5.Theme Setting ↑ Back to Top
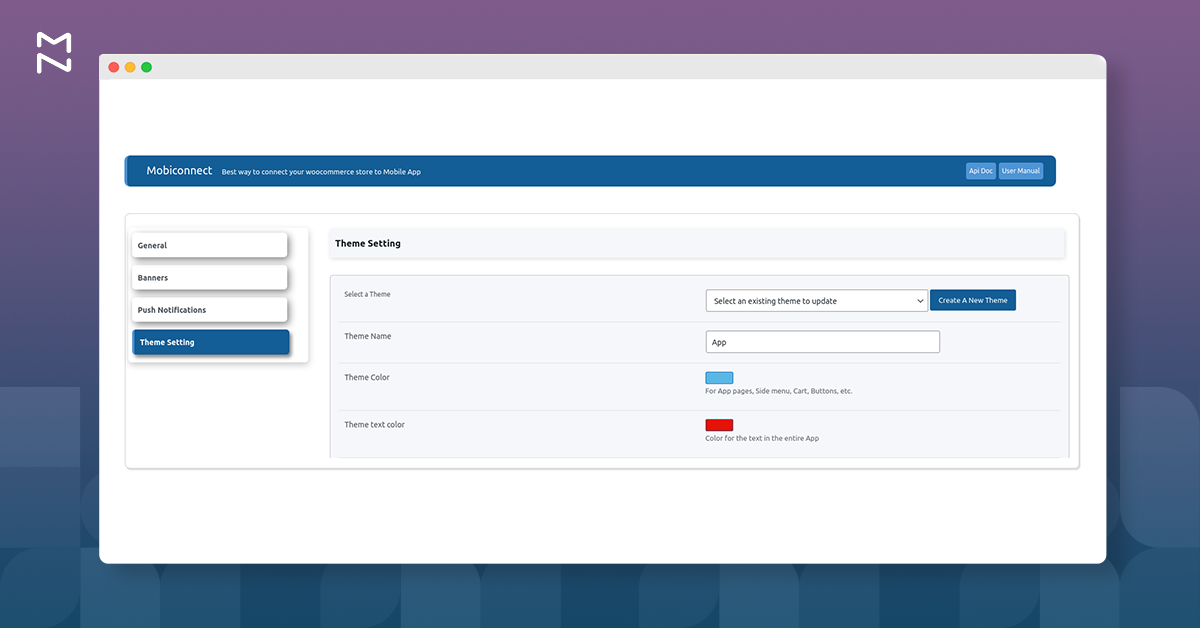
Create multiple app themes from the ‘Theme Setting’ tab and customize the app as per your business profile. The changes you make will reflect in your app in real-time.
Select a Theme: Select a pre-created theme or build a new app theme using the following options:

- Theme Name: Choose the name of your app Theme.
- Theme Color: The color for various pages in the app, side menu, cart, buttons, etc.
- Theme text Color: The color for the text in the entire app.
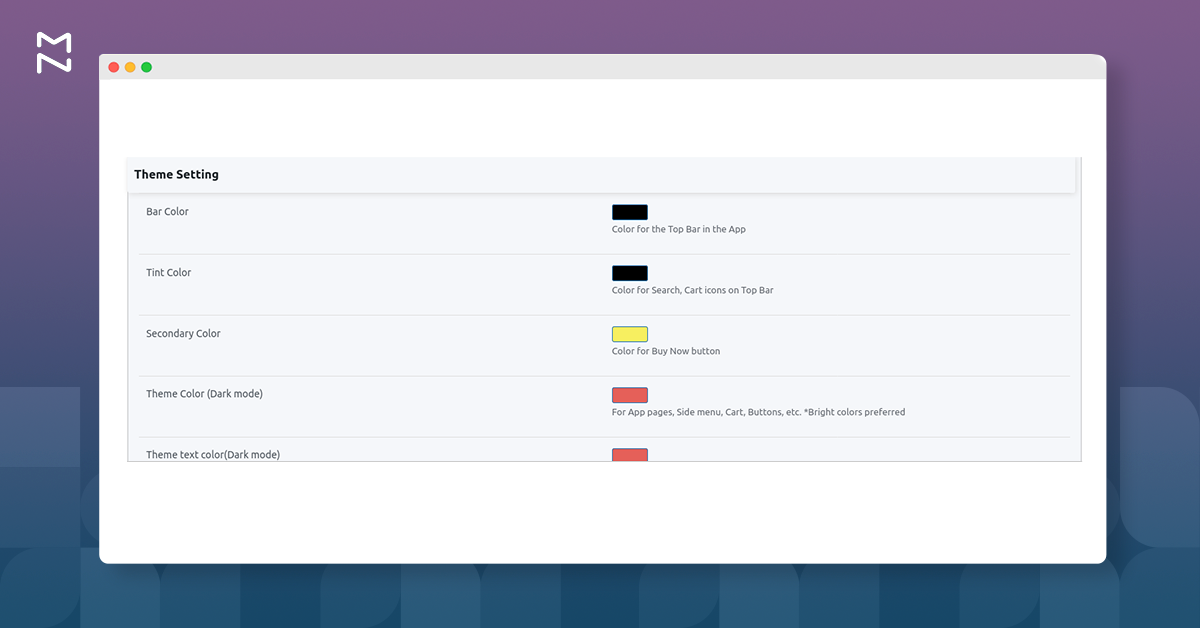
- Bar Color: The color for the top bar under the App logo. It should be different from the Theme Color.
- Tint Color: The color for search, cart, etc. icons on the top bar. It should be different from the Bar Color.
- Secondary Color: The color for the ‘Buy Now’ button.

- Theme Color (Dark mode): The color for various pages in the app, side menu, cart, buttons, etc.
- Theme Text Color (Dark mode): The color for the text in the entire app.
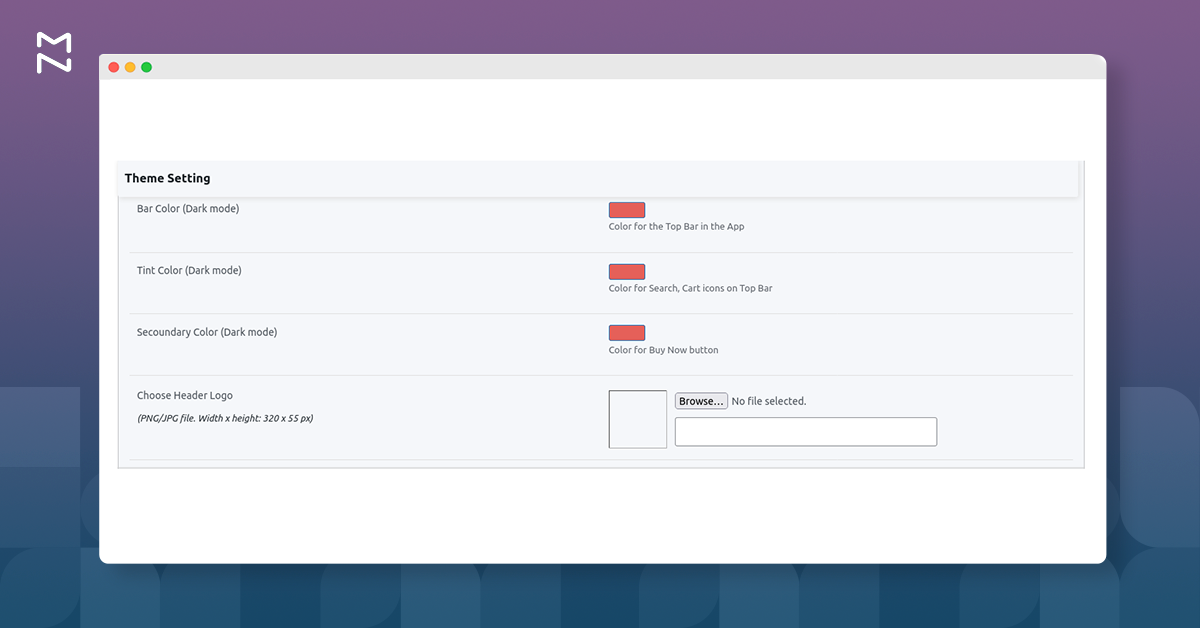
- Bar Color (Dark mode): The color for the top bar under the App logo. It should be different from the Theme Color.
- Tint Color (Dark mode): The color for search, cart, etc. icons on the top bar. It should be different from the Bar Color.
- Secondary Color (Dark mode): The color for the ‘Buy Now’ button.|
Note: Light colors are more appropriate for the dark mode theme.
- Header Logo (PNG/JPG file. Width x height: 320 x 55 px): Displayed on the header (top) of the homepage.

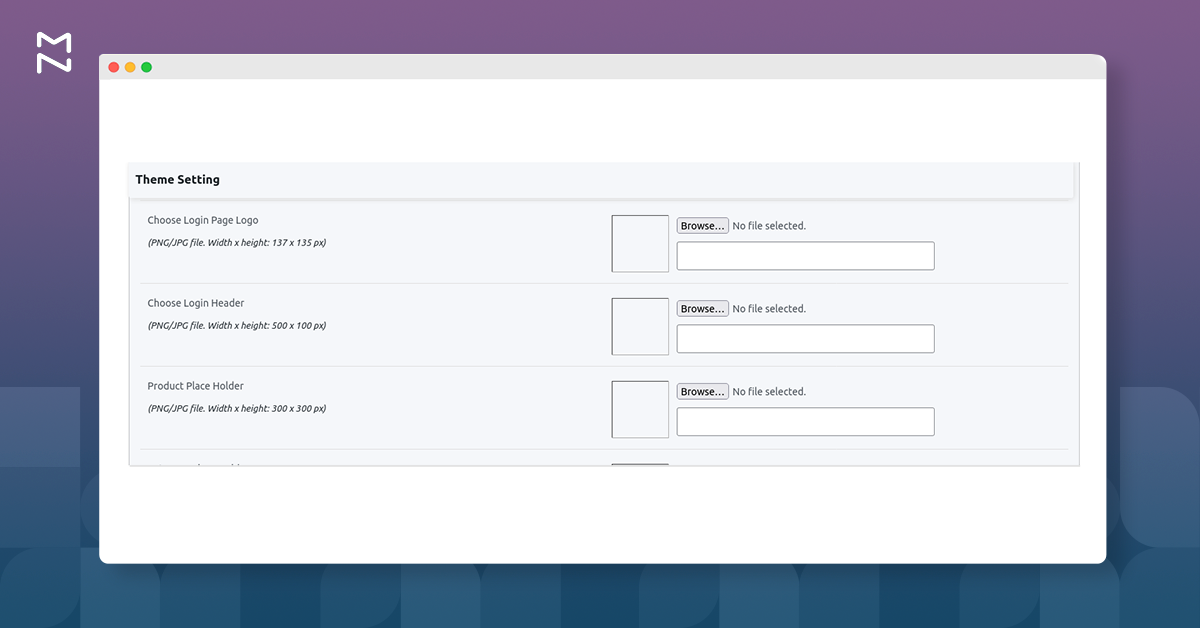
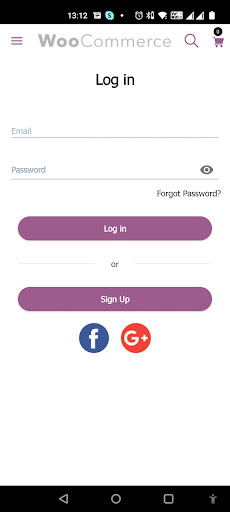
- Login Page Logo (PNG/JPG file. Width x height: 137 x 135 px): Displayed on the Login page of the App

- Choose Login Header (PNG/JPG file. Width x height: 500 x 100 px): Displayed below the Login Page Logo.
- Product Place Holder (PNG/JPG file. Width x height: 300 x 300 px): Displayed in place of Product image until the product images load.

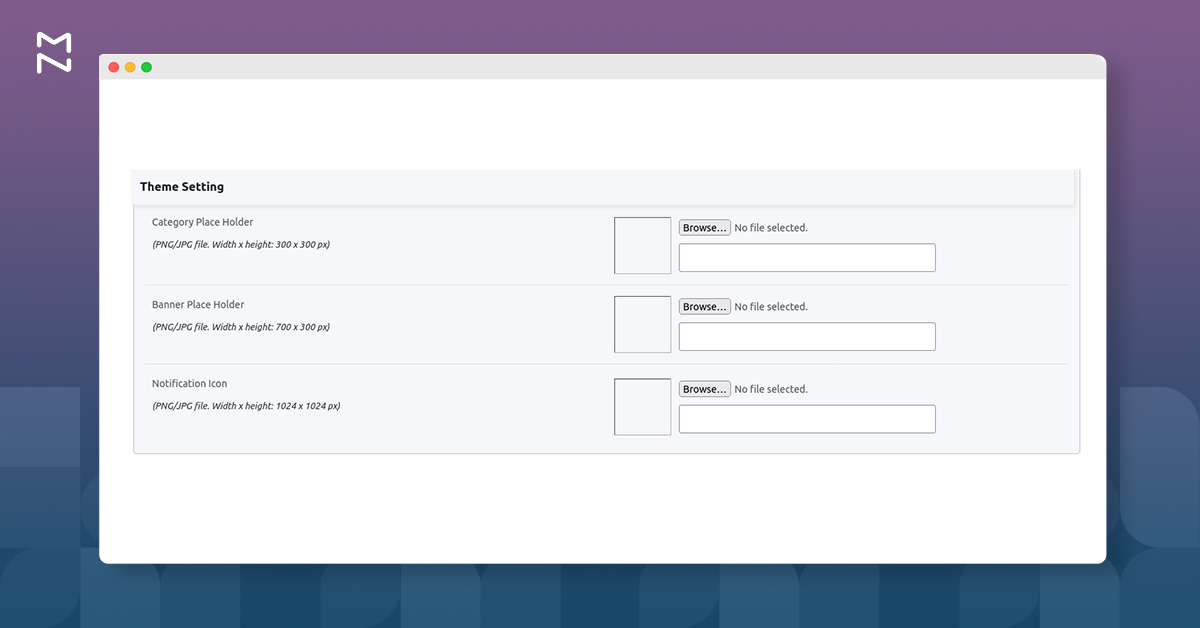
- Category Place Holder (PNG/JPG file. Width x height: 300 x 300 px): Displayed in place of Category image until the category image loads
- Banner Place Holder (PNG/JPG file. Width x height: 300 x 300 px): Displayed in place of Banner image until the banner image loads.
- Notification Icon (PNG/JPG file. Width x height: 1024 x 1024 px): Displayed in the Push Notification sent from the MageNative Panel. Once these details are filled, click ‘Save’ to apply your created theme.
×