Acquisition Metrics
To access the Customer Acquisition Analytics in the MageNative App, follow these steps:
- Log in to your Shopify.
- Open the MageNative App in your Shopify admin.
- From the side menu, tap or click on “Analytics.”
- In the Analytics section, select “Customer Acquisition.”
- You will then be presented with various metrics related to customer acquisition.
3. Active Users
Definition: Active Users refers to the number of users who have interacted with your app within a specified time frame. This metric helps you understand how many users are engaged with your app and can be potential customers.
Use: Monitor changes in active user numbers to gauge the impact of marketing campaigns or app updates. Higher active user counts often lead to increased sales.
4. App Open Rate
Definition: App Open Rate is the percentage of users who open your app after installing it. It’s a measure of user engagement and the appeal of your app.
Use: A high app open rate indicates that users find your app valuable and are likely to make purchases. A low open rate may indicate the need for improvements to the app’s user experience.
5. Source To Open
Definition: Source To Open represents the various sources or channels used by users to open your app. This metric can include sources like Product Share, Product Search Deep Link, Deep Link, Push Notification, and others. It provides insights into which channels are most effective in driving app engagement.
Use: Analyze the Source To Open data to understand which acquisition sources or channels are driving user engagement with your app. This information can help you allocate resources effectively to the most successful channels and optimize your marketing strategies.
6. Time To First Purchase
Definition: Time To First Purchase is the time elapsed from when a user installs the app to when they make their first purchase. It’s an essential metric for assessing the onboarding process and conversion rate.
Use: A shorter time to first purchase is usually a positive sign, indicating that users quickly see the value in your products. Focus on improving user onboarding to reduce this time and increase sales.
7. App Installed
Definition: App Installed indicates the number of users who have successfully installed your app.
Use: Tracking app installations is essential for evaluating the reach of your acquisition efforts. You can also use this data to measure the effectiveness of different marketing channels.
8. Uninstalled Users
Definition: Uninstalled Users refers to the number of users who have uninstalled your app after previously installing it.
Use: Analyze this metric to identify why users uninstall your app. It can provide valuable insights into areas for improvement in your app’s user experience and features.
9. App Sign Up User
Definition: App Sign Up User measures the number of users who sign up for an account within your app.
Use: Tracking app sign-up users can help you understand the effectiveness of your onboarding process and encourage users to create accounts, increasing the likelihood of repeat purchases.
By utilizing these customer acquisition metrics within the MageNative App, you can make data-driven decisions to enhance your customer acquisition strategies and ultimately drive the success of your mobile apps. These metrics will help you to identify areas for improvement and optimize your marketing and app performance for sustainable growth.
User Guide: MageNative App Customer Journey Analytics
Welcome to the Customer Journey section of the MageNative App’s Analytics. This guide will help you understand and make the most of the key metrics and terms in this section, enabling you to analyze and optimize the customer journey through your mobile apps.
1. Overview of Customer Journey Analytics
The Customer Journey Analytics section in MageNative provides insights into how customers navigate through your mobile app and interact with your products. Understanding the customer journey is crucial for optimizing the user experience and increasing conversions.
2. Accessing Customer Journey Metrics
To access the Customer Journey Analytics in the MageNative App, follow these steps:
- Log in to your Shopify.
- Open the MageNative App in your Shopify admin.
- From the main menu, tap or click on “Analytics.”
- In the Analytics section, select “Customer Journey.”
- You will then be presented with various metrics related to the customer journey.
3. Conversion Funnel
The Conversion Funnel metrics represent the steps users take in the journey from initially browsing your mobile app to making a purchase. It helps you identify where users drop off and provide insights into potential areas for improvement.
3.1 Session Start
Definition: Session Start represents the number of sessions initiated by users in your app. This is the starting point of the customer journey.
Use: Monitor session starts to understand the overall app engagement. A higher number of session starts indicates active app usage, while a drop in this metric may require attention.
3.2 Product Viewed
Definition: Product Viewed measures the number of product pages viewed by users. This indicates their engagement with your products.
Use: Tracking product views helps you understand which products are attracting the most interest. Optimize product pages or marketing efforts for the most viewed items to drive conversions.
3.3 Add to Cart
Definition: Add to Cart indicates the number of times users added products to their shopping carts. This is a crucial step towards a potential purchase.
Use: Monitoring the Add to Cart metric helps identify how effective your product listings are at converting interest into actions. Optimize the cart page and checkout process to minimize cart abandonment.
3.4 Order Created
Definition: Order Created measures the number of completed purchases. It signifies the final step in the conversion funnel.
Use: Tracking order creation helps you gauge the overall success of your app in driving sales. Use this data to assess the effectiveness of your sales strategies and to identify popular products or marketing channels.
4. Most Product Viewed
Definition: Most Product Viewed indicates the products that have received the highest number of views by app users.
Use: Identify the most viewed products to understand customer preferences. Use this information to feature these products prominently and potentially cross-sell or upsell related items.
5. Most Sold Product
Definition: Most Sold Product highlights the product that has been purchased the most.
Use: Knowing the most sold product helps you emphasize it in your marketing efforts and product recommendations. Consider bundling it with other related products for increased sales.
6. Most Search Keyword
Definition: Most Search Keyword identifies the keyword or search term that users have entered most frequently within the app’s search function.
Use: Recognize popular search keywords to refine your product listings and SEO. Ensure that the products corresponding to these keywords are easily accessible to users.
7. Most Wishlist Product
Definition: Most Wishlist Product indicates the item that has been added to wishlists the most by app users.
Use: Promote the most wish-listed product as a featured item. Encourage users to convert their interest into purchases by offering special deals or discounts.
By leveraging MageNative’s mobile app builder, you can seamlessly integrate first-order discounts into your sales funnel, maximizing your customer acquisition efforts and driving long-term growth.
By utilizing the Customer Journey Analytics within the MageNative App, you can gain valuable insights into how users interact with your mobile apps and products. These insights can guide you in improving the customer experience, optimizing your product offerings, and ultimately increasing sales and customer satisfaction.