2.General Settings ↑ Back to Top
1.1. General Settings
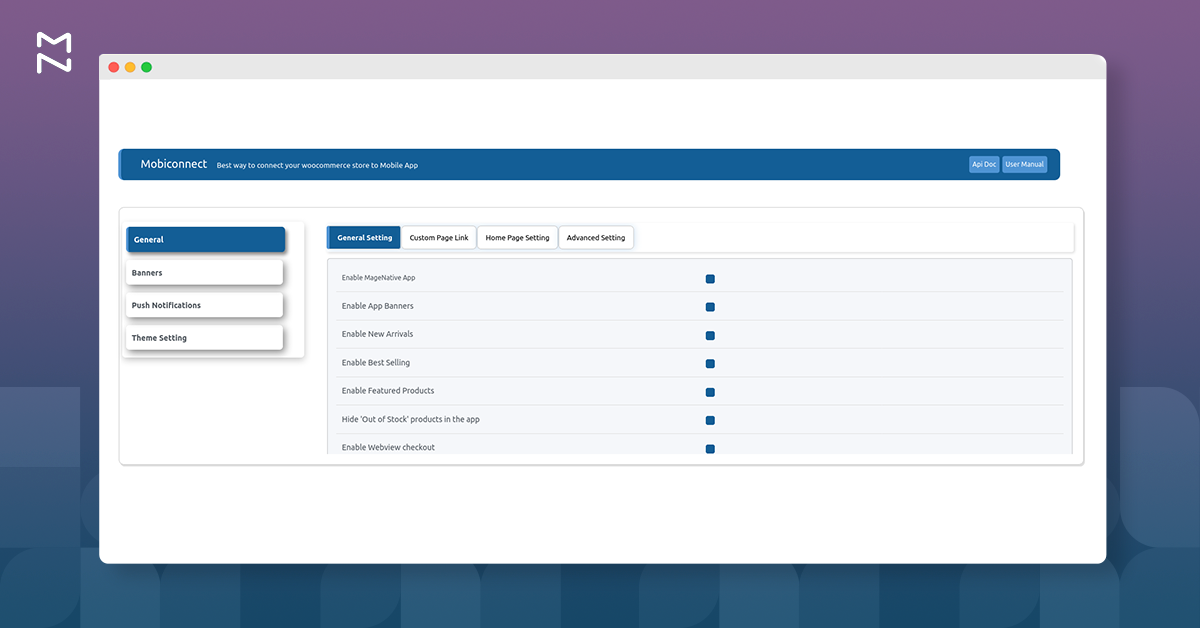
The general settings will let you configure the essential features of your WooCommerce Android & iOS apps.
- Enable MageNative App: Set up a connection between your WooCommerce store and mobile app.
- Enable App Banners: Enable/Disable the homepage banners in your app.
- Enable New Arrivals: Add the new arrival products grid on the app homepage.
- Enable Best Selling: Display the best-selling products grid on the app homepage.
- Enable Featured Products: Display the Featured products grid on the app homepage

- Hide ‘Out of Stock’ Products in the App: Hide the Out of Stock products in the mobile apps.
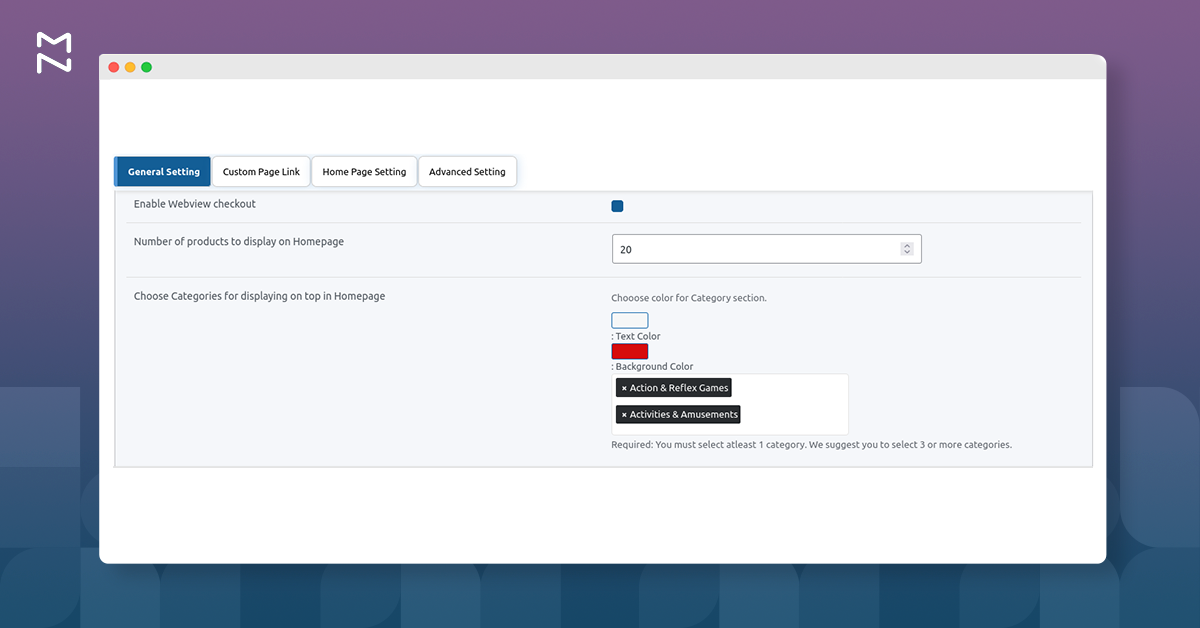
- Enable Webview Checkout: Add the WebView checkout feature in the mobile app. All of the website’s available payment methods will work in the mobile apps via WebView.

- Number of Products to Display On Homepage: Set the maximum number of products displayed on the app homepage under New Arrivals, Best Selling, and Featured products.
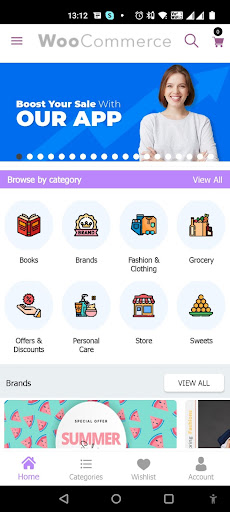
- Choose Categories for Displaying On Top of the Homepage: Selected categories to display on the top of the homepage. Also, set the Text Color and Background Color for the categories section.


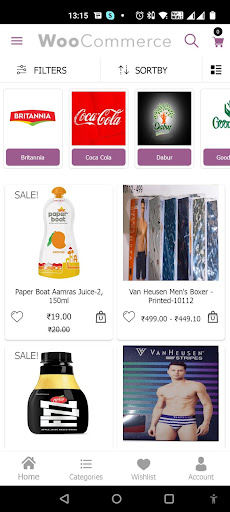
Here is how it appears on the app.

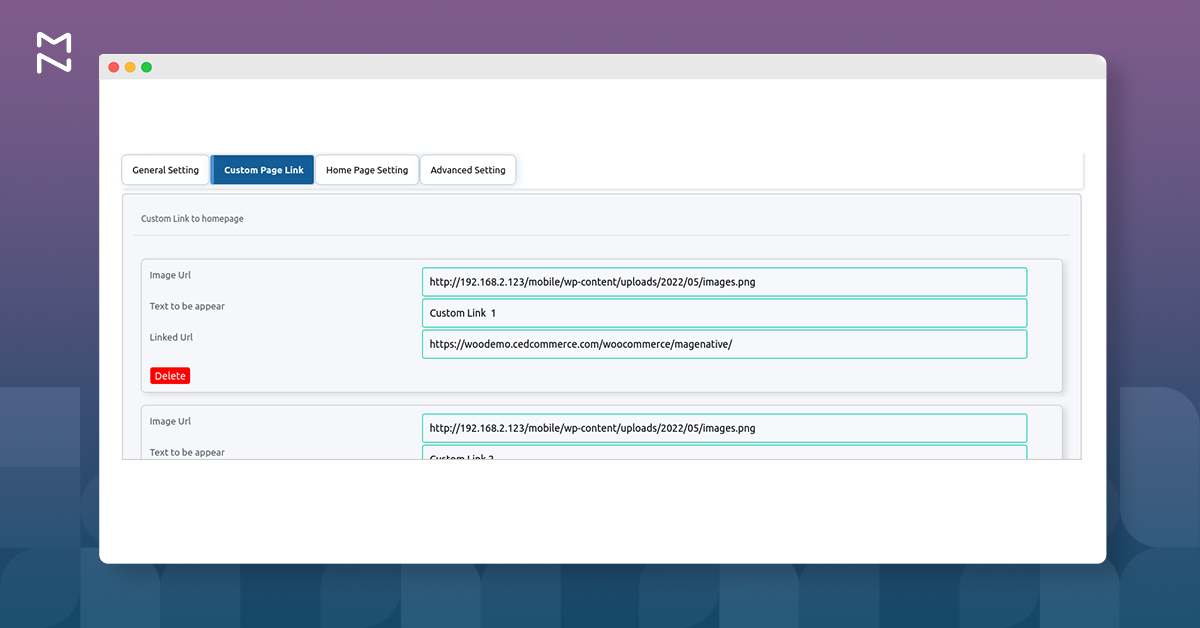
1.2. Custom Page Link

Custom Link to Home Page: Create a custom page section on the Homepage with a custom link. Enter the Image URL, Text to be Appear, and Linked URL, and add as many custom sections as you require.
Time Zone Environment for Deal Section: Select the time zone for displaying time in the deal section.
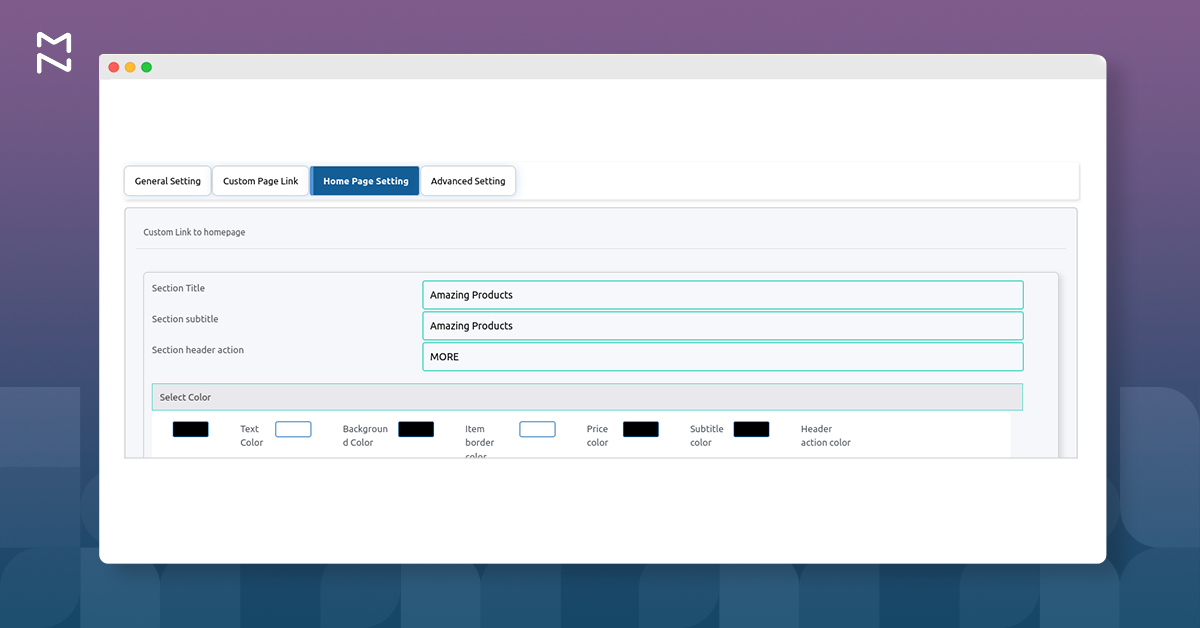
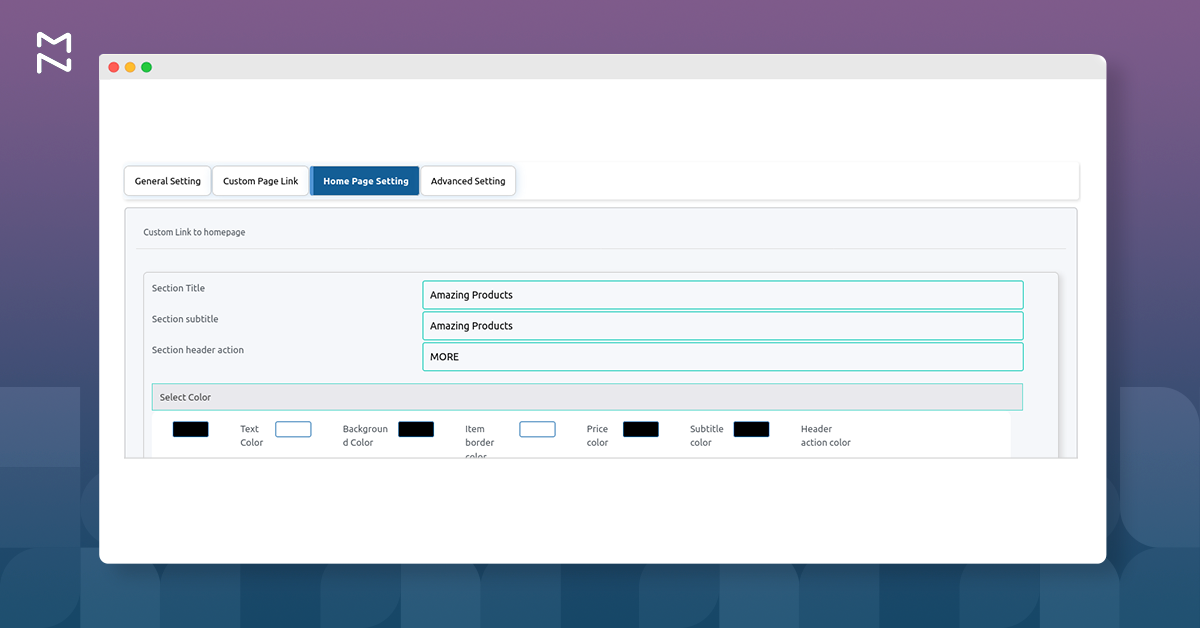
1.3. Home Page Setting
Home Page Settings allow you to further customize the home page layout and add different sections to it. You can also delete any section by clicking on the Delete button from the bottom-left corner.
Custom Link to Homepage

Section Title: Enter the section title to be displayed on the home page.
Section Subtitle: Enter the subtitle for the section
Sections Header Action
Select Color: Click on their respective color grids to select the color of different elements of the sections.

- Text Color
- Background Color
- Item Border Color
- Price Color
- Subtitle Color
- Header Action Color
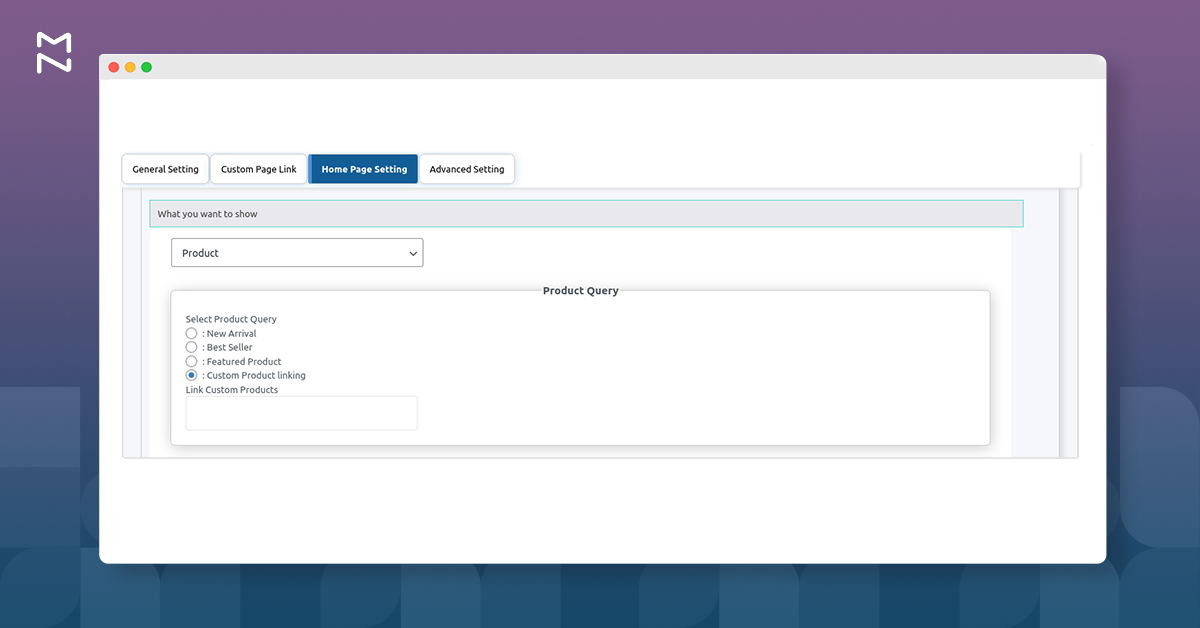
What You Want to Show
The settings in this panel allow you to organize the content of your created sections. From the drop-down, you can include any of these four options:
a.Product

Product Query: You can select the New Arrival, Best Seller, or Featured Product queries. Or you can choose Custom Product Linking and add the products you want to display.
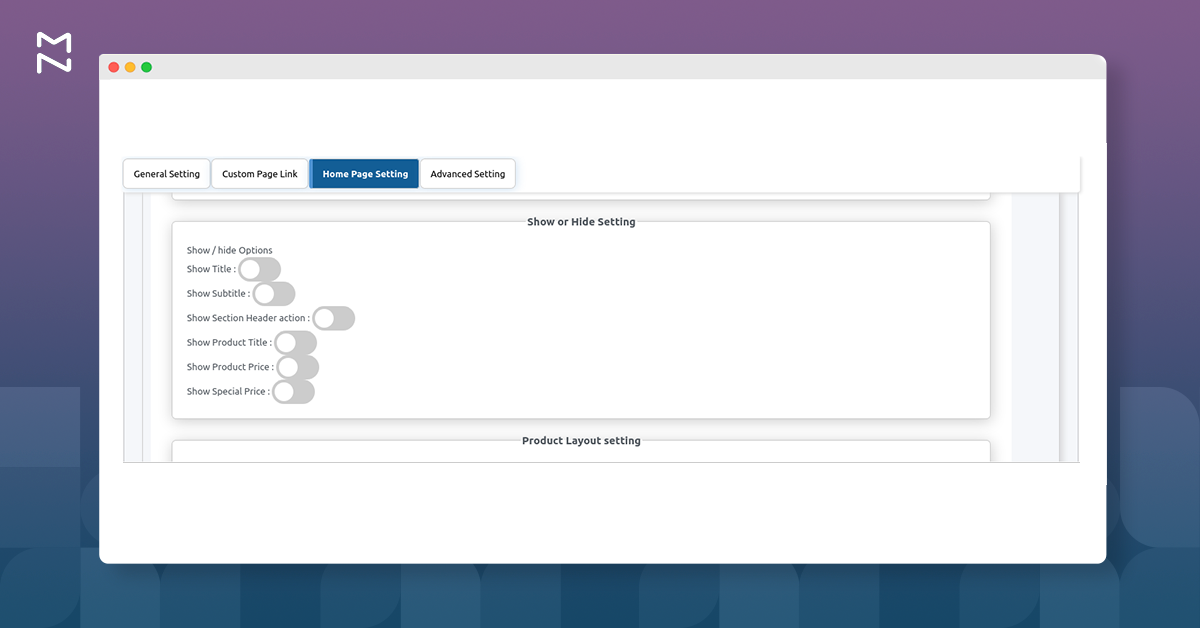
Show or Hide Setting: Enable the toggle buttons to show the following elements –

- Show Title
- Show Subtitle
- Show Section Header action
- Show Product Title
- Show Product Price
- Show Special Price
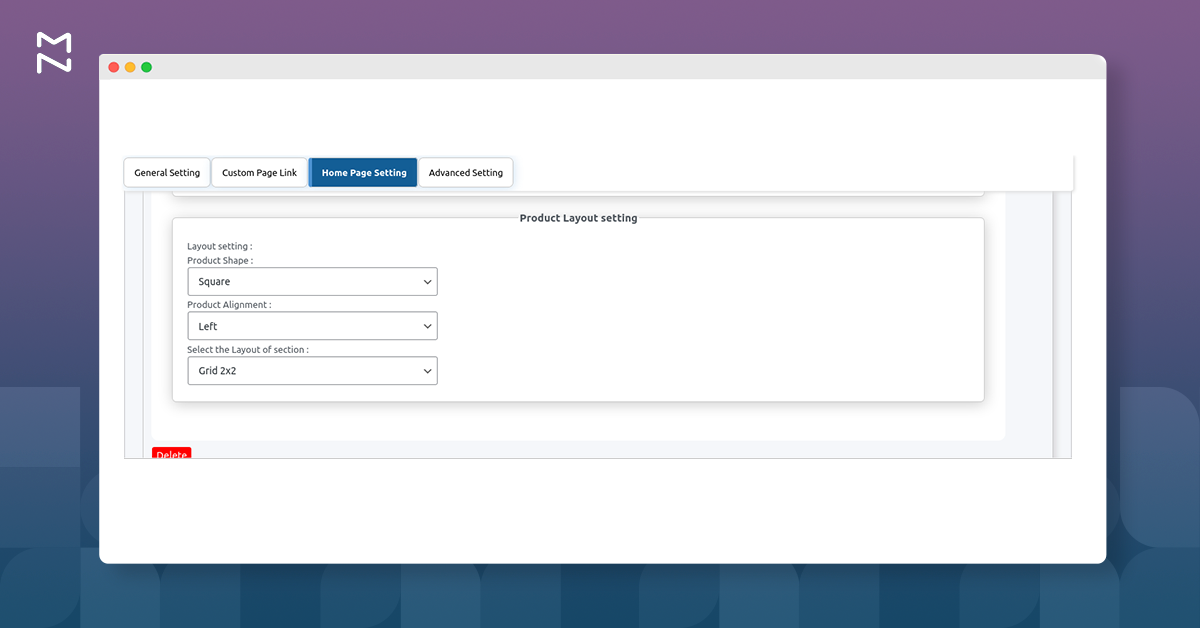
Product Layout setting
Set the layout of the elements within the products section from the following drop-downs:

- Layout Setting
- Square
- Rounded.
- Product Alignment
- Left
- Right
- Corner.
- Select the layout of Section
- Grid 2×2
- Grid 3×3
- Slider
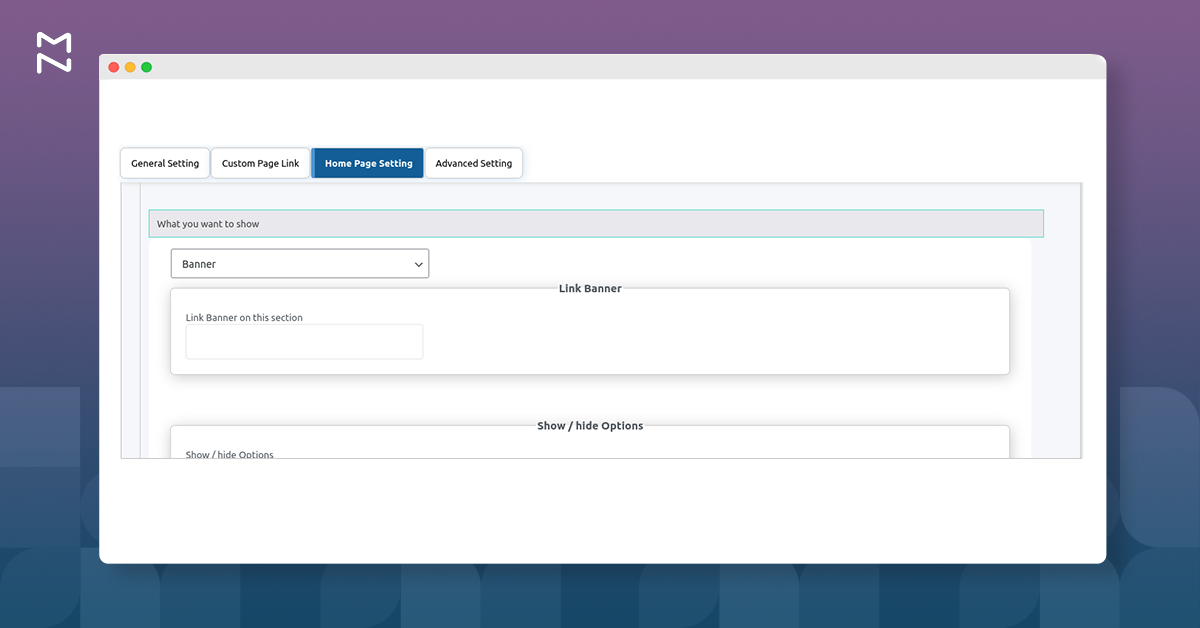
b.Banner

Link Banner: You can select the banners from the existing list to display on the homepage.
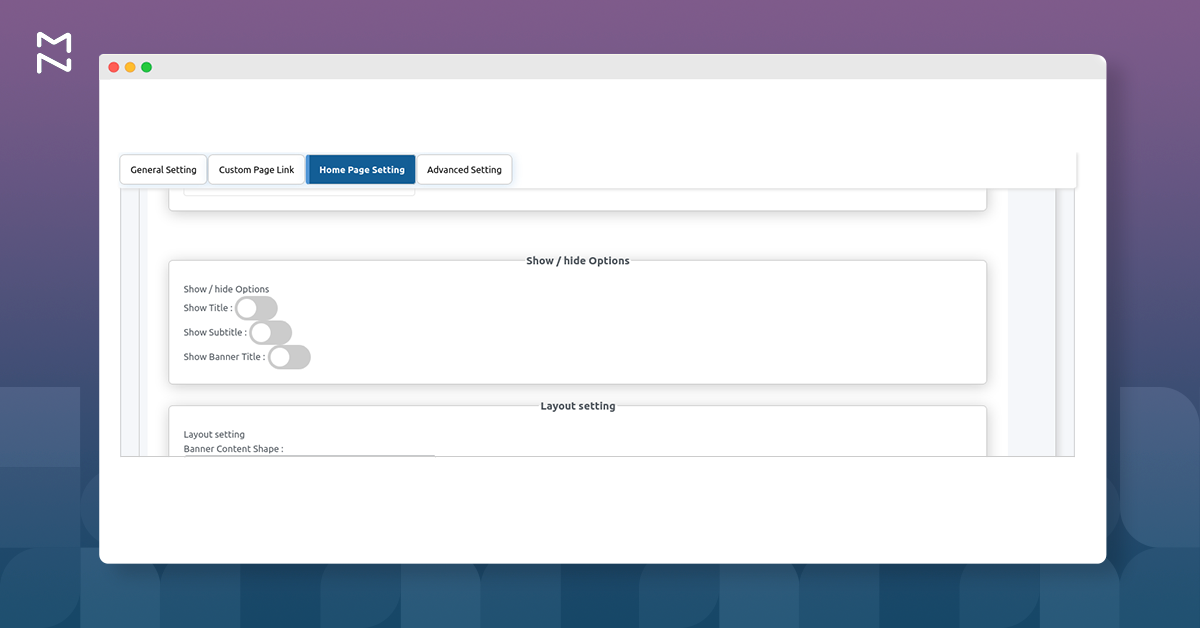
Show / Hide Options: Enable the toggle button to show the following elements –

- Show Title
- Show Subtitle
- Show Banner Title
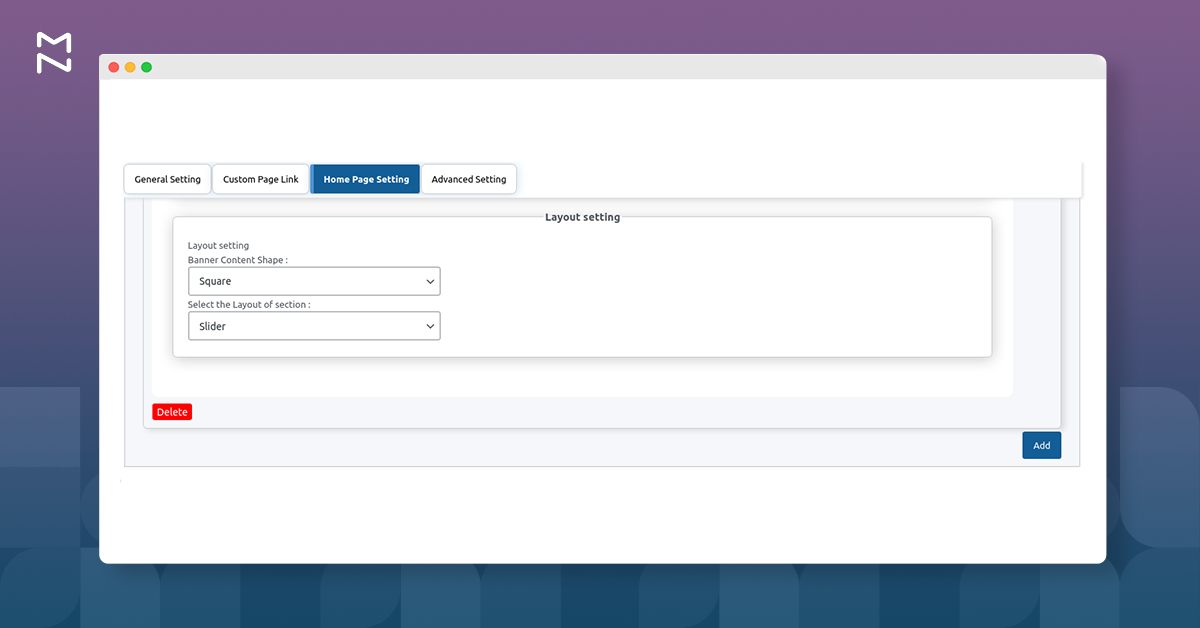
Banner Layout setting
Determine the Banner layout in the banner section from the following drop-downs:

- Banner Content Shape
- Square
- Rounded
- Select the layout of Section
- Grid 2×2
- Grid 3×3
- Slider
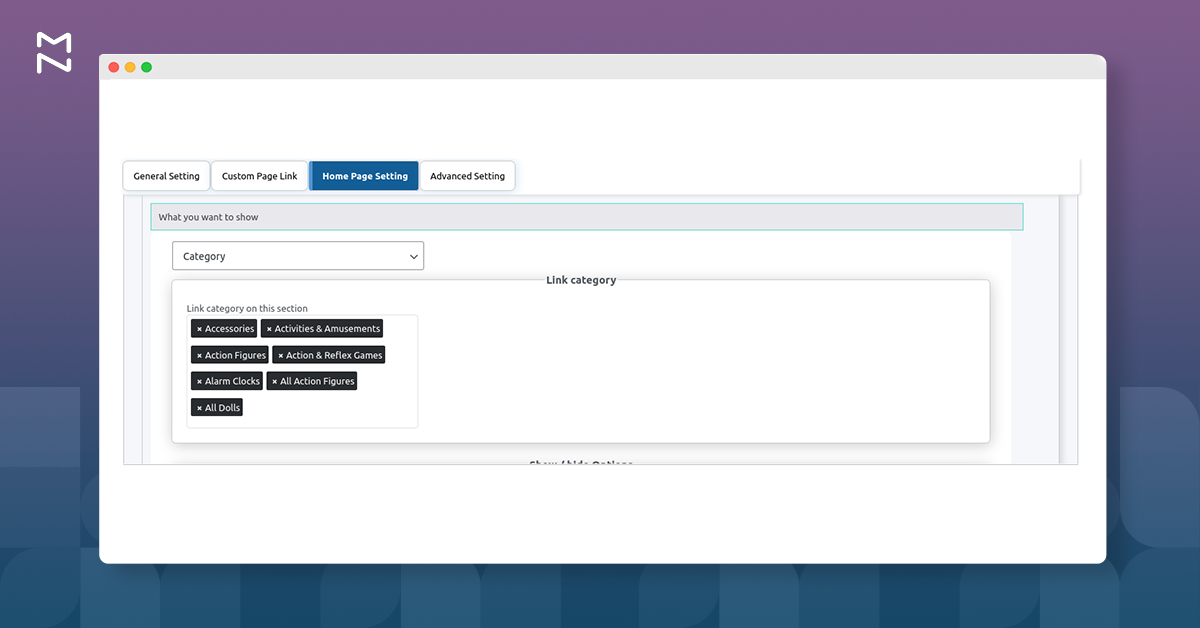
c.Category

Link Category Option: Select the categories to display on the homepage.
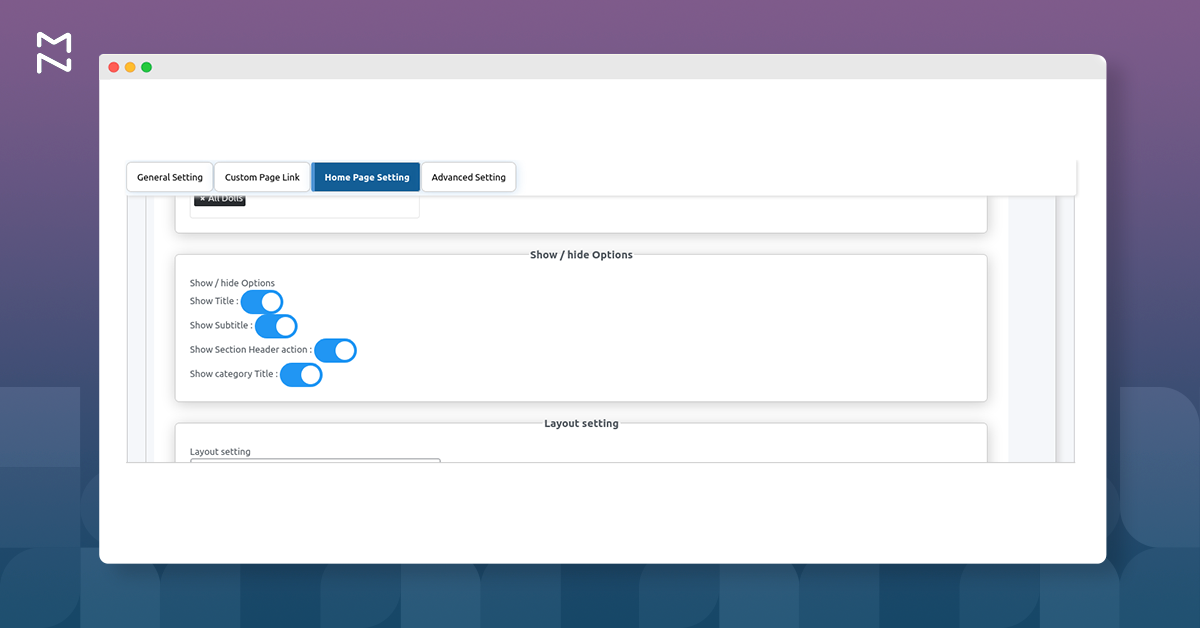
Show / Hide Options: Enable the toggle button to show the following elements –

- Show Title
- Show Subtitle
- Show Section Header action
- Show category Title
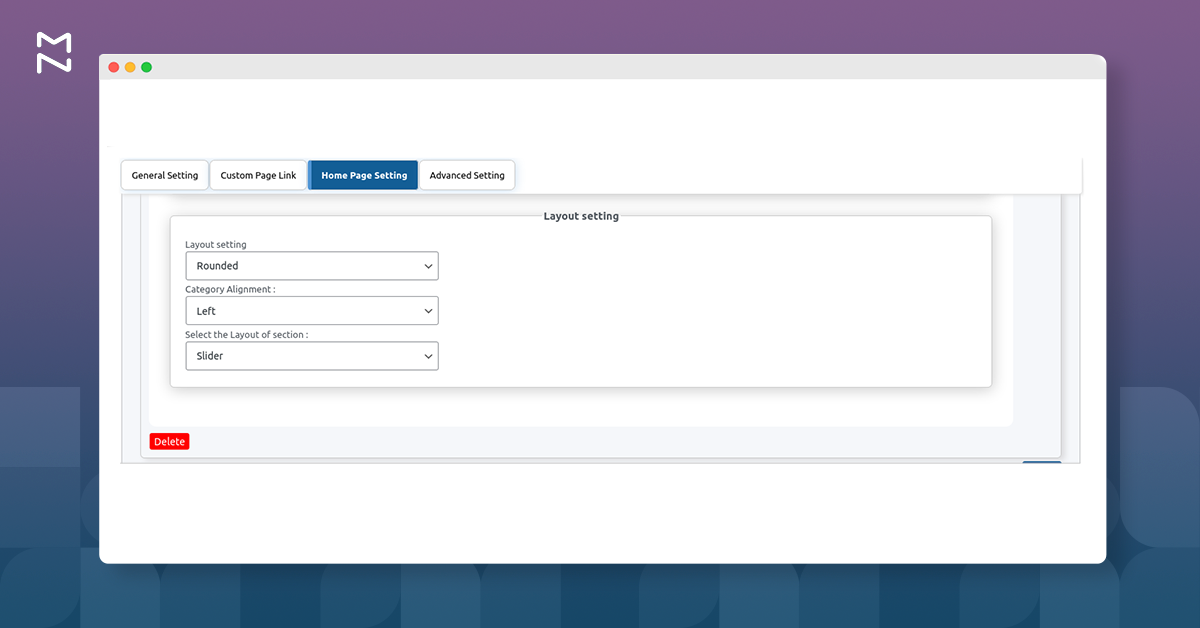
Category Layout setting
Determine the layout of the elements within the category section from the following drop-downs:

- Layout Setting
- Square
- Rounded.
- Category Alignment
- Left
- Right
- Corner.
- Select the layout of Section
- Grid 2×2
- Grid 3×3
- Slider
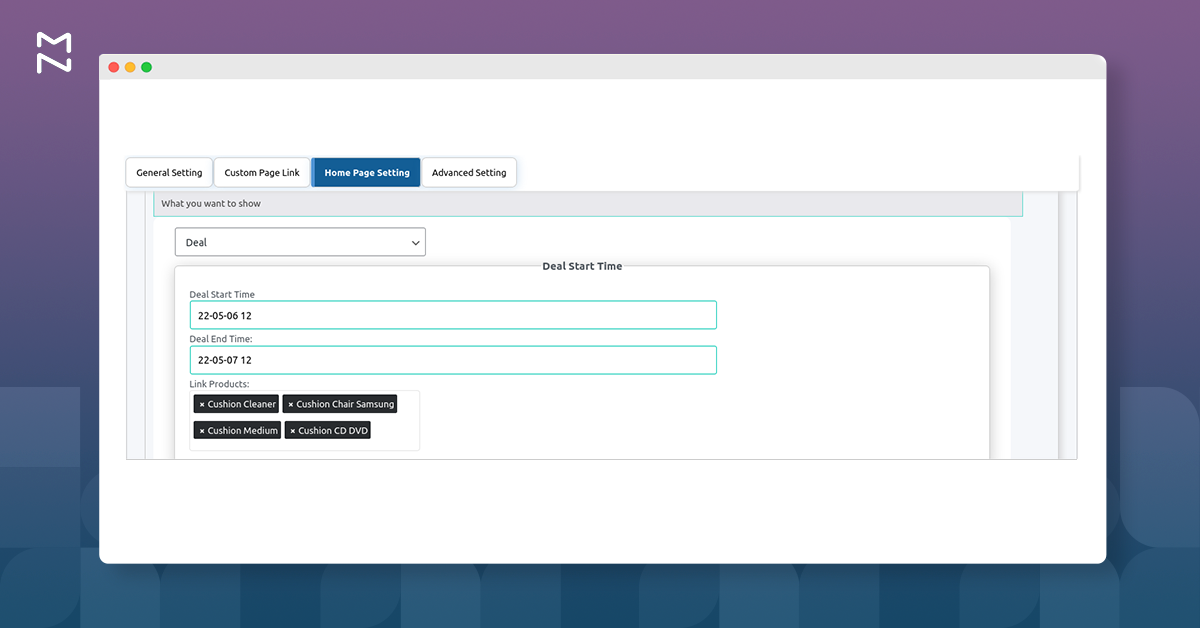
d.Deal

Show product deals in the section created for the homepage and customize its various elements.
Deal Start Time: Enter the start date of the deal.
Deal End Time: Enter the end date of the deal.
Link Product: Select the products from the existing list to include in the deal section.
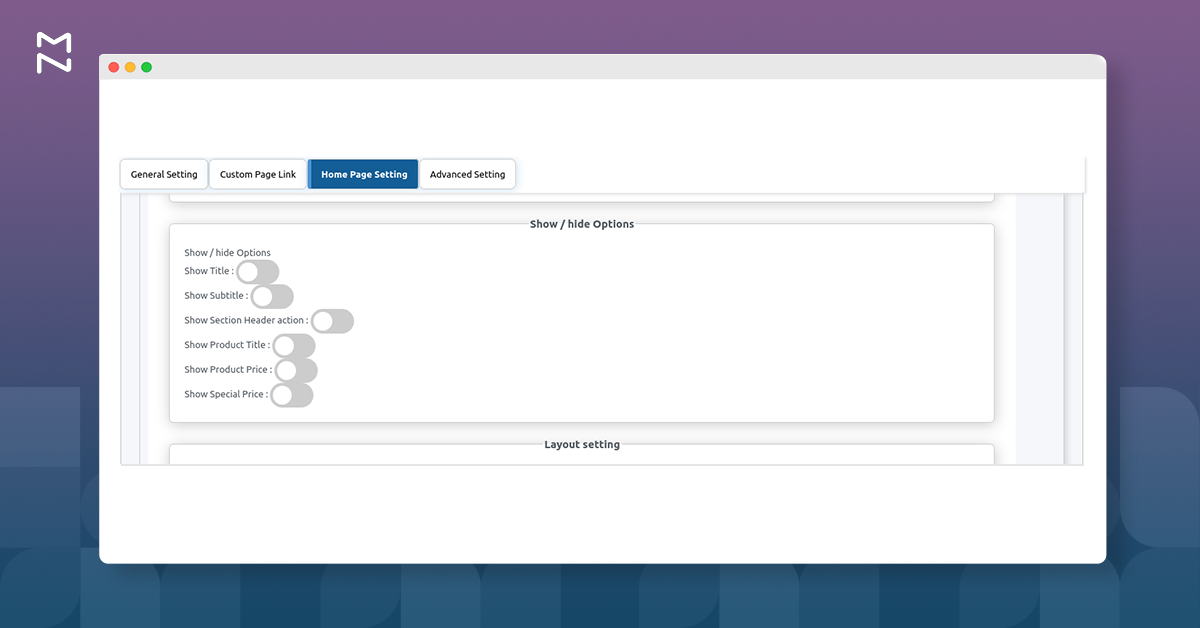
Show or Hide Setting: Enable the toggle buttons to show the following elements –

- Show Title
- Show Subtitle
- Show Section Header action
- Show Product Title
- Show Product Price
- Show Special Price
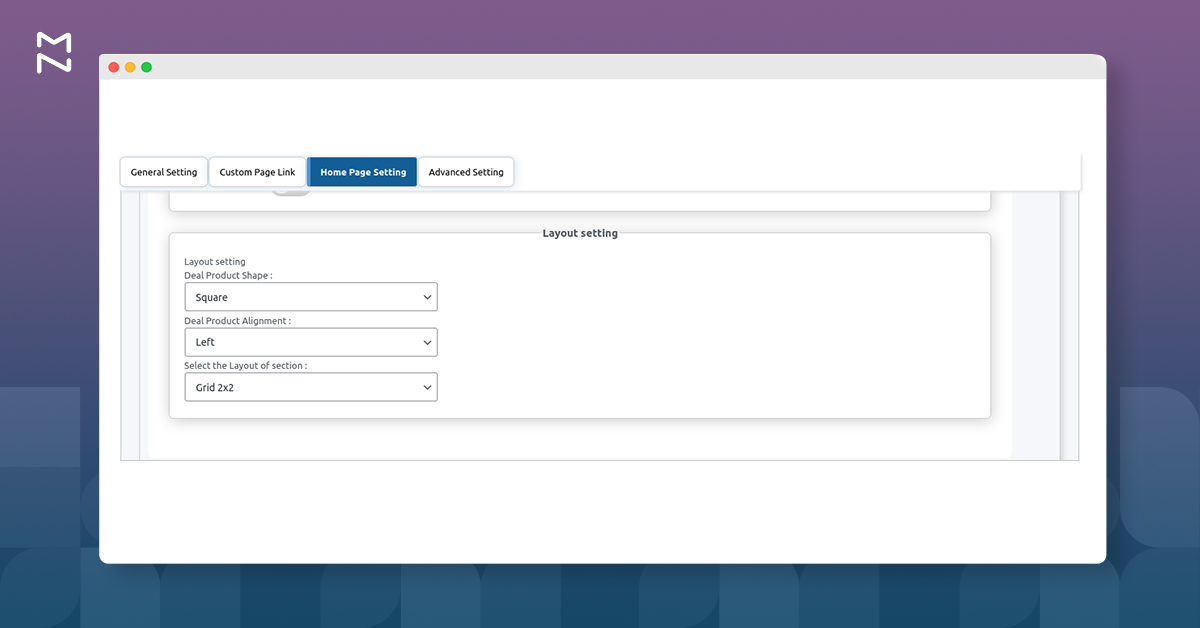
Layout setting
Determine the layout of the product deal section from the following drop-downs:

- Deal Product Shape
- Square
- Rounded
- Deal Product Alignment
- Left
- Right
- Corner
- Select the layout of Section
- Grid 2×2
- Grid 3×3
- Slider
At last, click on Save Changes. To add another section, click on add button located in the down-right corner.
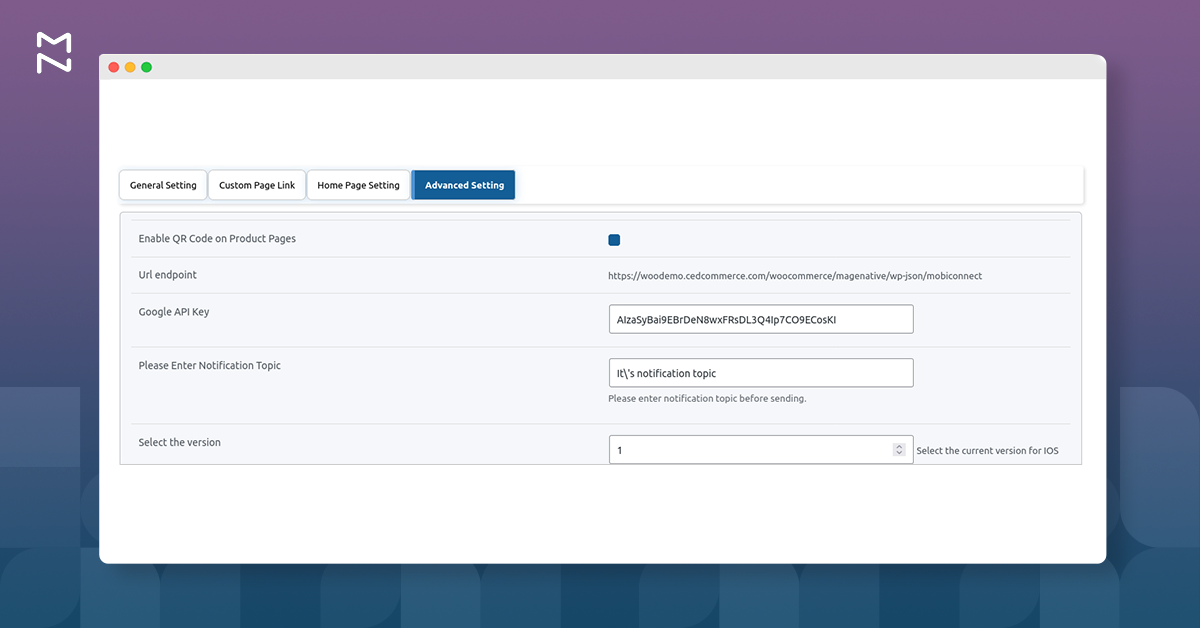
1.4. Advance Setting

Enable QR Code On the Product Page: Display the QR code on the product pages.
URL Endpoint: It displays the URL that connects your WooCommerce store with the MageNative app.
Google API Key: The Google API key is used to send notifications to users, an unlimited number of them.
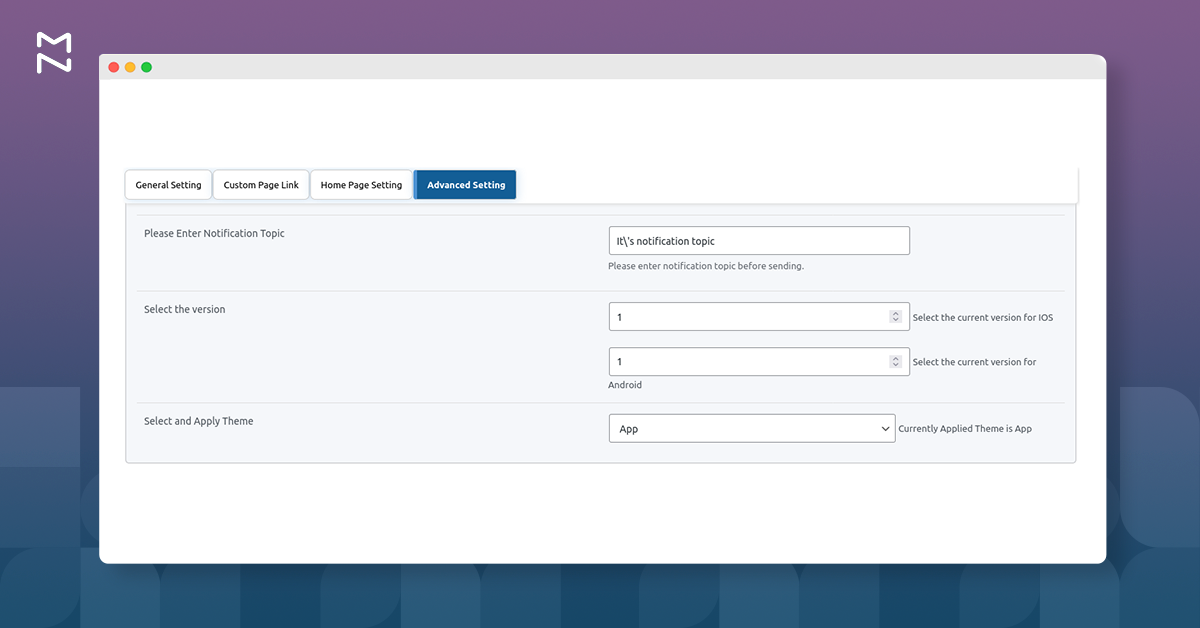
Please Enter Notification Topic: Enter the notification topic to let your users know what the notification is about.

Select the Version: Update the version for both Android and iOS apps.
Select and Apply Theme: Select any created theme from the ‘Theme Setting’ section and apply it easily.
At last, click Save Changes to save your settings.